文章目录
- 简单介绍
- jQuery核心函数
- jQuery核心对象
- jQuery核心函数
- 作为函数使用
- 作为对象使用:$.xxx()
- jQuery核心对象
- . 属性/方法
- 使用属性方法
- 伪数组
- 伪数组类型
- 属性
- 伪数组构建
简单介绍
jQuery核心函数
- 简称:jQuery函数(
$/jQuery) - jQuery库向外直接暴露的有且仅有
$/jQuery(两个函数)
两个函数还是指向同一个函数对象 - 引入jQuery库后,直接使用
$即可- 当函数用:$ (xxx)
- 当对象用:$.xxx()
jQuery核心对象
- 简称: jQuery对象
- 得到jQuery对象:执行jQuery函数(
$()/jQuery())返回的就是jQuery对象 - 使用jQuery对象:
$obj.xxx()
jQuery对象一般以$开头进行命名
eg:
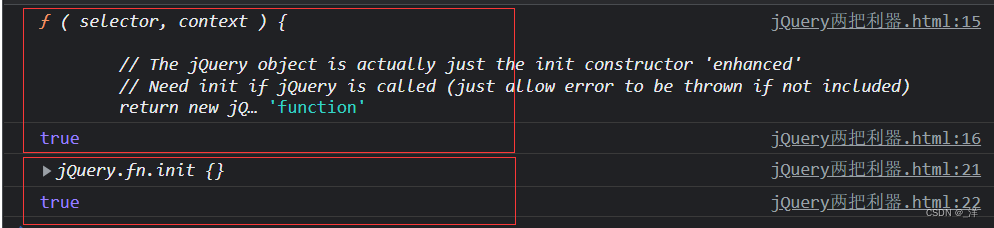
// 1. jQuery函数
console.log($,typeof($))
console.log(jQuery === $)
// jQuery文件只向外暴露两个函数$和jQuery,但是实际上两个函数指向的还是同一个对象
// 2. jQuery对象
console.log($())
console.log($() instanceof Object)
输出:

jQuery核心函数
函数也是对象,所以 jQuery核心函数既可以作为函数使用也可以作为对象使用
作为函数使用
- 参数为函数:当DOM加载完成后,执行此回调函数。
相当于window . onload = function(文档加载完成的监听) {}
$(function (){
})
- 参数为选择器字符串:查找所有匹配的标签,并将它们封装成jQuery对象。
即:查找所有匹配的DOM元素,返回包含所有符合条件DOM元素的jQuery对象。
$()的返回值是一个对象。
$('#btn')
- 参数为DOM对象:将dom对象封装成jQuery对象
alert($(this).html())
- 参数为htmL标签字符串(用得少):创建标签对象并封装成jQuery对象
$('<input type="text" name="msg2"><br>').appendTo('div')
eg1:点击按钮:显示按钮的文本,显示一个新的输入框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>jQuery核心函数</title>
</head>
<body>
<div>
<button id='btn'>测试</button>
<br>
<input type="text" name="msg1"><br>
<input type="text" name="msg2"><br>
<p>天气真好</p>
</div>
<div style="border: 1px red solid;">
</div>
<script type="text/javascript" src="./jquery库/jquery-1.12.4.js"></script>
<script>
$(function (){//当DOM加载完成后,执行此回调函数
// 参数为选择器字符串:查找所有匹配的标签,并将它们封装成jQuery对象
$('#btn').click(function (){
// 注意this仍然是发生事件的Dom元素(与是否使用了jQuery没有关系)
// 参数为DOM对象:将dom对象封装成jQuery对象
alert($(this).html())
// 参数为htmL标签字符串(用得少):创建标签对象并封装成jQuery对象
$('<input type="text" name="msg2"><br>').appendTo('div')
$('p').appendTo('div')
})
})
</script>
</body>
</html>
对应于jQuery核心函数的3种参数:

作为对象使用:$.xxx()
- $.each() :隐式遍历数组
jQuery.each(object, [callback]):通用例遍方法,可用于例遍对象和数组。
此方法可用于例遍任何对象。回调函数拥有两个参数:第一个为对象的成员或数组的索引,第二个为对应变量或内容。如果需要退出 each 循环可使回调函数返回 false,其它返回值将被忽略。
使用格式:
$.each( [0,1,2], function(i, n){
alert( "Item #" + i + ": " + n );
});
- $.trim() :去除两端的空格
eg2:遍历数组——jQuery.each
var arr=[1,2,3]
$.each(arr,function(index,item){
console.log(index,item)
})
输出:

eg3:
var str=' baidu nihao '
console.log('--'+str+"--")
// 原生方法
console.log('--'+str.trim()+"--")
// jQuery方法
console.log('--'+$.trim(str)+"--")

jQuery核心对象
- 即执行jQuery核心函数返回的对象
- jQuery对象内部包含的是dom元素对象的伪数组(可能只有一个元素)
解释:
有4种参数情况,就是上面的四种:参数为函数的情况的返回值我们一般我们一般不接收;其他3种情况都会得到一个或多个Dom元素。
所以jQuery对象内部包含的是一个或多个dom元素对象, - jQuery对象拥有很多有用的属性和方法,让程序员能方便的操作dom元素
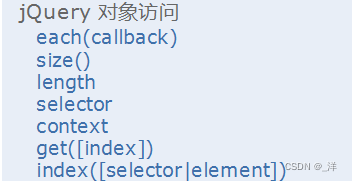
. 属性/方法
(1) 基本行为:
- size()/length:获取jQuery对象内部包含的dom元素个数
- [index]/get(index) :根据下表返回
Dom元素 - each() :遍历内部的Dom 元素
- index:得到当前dom元素在所有兄弟中的下标

(2)属性:操作内部标签的属性或值
(3)CSS:操作标签的样式
(4)文档:对标签进行增删改操作
(5)筛选:根据指定的规则过滤内部的标签
(6)事件:处理事件监听相关
(7)效果:实现一些动画效果
使用属性方法
需求:
需求1.统计一共有多少个按钮
需求2.取出第2个button的文本
需求3.输出所有button标签的文本
需求4.输出’测试三’按钮是所有按钮中的第几个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery对象</title>
</head>
<body>
<button>测试一</button>
<button>测试二</button>
<button id="btn3">测试三</button>
<button>测试四</button>
<script type="text/javascript" src="./jquery库/jquery-1.12.4.js"></script>
<script>
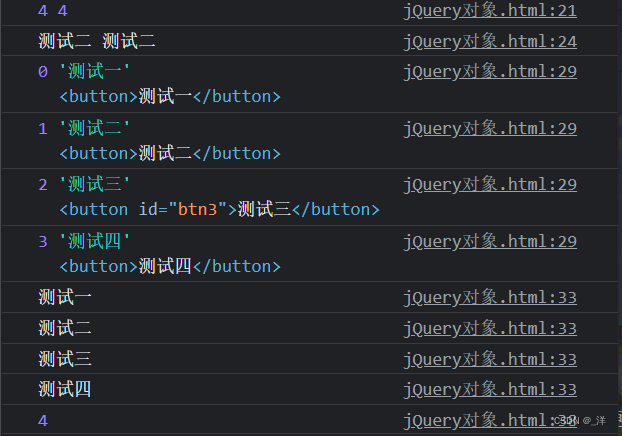
// 统计有多少个按钮
var $buttons = $('button')
console.log($buttons.size(),$buttons.length)
// 取出第二个button文本
console.log($buttons[1].innerHTML,$buttons.get(1).innerHTML)
// 输出所有button标签文本
// each()遍历包含的所有Dom元素
$buttons.each(function (index,domEle){
console.log(index,domEle.innerHTML,this)
})
$buttons.each(function (){
console.log(this.innerHTML)
})
// 输出测试3按钮是所有按钮中的第几个
// index()的到所在兄弟元素的下标
console.log($('#btn3').index())//2
</script>
</body>
</html>

伪数组
伪数组类型
Object对象
属性
只有两个属性:
- length属性
- 数值下标属性
没有数组特别的方法:push(),forEach(),pop(),splice()
伪数组构建
eg:
var weiArr = {}
weiArr. length = 0
weiArr[0]= 'baidu'
weiArr. length = 1
weiArr[1] = 123
weiArr.length = 2
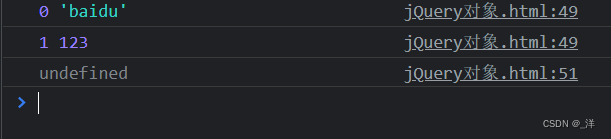
for (var i = 0; i< weiArr. length; i++) {
var obj = weiArr[i]
console.log(i, obj)
}
console.log(weiArr.forEach)
输出:

最后
以上就是碧蓝水池最近收集整理的关于jQuery的两把利器——jQuery函数、jQuery对象简单介绍jQuery核心函数jQuery核心对象伪数组的全部内容,更多相关jQuery内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复