嗯,今天刚看到这个东西,写下使用心得
github上地址:
https://github.com/appium/appium-desktop
为什么要用这个不用原来的呢,官方说明如下
- Appium Server的图形界面。您可以设置选项,启动/停止服务器,查看日志等...您也不需要使用Node / NPM来安装Appium,因为Node运行时与Appium Desktop捆绑在一起。
- 您可以使用Inspector查看应用程序的元素,获取有关它们的基本信息,并与它们进行基本交互。这是学习Appium的一种方式,或者作为学习应用程序的一种方法,因此您可以为其编写测试。
- Appium Server的图形界面。您可以设置选项,启动/停止服务器,查看日志等...您也不需要使用节点/ NPM来安装Appium,因为节点运行时与Appium Desktop捆绑在一起。
- 您可以使用检查查看应用程序的元素,获取有关它们的基本信息,并与它们进行基本交互。这是学习Appium的一种方式,或者作为学习应用程序的一种方法,因此您可以为其编写测试。
安装就不讲了,直接从页面讲起
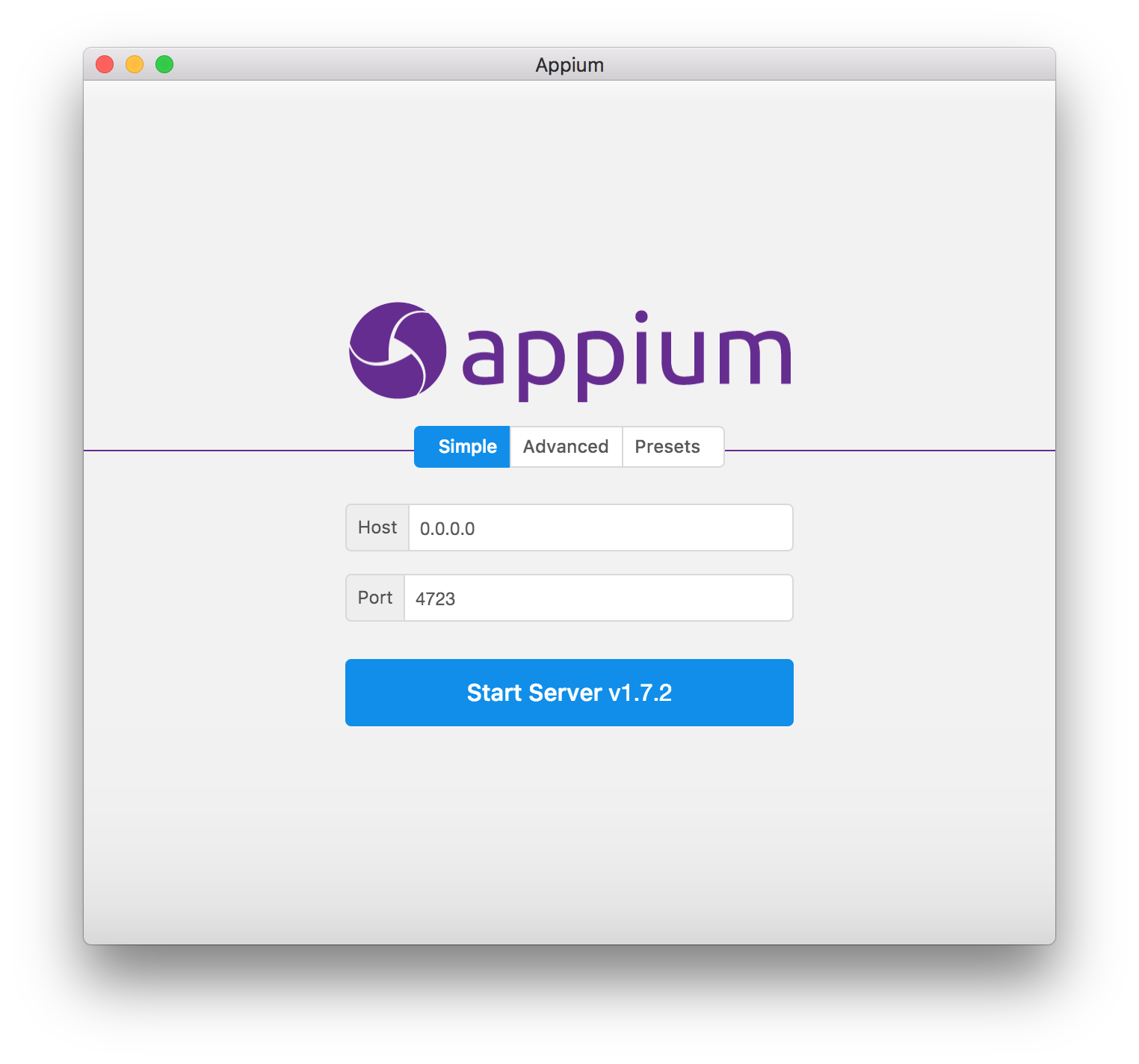
打开后的页面

如图,0.0.0.0和4723是默认地址,可以直接输入浏览器访问,当然,现在是无法访问的

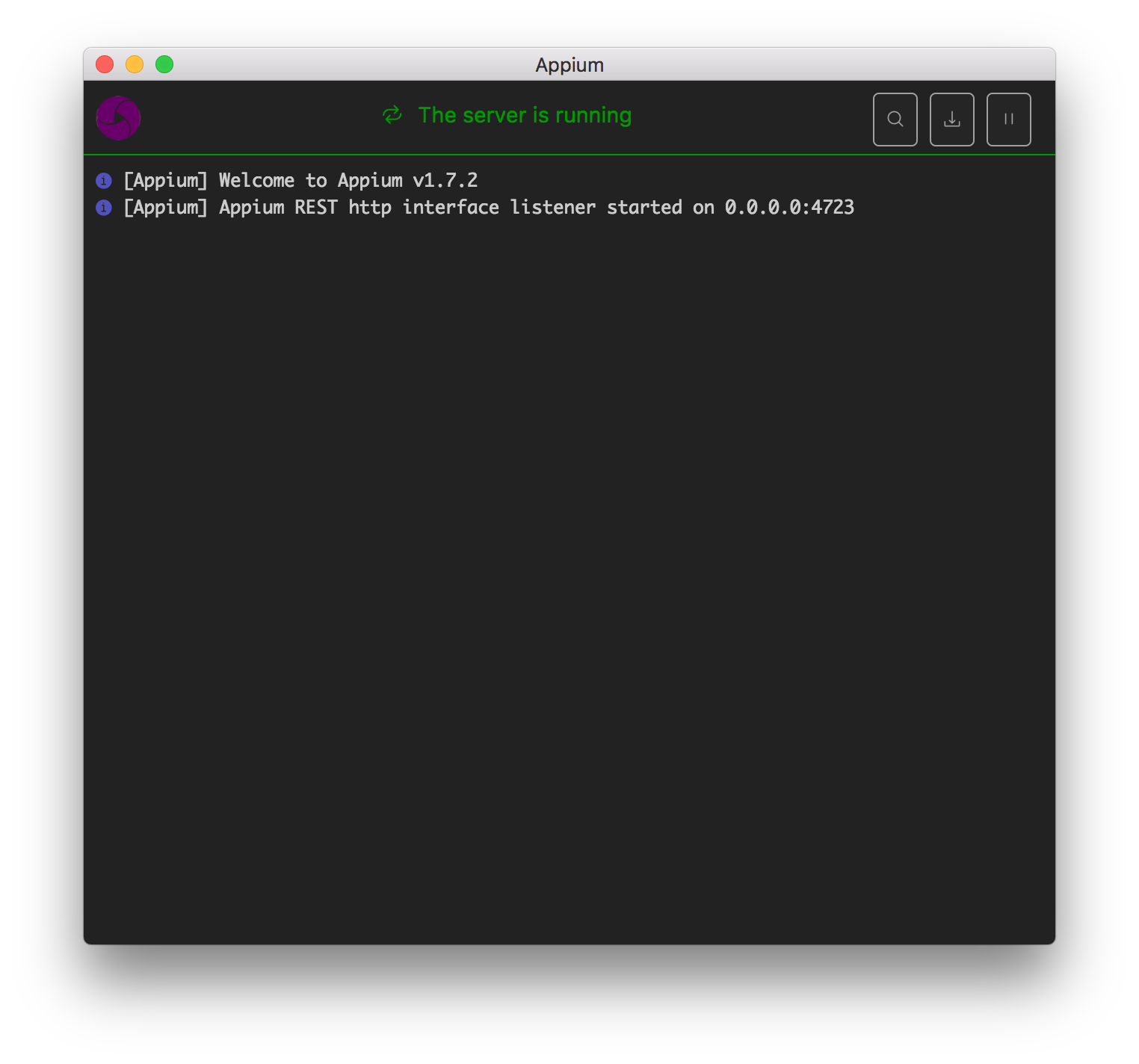
点击start server v 1.7.2(这个1.7.2是之前安装的,具体安装参考官网,appium.io)

界面还是很简洁,这里以IOS为例,讲下如何打开应用
点击放大镜,开始督察会议
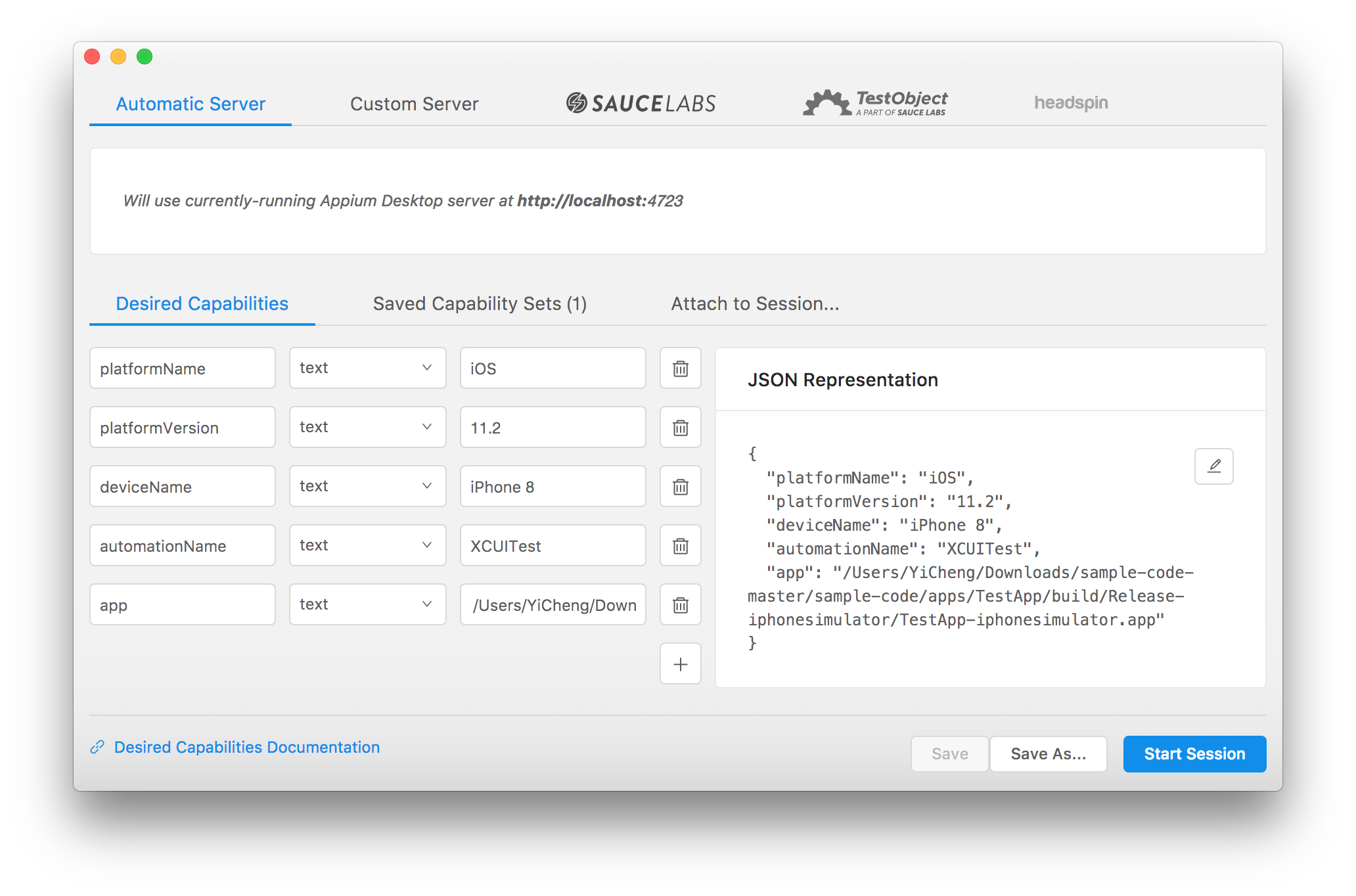
注意Automatic Server的参数设置,这个参考appium的文档
{ “ platformName ”:“ iOS ”, “ platformVersion ”:“ 11.0 ”, “ deviceName ”:“ iPhone 7 ”, “ automationName ”:“ XCUITest ”, “ app ”:“ / path / to /my.app “ }
最后一个是带测试应用程序的地址,MAC右键应用程序,从简介中复制路径出来
如图,参数的值需要自己修改

如果没有待测试的文件,可以从官网下载一个demo(https://github.com/appium/sample-code)
上图中的应用程序就是演示里的。
点击开始会话
注意,这个时候,需要保证的iOS模拟器是打开的,这时候运行会在模拟器上安装上这个测试应用程式

运行后长这样

基本上常用的控件演示中都有了
注意,这块可能需要等待非常久的时间,因为还需要另一个东西(webdriverxxxx)
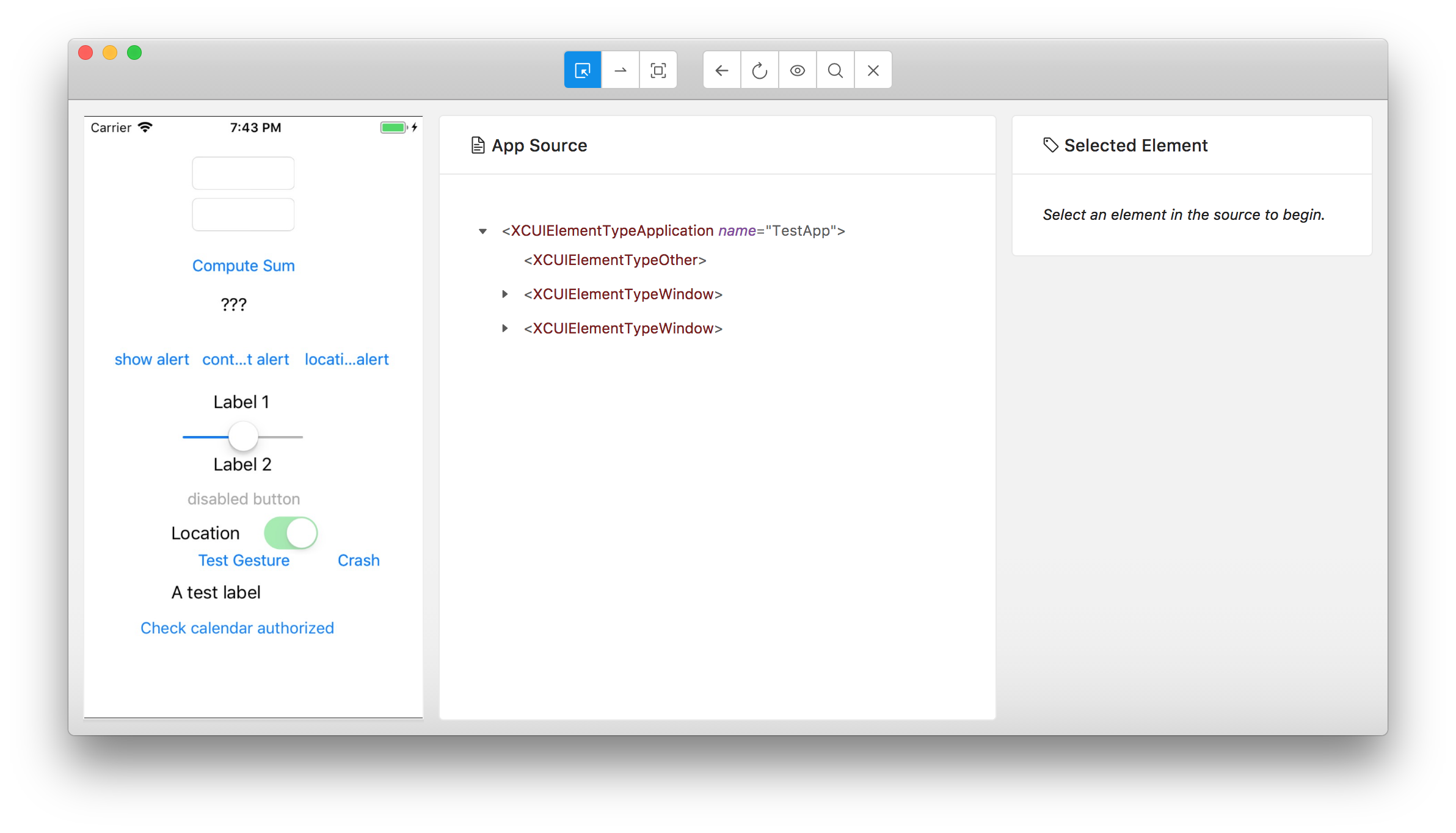
然后再看看appium桌面

嗯,基本的安装和启动就OK了
下次就是获取元素了
如果有机会,补充一个安卓版本的
最后
以上就是慈祥哈密瓜最近收集整理的关于Appium-desktop安装与试用的全部内容,更多相关Appium-desktop安装与试用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复