由于腾讯系QQ、微信等都是基于腾讯自研X5内核,不是google原生webview(其实就是进行了二次定制)。实质上也是混合应用的一种,现在很多app产品也开始流行采用X5内核作为其内嵌web浏览服务,所以掌握X5内核混合应用自动化也是app自动化测试工程师必备技能。
genymotion、夜神等模拟器是intel的X86架构,很多app安装不了,比如微信、qq等(虽然说可以通过安装arm解释器来解决该问题,但是进行X5内核调试的话也会出现问题),建议最好是一台真实的手机来做。
X5内核应用自动化方式和普通混合应用有非常多的差异,接下来以微信小程序举例介绍怎么来开展X5内核的自动化
准备工作:
1、java-client 5.0.3依赖包
2、微信应用版本6.7.2
3、科学上网工具(需要工具的同学加最下角QQ领取)
4、手机端和PC端安装chrome浏览器(注意版本最好对应一致)
5、android手机(5.0+版本)
6、chromedriver 2.26
7、appium-desktop V1.5.0
步骤:
1、打开微信,在任意窗口输入:debugx5.qq.com

在打开的界面中选择信息->勾选是否打开TBS内核Inspector调试功能

2、手机通过usb连接到电脑,打开USB调试模式,通过adb devices命令检测到设备

3、打开微信->发现->搜一搜,搜索柠檬班软件测试,点击对应小程序进入到主页面
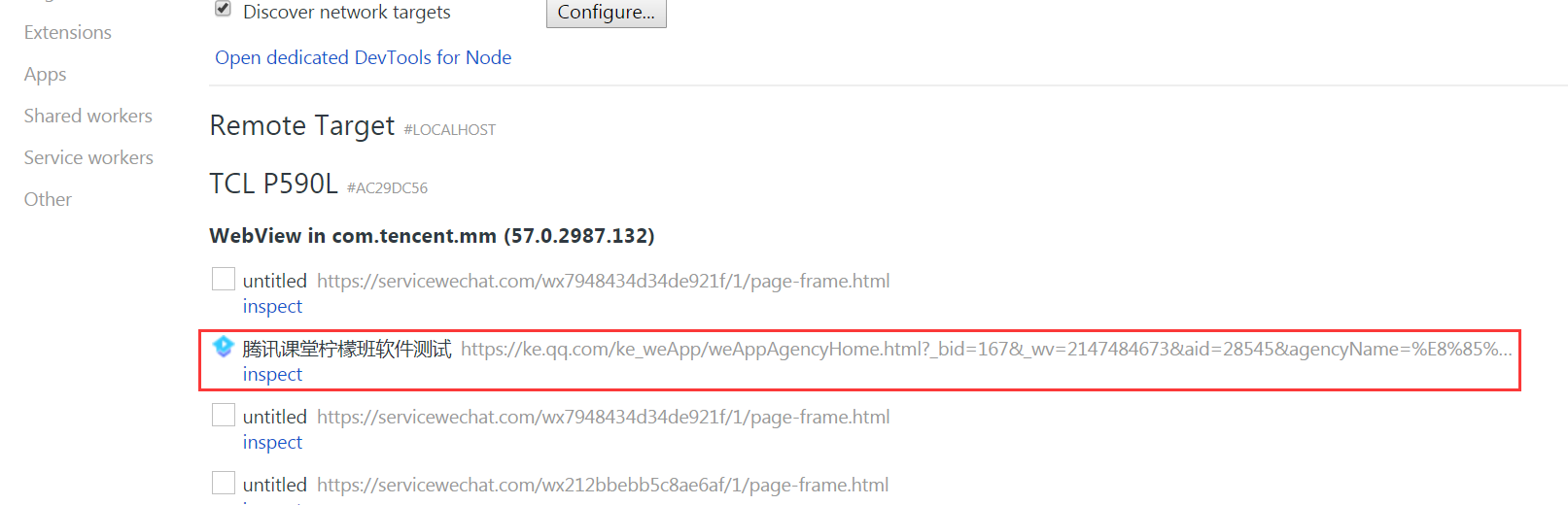
4、在chrome浏览器里面输入chrome://inspect#devices

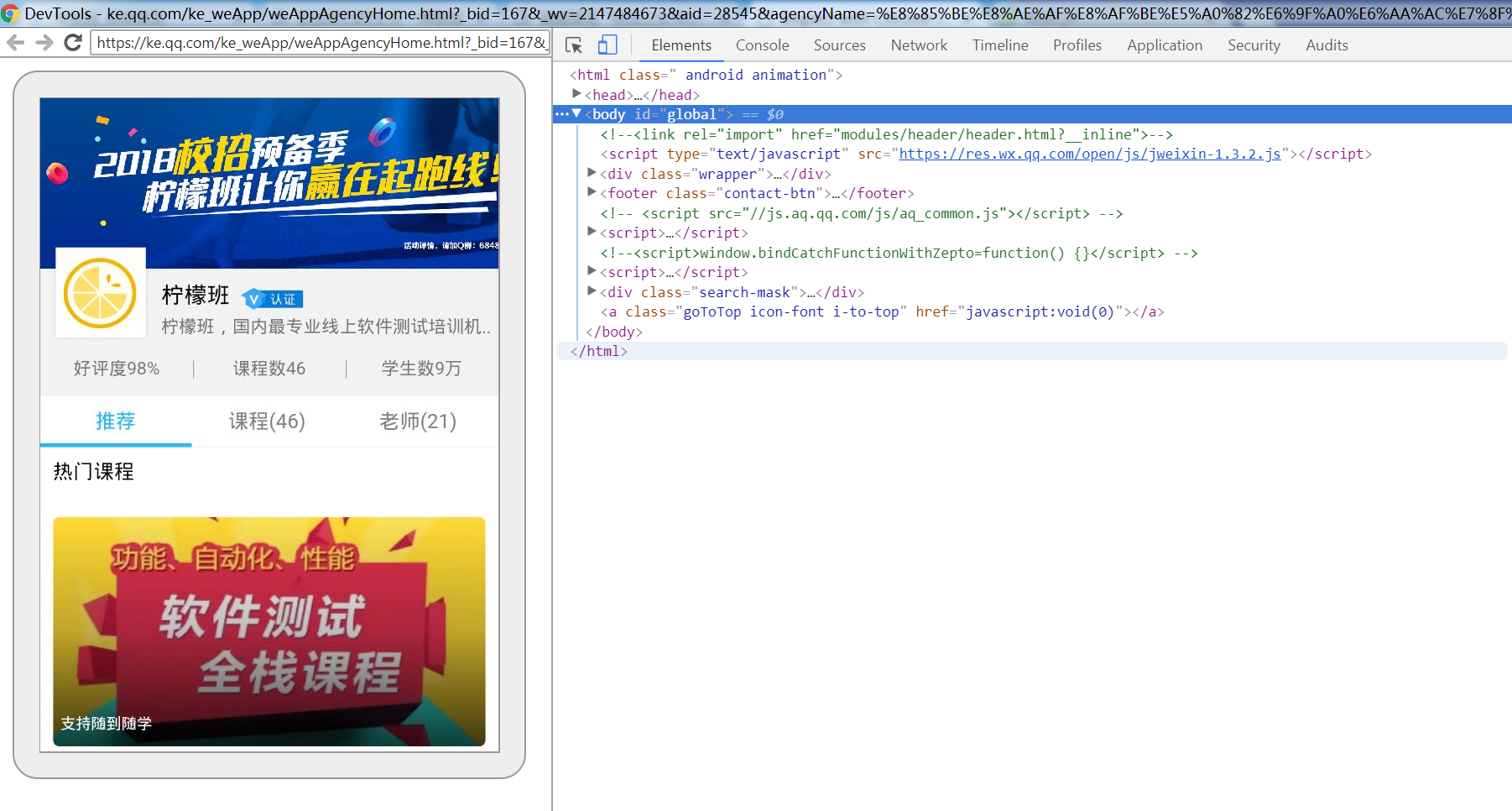
显示的webview版本是57.xxx,这里就是微信X5内核的版本,不是android System webview版本,同样也可以点击inspect查看页面元素:

可以看到当前就是一个html页面,我们可以采取常规web元素定位方式来定位元素
注意事项:
(1)页面空白加载不出来,这是因为Google的inspect工具需要访问到墙外的网站,所以需要有FQ工具或者VPN方式;
(2)微信在新版本中对小程序调试入口加上了限制:在微信主窗口下来打开小程序,在chrome中通过inspect工具是检测不到小程序对应的url入口的;
解决方案:
在微信->发现->搜一搜搜索小程序,即可发现在inspect工具中可以将对应url显示出来。
(3)还有一点需要注意,如果点击右上角关闭了小程序之后,一定要记得从后台清理下对应的小程序进程(关闭之后小程序还在后台运行),再次点击重启小程序。
5、默认appium-desktop安装之后里面自带的chromedriver不是2.26的,需要手动去官网下载对应版本的chromedriver:
http://chromedriver.storage.googleapis.com/index.html
将其放到appium的chromedriver对应目录中,我的是:
C:UsersAdministratorAppDataLocalappium-desktopapp-1.5.0resourcesappnode_modulesappiumnode_modulesappium-chromedriver
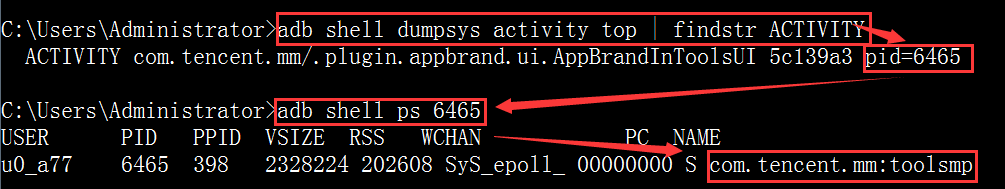
6、微信/qq有很多的进程,我们要确定当前web页面是位于哪个进程中:

确定我们当前微信的页面运行在com.tencent.mm:toolsmp中
7、在desiredCapabilities中指定:
// 支持X5内核应用自动化配置 desiredCapabilities.setCapability("recreateChromeDriverSessions", true); // ChromeOptions使用来定制启动选项,因为在appium中切换context识别webview的时候, // 把com.tencent.mm:toolsmp的webview识别成com.tencent.mm的webview. // 所以为了避免这个问题,加上androidProcess: com.tencent.mm:toolsmp ChromeOptions options = new ChromeOptions(); options.setExperimentalOption("androidProcess", "com.tencent.mm:toolsmp"); desiredCapabilities.setCapability(ChromeOptions.CAPABILITY, options); // 初始化会默认将chrome浏览器打开,需要将Browser置为空 desiredCapabilities.setBrowserName("");
8、根据chrome的inspect工具得到web元素的信息
测试流程如下:
选择柠檬班软件测试小程序->点击老师->滑动老师列表找到“歪歪”
"老师"对应的xpath://*[@id="js-tab-bar"]/li[3]
"歪歪"对应的xpath://em[text()='歪歪']

测试代码对应如下:
// 休眠一下 Thread.sleep(5000); // 找到微信的发现并点击 androidDriver.findElementByAndroidUIAutomator("new UiSelector().text("发现")").click(); // 点击发现里面搜一搜 androidDriver.findElementByAndroidUIAutomator("new UiSelector().text("搜一搜")").click(); Thread.sleep(2000); // 点击搜索框 androidDriver.findElement(By.id("com.tencent.mm:id/jd")).click(); androidDriver.findElement(By.id("com.tencent.mm:id/jd")).sendKeys("柠檬班软件测试"); Thread.sleep(2000); // 点击搜索结果中的柠檬班软件测试(采用adb命令坐标点击的方式) execAdb("adb shell input tap 300 200"); Thread.sleep(4000); // 点击柠檬班软件测试小程序 execAdb("adb shell input tap 300 500"); // 等待小程序加载完成 Thread.sleep(10000); // 获取到所有的contexts System.out.println("所有的contexts:" + androidDriver.getContextHandles()); // 切换到小程序webview对应的context中 androidDriver.context("WEBVIEW_com.tencent.mm:toolsmp"); Thread.sleep(2000); // 获取到所有的handles Set<String> windowHandles = androidDriver.getWindowHandles(); System.out.println("所有的windowsHandles" + windowHandles); // 遍历所有的handles,找到当前页面所在的handle:如果pageSource有包含你想要的元素,就是所要找的handle // 小程序的页面来回切换也需要:遍历所有的handles,切换到元素所在的handle for (String windowHandle : windowHandles) { System.out.println("切换到对应的windowHandle:" + windowHandle); androidDriver.switchTo().window(windowHandle); Thread.sleep(2000); if (androidDriver.getPageSource().contains("柠檬班")) { break; } } // 点击老师 androidDriver.findElement(By.xpath("//*[@id="js-tab-bar"]/li[3]")).click(); // 通过js滚动到指定的元素 (这个元素已经在文档中间已经存在,但是还是不可见的) WebElement ele=androidDriver.findElement(By.xpath("//em[text()='歪歪']")); Thread.sleep(2000); // 将Driver实例化为js对象 JavascriptExecutor jExecutor=(JavascriptExecutor)androidDriver; // 滑动到上面定位到的元素的位置 jExecutor.executeScript("arguments[0].scrollIntoViewIfNeeded(true);", ele); Thread.sleep(2000);
到目前为止,微信小程序自动化代码实现就完成了,后续按照自己的需求编写代码完成。
如果想要索取完整代码,加下面Q即可。
转载于:https://www.cnblogs.com/yyoba/p/9455519.html
最后
以上就是无心滑板最近收集整理的关于微信小程序自动化测试实践的全部内容,更多相关微信小程序自动化测试实践内容请搜索靠谱客的其他文章。








发表评论 取消回复