为什么要使用UC 开发者调试工具?
在移动页面的开发中,我们很难像PC端那样很方便的调试,网上也有各种各样的调试方式。但在工作中,我主要还是用chorme自带的模拟器来模拟各种移动设备,但是用久了之后发现毕竟是模拟的,与真机调试还是会有不同的结果。
为了方便开发,UC推出Android平台UC浏览器开发者版,主要支持以下功能:
- DOM查看和修改
- JavaScript调试、CSS调试
- 网络状态查看
- 资源文件查看
- Console控制台
其具体的使用教程可参考
https://dev.ucweb.com/
如何使用UC 开发者调试工具?
https://dev.ucweb.com/docs/pwa/docs-zh/xy3whu?spm=ucplus.11213647.toc.12.15fa4ed0lOaR6Z
如何下载UC 开发者调试工具?
下载地址:https://dev.ucweb.com/download/?spm=ucplus.11213647.c-header.6.51602604cSTGjq
安装并运行:运行平台对应的执行文件uc-devtools,即可启动uc-devtools。
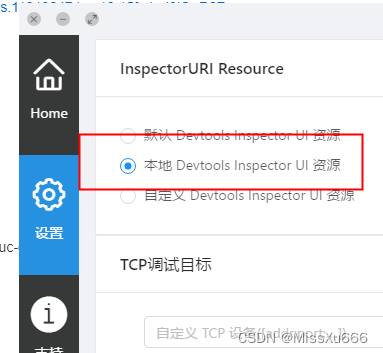
点击设置----选择本地资源

使用接入设备:
手机需要打开开发者模式
手机上打开APP
使用usb线连接电脑或手机与电脑保持同一wifi连接
连接成功后就可以看到webview设备列表界面
点击inspect就进入了调试页面
业务插件包
在编辑器中压缩后的打开业务插件包文件(webjsbridge)---------找到README.md 文件学习如何调试
adb命令行工具
链接: https://pan.baidu.com/s/1Xa0A5E15FO04mdTCm5QDfA?pwd=8gnq
提取码: 8gnq
环境变量配置:
点击此电脑–右键–属性–找到高级系统设置
高级—环境变量
找到系统变量—进入path
新建—添加本地apd解压后的文件夹路径----确定
最后
以上就是土豪飞机最近收集整理的关于使用UC 开发者调试工具?的全部内容,更多相关使用UC内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复