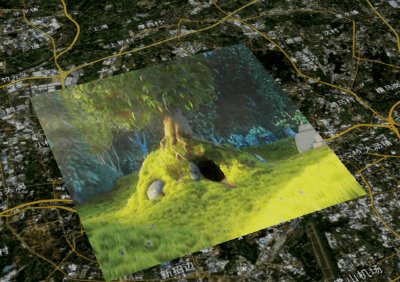
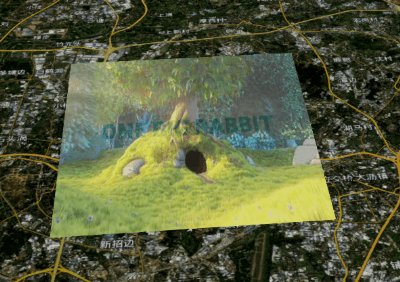
cesium视频融合
viewer.entities.add(
{
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(113,23.1,113.1,23.2),
material: videoElm,
outline:true,
outlineColor:Cesium.Color.BLACK
}
}
);
- 代码里面的videoElm就是html5中的video的dom
- 其实不止可以把视频融合到矩形框中,还可以融合在其他的eclipse,box等只要是可以设置材质的地方
- 需要注意一点就是视频dom可能不能设置为display:none,或者超出屏幕范围,这样视频会默认不播放的。目前只能把透明度调为0;
- 目前只是简单的把视频加上去,默认是把视频平铺满整个矩形,这样视频基本会变形,不知有没有更灵活的自定义的设置方式

最后
以上就是灵巧草丛最近收集整理的关于cesium视频融合的全部内容,更多相关cesium视频融合内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[cesium] | 视频融合 | 自定义视频投放](https://www.shuijiaxian.com/files_image/reation/bcimg5.png)







发表评论 取消回复