cesium-接入监控视频
介绍
现实世界中我们周边通常都会有着很多的摄像头监控(室内、室外),这些监控与实际地理位置匹配对于判别监控所覆盖的区域具有重要作用。
之前我们在cesium中添加了视频播放的功能,这里我将介绍一下如何在cesium中接入监控视频。
实现效果
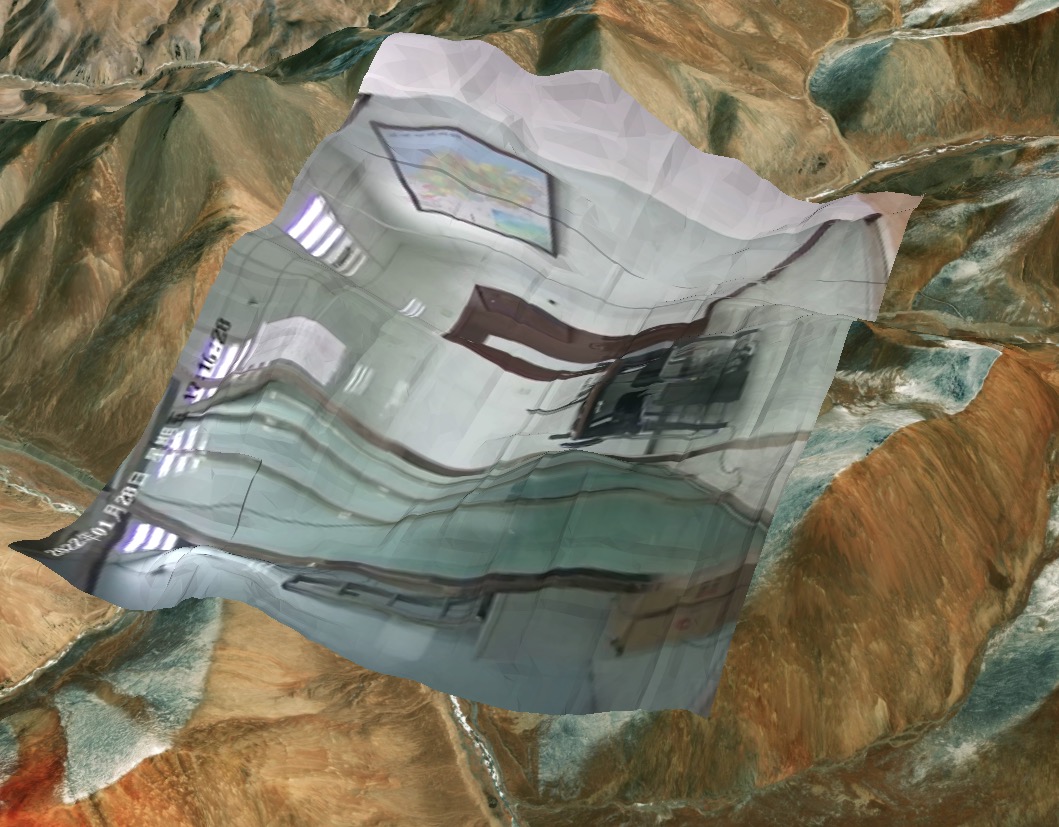
这里展示的是将实时视频添加到cesium中的地形图上,并贴地现实


思路分析
- 先准备好一个摄像头并能向外进行推流视频(这里使用的是海康摄像头)
- 将推流的RTMP视频流推送到流媒体服务器上
- 从流媒体服务器上拉取HTML能识别的视频流(这里选用m3u8格式的视频流)
- 在代码中添加video标签
- 绘制所需的多边形
- 将video标签当作材质添加到多边形上
这里暂且默认大家已经有了符合条件的视频流了,后面有时间就再总结一篇如何设置摄像头推流的教程!
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定视角-视频投影</title>
<link href="video-js.css" rel="stylesheet">
<script src="video.js"></script>
<!-- <script src="videojs-contrib-hls.min.js"></script>-->
<script src="../lib/Cesium-1.89/Build/Cesium/Cesium.js"></script>
<style>
@import url(../lib/Cesium-1.89/Build/Cesium/Widgets/widgets.css);
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<button style="position: fixed;top: 40px;left:20px" onclick="cameraLookAtTransform()">全景定位</button>
<video id="trailer" class="video-js vjs-default-skin" controls muted autoplay data-setup='{}'>
<source src="http://192.168.1.252:8000/live/test2.m3u8" type="application/x-mpegURL"/>
Your browser does not support the <code>video</code> element.
</video>
<span id="mes" style="position: absolute;top:20px;left: 20px;z-index: 2;color: white;"></span>
<script>
//Cesium token
let cesium_tk = "token";
Cesium.Ion.defaultAccessToken = cesium_tk;
// 添加mapbox自定义地图实例
let layer = new Cesium.MapboxStyleImageryProvider({
url: 'https://api.mapbox.com/styles/v1',
username: 'sungang',
styleId: 'styleId',
accessToken: 'accessToken',
scaleFactor: true
});
let viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: layer,
geocoder: false,
homeButton: false,
sceneModePicker: false,
baseLayerPicker: false,
navigationHelpButton: false,
animation: false,
timeline: false,
fullscreenButton: false,
vrButton: false
});
let points = [];
let scene = viewer.scene;
if (!scene.pickPositionSupported) {
alert('不支持深度纹理,视频投放功能无法使用!');
}
viewer.scene.debugShowFramesPerSecond = true;
viewer._cesiumWidget._creditContainer.style.display = "none";
//添加地形图
let model = new Cesium.Cesium3DTileset({
url: '../res/data/3dtiles/tianjie/tileset.json',
modelMatrix: Cesium.Matrix4.fromArray(
[0.9972458032561666, 0.04372029028528979, 0.05991113506964879, 0,
-0.03623787897545647, 0.9920229449104262, -0.12073646051879428, 0,
-0.06471185374661931, 0.11823287609043515, 0.9908750491338749, 0,
-663.0794944260269, 1211.490494620055, 2974.1003134818748, 1]),
});
let tileset = viewer.scene.primitives.add(model);
// 添加贴地的多边形,设置video为其材质
let videoElement = document.getElementById('trailer');//获得video对象
let polygon = viewer.entities.add({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArrayHeights([
87.28757858276366, 29.597938969321678,
0,
87.32980728149414, 29.597938969321678,
0,
87.32980728149414, 29.62525016984733,
0,
87.28757858276366, 29.62525016984733,
0,
87.28757858276366, 29.597938969321678,
0,
]),
clampToGround: true,
material: videoElement,
classificationType: Cesium.ClassificationType.BOTH
}
});
</script>
</body>
</html>
核心代码
引入依赖
注意html无法直接播放m3u8视频,这里需要引入video.js
<link href="video-js.css" rel="stylesheet">
<script src="video.js"></script>
设置video对象
<video id="trailer" class="video-js vjs-default-skin" controls muted autoplay data-setup='{}'>
<source src="http://192.168.1.252:8000/live/test2.m3u8" type="application/x-mpegURL"/>
Your browser does not support the <code>video</code> element.
</video>
设置多边形材质
// 添加贴地的多边形,设置video为其材质
let videoElement = document.getElementById('trailer');//获得video对象
let polygon = viewer.entities.add({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArrayHeights([
87.28757858276366, 29.597938969321678,
0,
87.32980728149414, 29.597938969321678,
0,
87.32980728149414, 29.62525016984733,
0,
87.28757858276366, 29.62525016984733,
0,
87.28757858276366, 29.597938969321678,
0,
]),
clampToGround: true,
material: videoElement,
classificationType: Cesium.ClassificationType.BOTH
}
});
最后
以上就是呆萌树叶最近收集整理的关于cesium-接入监控视频cesium-接入监控视频的全部内容,更多相关cesium-接入监控视频cesium-接入监控视频内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复