最近在项目开发的时候,用到了transform这个属性,挺简单的一个功能,但却出现了一点困扰。归根到底还是对这个知识的熟悉程度不够。在此记录一下。
基于transform的方法有三个方法
CGAffineTransformMakeTranslation 平移
CGAffineTransformMakeScale 缩放
CGAffineTransformMakeRotation 旋转
当时我用到的方法是CGAffineTransformMakeRotation。重现一下当时的场景。
这是我自定义的一个view
#import "DemoVeiw.h"
@implementation DemoVeiw
- (instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.label = [[UILabel alloc]init];
self.label.backgroundColor = [UIColor redColor];
self.label.text = @"我是一个label";
[self addSubview:self.label];
}
return
self;
}
- (void)layoutSubviews{
[super layoutSubviews];
self.label.frame = CGRectMake(20, self.frame.size.height/2 - 30, self.frame.size.width - 40, 60);
}
这是使用这个view
DemoVeiw *view = [[DemoVeiw alloc]initWithFrame:CGRectMake(50, 100, ScreenWidth - 100, 200)];
view.backgroundColor = [UIColor cyanColor];
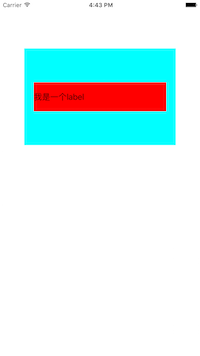
[self.view addSubview:view];运行后是这样的一个效果

但是,我在后面加上
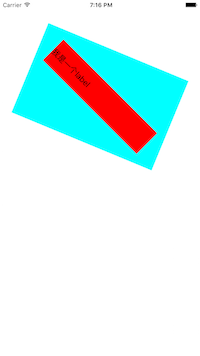
view.transform = CGAffineTransformMakeRotation(M_PI/8);这句代码后,效果变成了这样
很明显,我在旋转了view之后,上面的label的frame也发生了变化,这显然不是我想要的。
推测是transform执行后,label发生了新的布局。后断点调试的时候发现:transform会触发view的layoutSubviews方法。
通过打印view的frame,你会发现执行transform前后是不一样的。所以当父视图旋转之后,frame发生了变化。在layoutSubviews方法里,子视图也是根据父视图布局的,所以也会就会发生刚才的一幕。
因此,我修改了这个label的布局方法
#import "DemoVeiw.h"
@interface DemoVeiw ()
@property (nonatomic, assign) CGPoint tempCenter;//保存旋转前的中心点
@end
@implementation DemoVeiw
- (instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.tempCenter = CGPointMake(frame.size.width/2, frame.size.height/2);
self.label = [[UILabel alloc]init];
self.label.backgroundColor = [UIColor redColor];
self.label.text = @"我是一个label";
self.label.transform = CGAffineTransformMakeRotation(M_PI/8);
[self addSubview:self.label];
}
return
self;
}
- (void)layoutSubviews{
[super layoutSubviews];
self.label.bounds = CGRectMake(0, 0, ScreenWidth-100, 60);
self.label.center = self.tempCenter;
//旋转后,中心的和bounds是不变的
}
运行看效果:

这才是我们想要的结果。
总结:调用 transform 会触发 layoutSubviews 方法,会对子视图重新布局。如果子视图的frame依赖父视图,那么父视图 frame 的改变 会 让子视图的frame也发生变化。使用bounds 和 center 会除去子视图frame对父视图的依赖,因此解决了旋转后,frame发生变化的问题。
最后
以上就是满意蜻蜓最近收集整理的关于iOS旋转 — 关于Transform的一点小事的全部内容,更多相关iOS旋转内容请搜索靠谱客的其他文章。









发表评论 取消回复