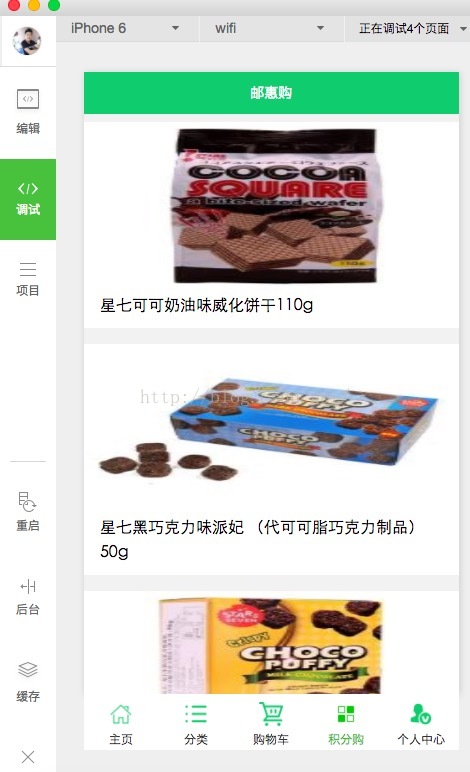
微信小程序太火了,逼得我不得不也来凑热闹,闲来无事准备开发一个基于ecshop的微信小程序商场。今天刚开始画了一个简单的框架。
目前通过ec的api接口在微信小程序下能够获取到商品列表/商品详细情况/商城分类,后续我会将完成的功能写出来,各位大神勿喷。
主要就用到是下面代码
<block wx:for="{{list}}" wx:for-index="id">
<text wx:if="{{item.header}}" class="sub-title">{{item.header}}</text>
<!-- <navigator wx:else url="../detail/detail?id={{item.goods_id}}"> </navigator>
-->
<view class="clist">
<scroll-view scroll-y="true" style="height: 100%;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">
<!--标题-->
<view class="crow-level1">
<span>{{item.cat_name}}</span>
</view>
<!--大分类-->
<view class="clist-clist_sub-clearfix" >
<!--小分类-->
<view class="crow_x"><image style="width:4.6rem;height:4.3rem;padding-right: 27px;" src="http://www.xxxxx.com/data/cat_ico/1{{item.cat_ico}}"/>
<view class="crow_x_i">2</view>
</view>
</view>
</scroll-view>
</view>
</block> wx.request({
url: 'http://www.xxxxxx.com/api/yi_goods.php?action=get_goods_category',
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
that.setData({
list: res.data.get_goods_category
})
console.log(res.data.get_goods_category)
}
})



最后
以上就是年轻毛巾最近收集整理的关于微信小程序ecshop商城开发(一)的全部内容,更多相关微信小程序ecshop商城开发(一)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复