
大家好,我是熊三酱。
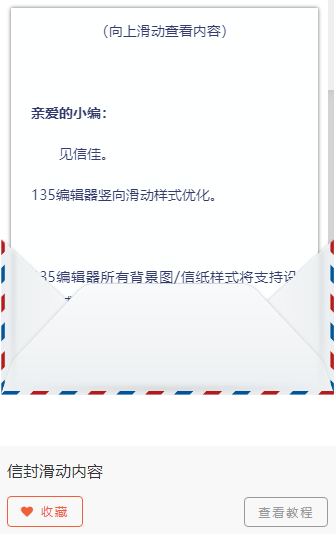
最近大号们悄悄开始在公众号里使用一种排版黑科技,大概是这样婶儿的:


不仅内容有料有深度,互动形式上更是抓人眼球,一打听,原来他们是用了SVG样式。
今天熊三酱就跟大家简单聊一聊SVG。


其实俺村也不是刚通网,SVG这种效果在电脑网页、H5里早就见惯不怪了。
但为什么对这些作品大家都啧啧称奇并奔走转发呢?因为这是直接在公众号图文里实现的,他们可以,我们普通小编不可以。
这种操作没有摆在公众号后台的明面上,需要操控SVG代码,来实现可互动,有炫酷动态效果的排版样式。
所以,确实有那么点黑科技的味道。
就像通过Html5代码制作的移动端网页被简称为H5一样,现在大家把这种通过SVG代码,直接在公众号框架里实现的互动形式称为——SVG。

为了便于大家理解SVG的用途,熊三酱打个不是很精确的比方:

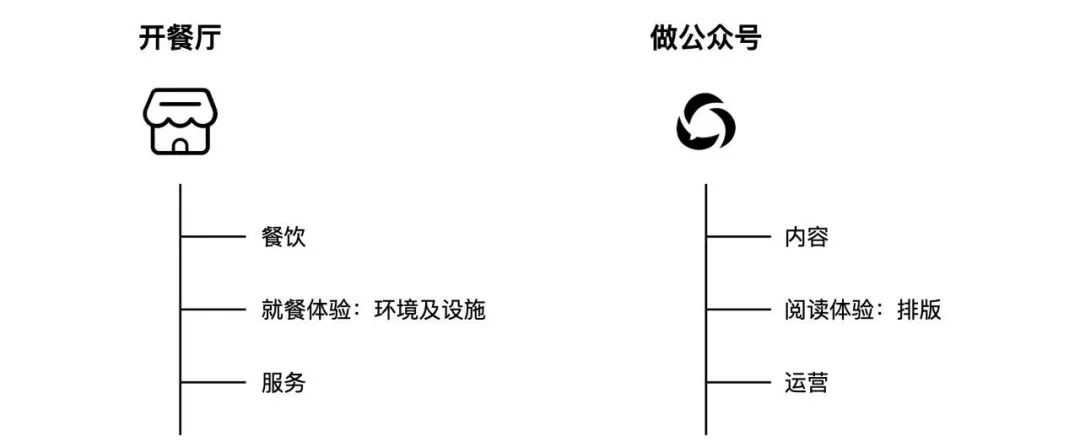
做公众号就好比开一家餐厅
- 餐厅提供的餐饮,对应公众号的内容;
- 餐厅的就餐环境,对应公众号的阅读体验;
- 餐厅的服务,对应公众号的运营。
餐厅提供的餐饮是生存之本,但装修、家具、餐具等环境设施影响就餐体验,餐饮+环境设施综合影响餐厅的品质,品质上来了才能留得住客。
同样,公众号最重要的当然是内容,但图文排版影响阅读体验,内容+排版体现公众号的品质,有品质才能留得住粉丝。

再进一步对比。
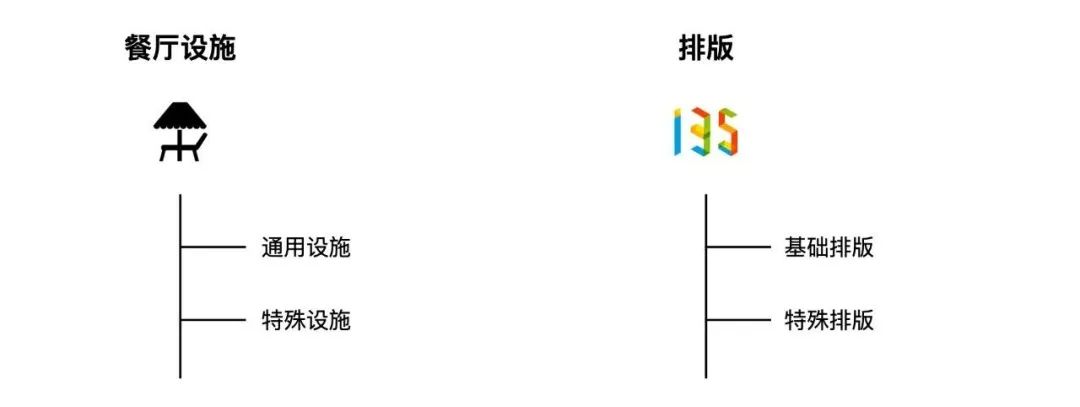
一家餐厅的通用设施,就已经能向顾客提供基础服务了,但还需要一些特殊设施来吸引客流。
比如网红餐厅的拍照布景,比如海底捞的美甲区,比如有的餐吧会有乐队驻唱……
同样,公众号使用基础排版就能满足日常内容运营需求,但是遇到特殊事件、大型活动,就需要特殊排版来与内容进行完美搭配。
SVG就是这类特殊排版的一种。

列举一些适合使用SVG的场景:创意展示,大型发布会,庆典活动,新品上市,成果展示,营销活动……
所以,SVG不一定每篇图文推送都用得到,但至少要知道:在关键时刻这是个很好的选择。


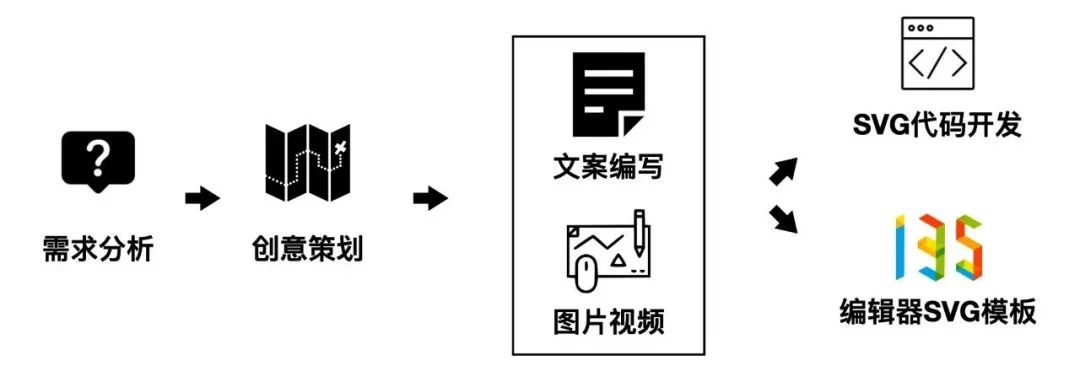
想要使用SVG做出夺人眼球的作品,建议按照这个步骤进行:
- 需求分析:目的是什么,给谁看,需要达成那些数据指标,什么时间制作完成什么时间发布,制作预算等,行程需求文档;
- 创意策划:根据需求进行创意策划,并编写策划文档;
- 物料制作:编写文案,制作图片,制作视频;
- SVG制作:一种方式是使用排版编辑器中的SVG模板。一种方式是交给技术开发人员编写SVG代码实现创意策划想要达到的效果。

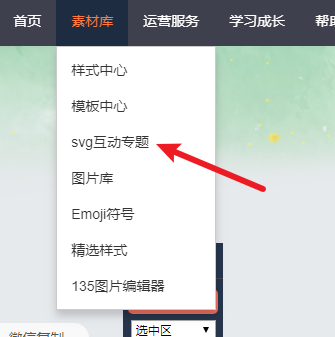
常见的SVG效果,可以在135编辑器的素材库-SVG互动专题中选择模板使用,立刻就能上手哦!
SVG互动样式在哪里?

我们将这些样式搜罗在一个专题页面里,这里分门别类展示了135编辑器内所有互动样式。
每个样式都对应了教程,方便大家使用!


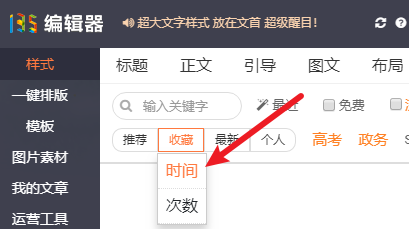
看到喜欢的样式,点击收藏,回到编辑器左侧点击【收藏】就能看到自己刚刚收藏的这款样式了。
SVG样式怎么用?

每个SVG样式都对应了详细的教程,大家根据教程一步步来操作即可。
需要注意的是SVG样式必须使用文章同步功能,将文章同步到微信公众号。只用【微信复制】会导致部分效果失效。
SVG定制开发

如果是模板实现不了的复杂SVG,就需要找开发人员开发了。
135编辑器就是专业做各类排版开发的呀,当然也提供定制开发服务,帮您实现一鸣惊人的传世之作。如有需要可直接私信我哦~
·END·
本文中使用的熊三酱表情包
在135编辑器-图片素材-表情动图中熊三酱表情包供大家免费商用哦
最后
以上就是包容曲奇最近收集整理的关于svg 点击 事件_公众号排版干货:大号都在用,SVG真香?的全部内容,更多相关svg内容请搜索靠谱客的其他文章。








发表评论 取消回复