昨天有同学问我微信选择图片/拍照怎么做,其实这个没啥坑,把API看懂了就会了;这里写个简单的使用例子。
使用的微信API:
1、选择图片:wx.chooseImage
2、图片全屏预览:wx.previewImage
超级简单,就把这两个API看一看,然后根据需求编写就OK了
WXML:
<view class="photo_box">
<view wx:if="{{photo_src != ''}}" class="photo_preview">
<image src="{{photo_src}}" mode="aspectFit" bindtap="photo_preview"></image>
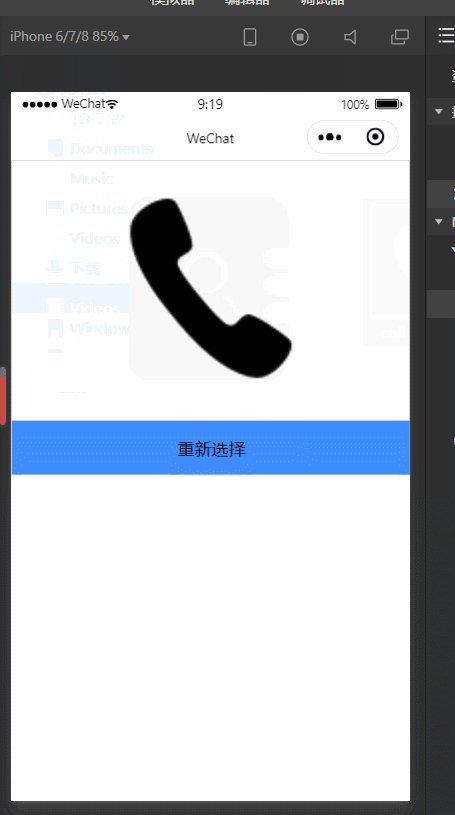
<view class="reselect" bindtap="reselect">重新选择</view>
</view>
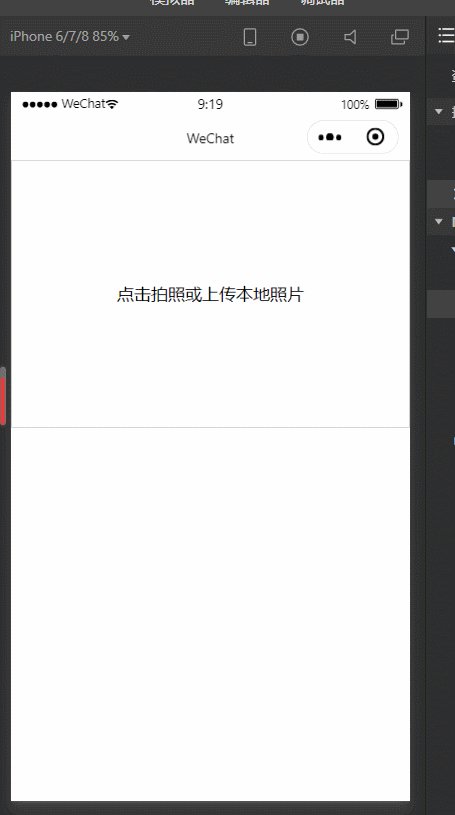
<view wx:else class="photo_text" bindtap="chose_photo">点击拍照或上传本地照片</view>
</view>
WXSS:
.photo_box{
width: 750rpx;
border: 1px solid #cccccc;
box-sizing: border-box;
}
.photo_text{
width: 100%;
line-height: 500rpx;
text-align: center;
}
.photo_preview image{
width: 750rpx;
}
.photo_preview .reselect{
width: 750rpx;
height: 100rpx;
background-color: #3F8EFF;
text-align: center;
line-height: 100rpx;
border-top: 1px solid #cccccc;
}
JS:
Page({
data: {
photo_src:''
},
chose_photo:function(evt){
let _this = this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
console.log(res.tempFilePaths) //一个数组,每个元素都是“http://...”图片地址
_this.setData({
photo_src: res.tempFilePaths[0]
})
}
})
},
reselect:function(evt){
let _this = this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
_this.setData({
photo_src: res.tempFilePaths[0]
})
}
})
},
photo_preview:function(evt){
let _this = this;
let imgs = [];
imgs.push(_this.data.photo_src);
wx.previewImage({
urls:imgs
})
}
})
效果:

华丽的分割线
后记:同学说拍照和选择本地不明显(拍照就在左上角,不明显)
补充:
使用API:wx.showActionSheet,让用户自己选择拍照还是本地照片
Page({
data: {
photo_src:''
},
chose_photo:function(evt){
let _this = this;
wx.showActionSheet({
itemList: ['拍照', '选择本地文件'],
success (res) {
if(res.tapIndex == 0){
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['camera'],
success(res) {
_this.setData({
photo_src: res.tempFilePaths[0]
})
}
})
}
if(res.tapIndex == 1){
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album'],
success(res) {
_this.setData({
photo_src: res.tempFilePaths[0]
})
}
})
}
}
})
},
reselect:function(evt){
let _this = this
wx.showActionSheet({
itemList: ['拍照', '选择本地文件'],
success (res) {
if(res.tapIndex == 0){
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['camera'],
success(res) {
_this.setData({
photo_src: res.tempFilePaths[0]
})
}
})
}
if(res.tapIndex == 1){
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album'],
success(res) {
_this.setData({
photo_src: res.tempFilePaths[0]
})
}
})
}
}
})
},
photo_preview:function(evt){
let _this = this;
let imgs = [];
imgs.push(_this.data.photo_src);
wx.previewImage({
urls:imgs
})
}
})
最后
以上就是耍酷电脑最近收集整理的关于微信小程序——选择图片/拍照的全部内容,更多相关微信小程序——选择图片/拍照内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复