欢迎加入 Cocos2d-x 交流群:193411763
CocoStudio是一套基于Cocos2D-X引擎的工具集,我们今天要讲解的是如何结合CocoStudio导出的文件来创建骨骼动画,而CocoStudio这款软件的使用笔者不会讲解,因为这东西不是给程序用的....如果您是搞UI设计或美术策划的,又或者您是技术大牛,那么下面的内容建议您就别看了....
欢迎转载,转载时请注明出处:http://blog.csdn.net/u012945598/article/details/17392871
源码下载地址:http://download.csdn.net/detail/u012945598/6733911
笔者的开发环境是 OS X 10.9 + Xcode5.0 + Cocos2d-x 2.2.1,下面进入正题:
Cocostudio导出的文件一共有三个,分别是.png, .plist , .ExportJson/xml 文件,笔者在网上荡了一份资源...以下便是三个资源文件:

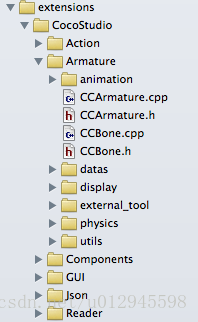
下面我们新建一个项目,将三个文件放在项目的资源文件夹中,想要创建骨骼动画,我们需要使用CCArmature类,armature译为骨骼,我们就称它为骨骼类。骨骼类位于extensions库中,我们来看一下extensions库的文件目录结构:
CCArmature文件位于 extensions/CocoStudio/Armature/animation的目录下,想要使用CCArmature类,我们需要在项目中引入头文件cocos-ext.h,并且引入命名空间USING_NS_CC_EXT ,如下图所示:

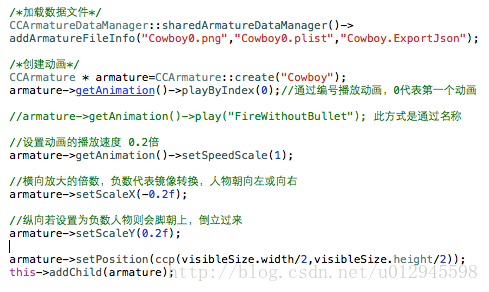
完成上述操作后,在HelloWorld.cpp的init()函数中加入如下代码:

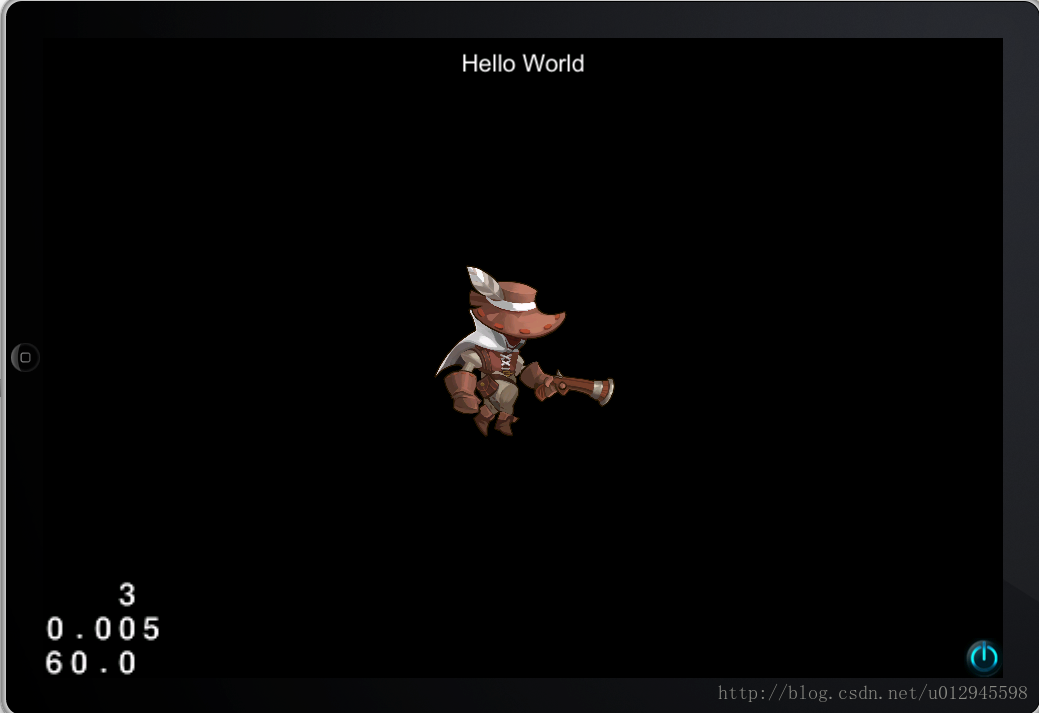
完成后运行项目,效果图如下:

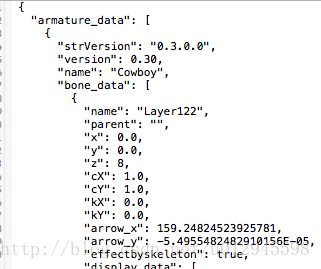
一个正在走路的牛仔的诞生了。可能有些人对这个创建过程还不是很理解,关键部分笔者在代码中已加备注说明,下面我们来看以下Json文件:

笔者截了一个Json文件的开头部分,可以看到数据里面有一项 “name”对应的值是“Cowboy”,这个Cowboy便是我们需要的文件名,在代码中的CCArmature::Create()部分。
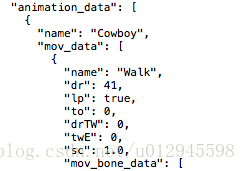
动画部分的Json文件如下图:

这部分的文件里面含有"mov_data",里面的内容为动作,笔者所用的素材中第一个动作为Walk,我们可以通过
armature->getAnimation()->play("Walk")的方式来执行动作,也可以通过
armature->getAnimation()->playByIndex(0)方式执行,笔者所使用的Json文件中一共包含了四种动作,四种动作都具有name的属性,也都可以通过编号来访问。
这就是最简单的骨骼动画的创建方法了,更多内容请看后续博文....
最后
以上就是甜甜季节最近收集整理的关于Cocos2d-x教程 CocoStudio篇 (1) 创建骨骼动画的全部内容,更多相关Cocos2d-x教程内容请搜索靠谱客的其他文章。








发表评论 取消回复