近期看了几篇三精-大精wing的“交互炸了”系列文章,收获颇多,这里学习记录一下。
本文知识点一览:
- SVG简介
- SVG路径
- 如何制作并使用SVG路径图
- 如何动态绘制曲线
- 如何制作GIF图
项目地址在最下面。
本篇主要记录如何动态绘制曲线,从而形成很精致的特性,先上图:

SVG简介
SVG 意为可缩放矢量图形(Scalable Vector Graphics),使用 XML 格式定义图像。其优势:
SVG 可被非常多的工具读取和修改(比如记事本)
SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的情况下被放大
SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
SVG 可以与 Java 技术一起运行
SVG 是开放的标准
更多可查看 w3school的SVG教程
SVG路径
格式:
M = moveto, 相当于android 里的 moveTo()
L = lineto, 相当于lineTo()进行画直线
H = horizontal lineto, 画水平直线
V = vertical lineto, 画竖直直线
C = curveto, 相当于android 里的 cubicTo()
S = smooth curveto
Q = quadratic Belzier curve
T = smooth quadratic Belzier curveto
A = elliptical Arc
Z = closepath
点我查看一个完整的svg路径,在空白处右键,选择查看源代码,可查看其源码:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path d="M153 334
C153 334 151 334 151 334
C151 339 153 344 156 344
C164 344 171 339 171 334
C171 322 164 314 156 314
C142 314 131 322 131 334
C131 350 142 364 156 364
C175 364 191 350 191 334
C191 311 175 294 156 294
C131 294 111 311 111 334
C111 361 131 384 156 384
C186 384 211 361 211 334
C211 300 186 274 156 274"
style="fill:white;stroke:red;stroke-width:2"/>
</svg>因此,只要我们能得到上面path字段中的路径字符串,接下来就可以为所欲为了。
如何制作并使用SVG路径图
这里我们有两种方式:
首先我们可以自己画,推荐一个开源项目:Method Draw,可在线绘制,然后导出SVG,但毕竟我们不是干UI的,所以我们可以选择
Plan B,把图片转换成SVG。
推荐一款神器:Vector Magic,记得下载破解版。我这里用的是GIMP,由于GIMP要用魔棒选择边界,所以这个工具只能用来转换
简单的图形,复杂图形,请选择Vector Magic。
打开一张图:

用魔棒工具描边:


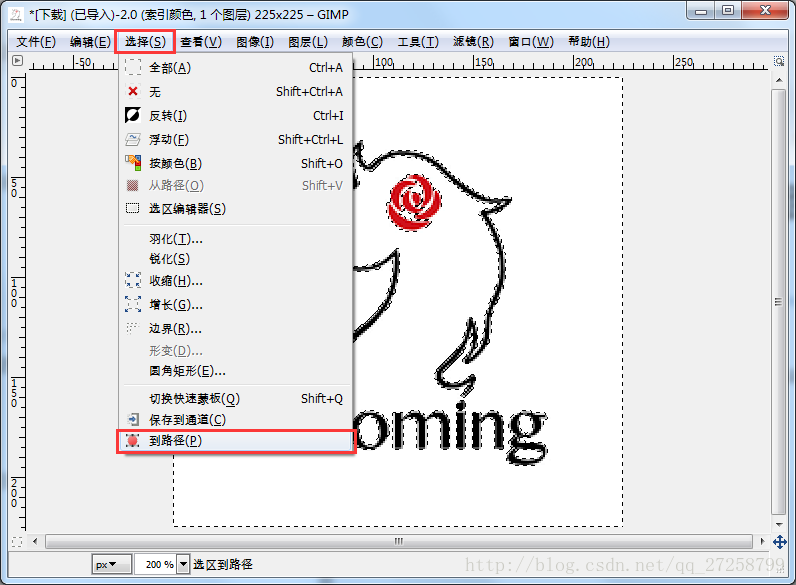
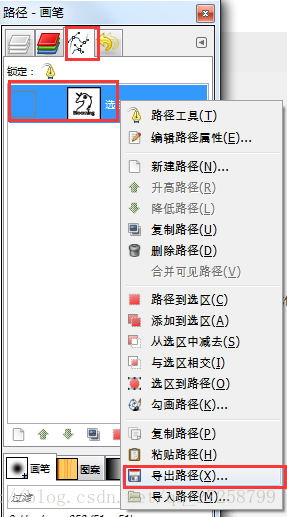
选择路径:

导出路径:

如此便制作好了一个SVG,打开是这样:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg xmlns="http://www.w3.org/2000/svg"
width="3.125in" height="3.125in"
viewBox="0 0 225 225">
<path id="选区"
fill="none" stroke="black" stroke-width="1"
d="M 225.00,0.00
C 225.00,0.00 225.00,225.00 225.00,225.00
225.00,225.00 0.00,225.00 0.00,225.00
0.00,225.00 0.00,0.00 0.00,0.00
0.00,0.00 225.00,0.00 225.00,0.00 Z
……中间的省略……
M 184.00,187.00
C 181.96,192.65 175.76,191.16 171.00,190.00
173.09,184.03 178.96,186.10 184.00,187.00 Z" />
</svg>
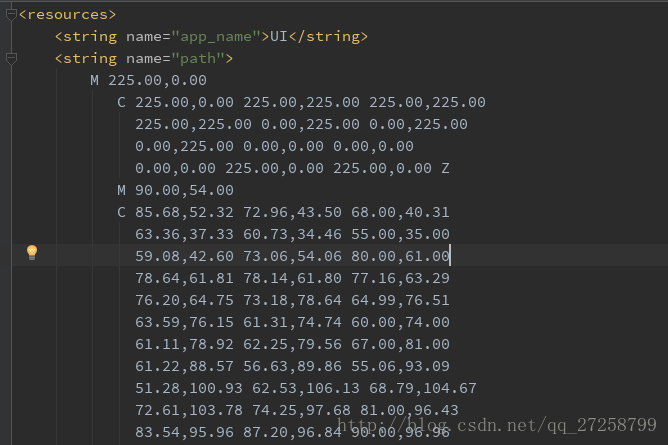
接下来,我们只需要把path字段中的字符串保存到String文件中即可:

如何动态绘制曲线
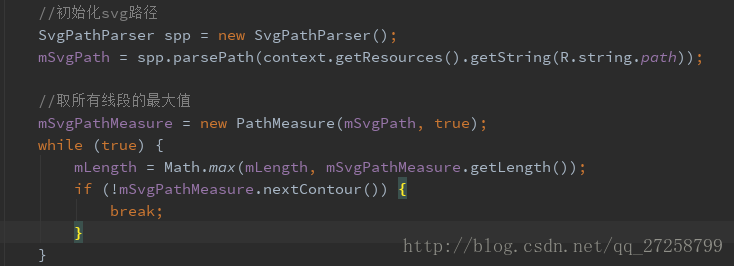
我们已经拿到了路径的字符串,接下来就是解析字符串,转换成Path对象了,这里直接用了GAStudio哥的一个工具
类:SvgPathParser。

这里之所以要取最大值,因为我们的路径可能有很多条,查看上面我们得到的路径字符串,每个Z代表一段结束。如果不取最大值,会
导致:较短路径绘制完毕后,较长的路径仍然没有闭合,大家可以尝试注释掉取最值的代码,然后给mLength赋不同值,看看最终绘制的效果,就能明白了。
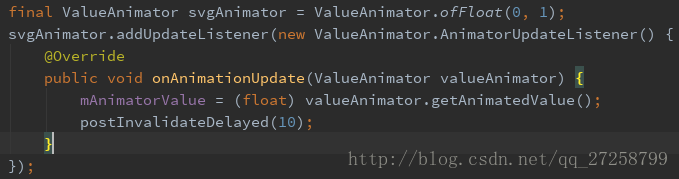
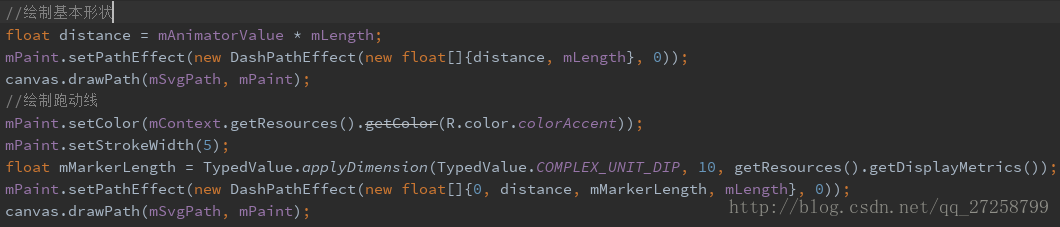
接下来我们配合属性动画进行动态绘制:


代码很简单,但是这个api可能比较陌生:DashPathEffect(float intervals[], float phase).
DashPathEffect 可以使 paint 画出类似虚线的样子,并且可以任意指定虚实的排列方式。intervals 数组,必须是偶数长度,
且 >=2,指定了多少长度的实线之后再画多少长度的空白。
我们这里指定,绘制 distance 以后留白,视觉效果就是只绘制distance 的路径。
下面绘制跑动线时,先绘制0长度实线,再绘制 distance 空白,然后绘制10dp的高亮线,最后留白,视觉效果就是一个不断追踪的
高亮线。
如何制作GIF图
思路,先录制视频,再用工具转换。
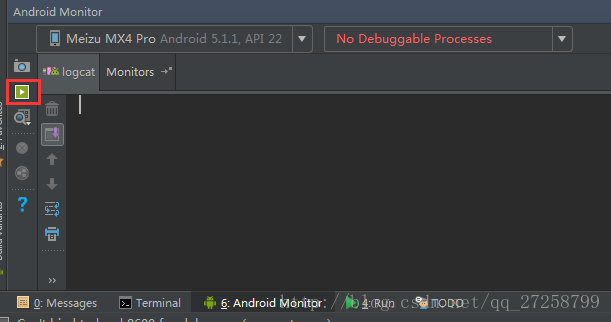
博主使用的android studio,直接用自带的录像工具录像:

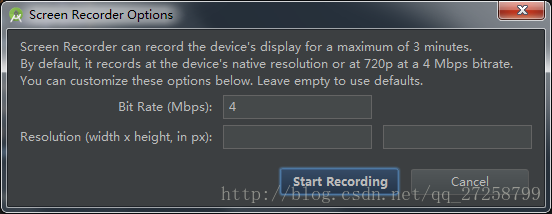
参数使用默认:

在手机上演示完毕后,保存录像。
转换过程可以使用PS,博主随便在网上找了一个工具,用着感觉还不错:

设置起终点和文件尺寸,尺寸不宜太大,保存即可。
项目地址:https://github.com/unclepizza/SVGTraceDemo.git
最后
以上就是文艺巨人最近收集整理的关于使用SVG路径图制作线追踪特效SVG简介SVG路径如何制作并使用SVG路径图如何动态绘制曲线如何制作GIF图的全部内容,更多相关使用SVG路径图制作线追踪特效SVG简介SVG路径如何制作并使用SVG路径图如何动态绘制曲线如何制作GIF图内容请搜索靠谱客的其他文章。








发表评论 取消回复