一、iOS
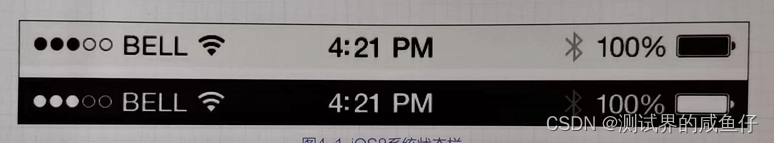
1、状态栏
(1)位于界面最上方,左侧是短信,通知,应用更新和状态变更信息
(2)中间显示时间
(3)右侧显示电量、信号等常规信息

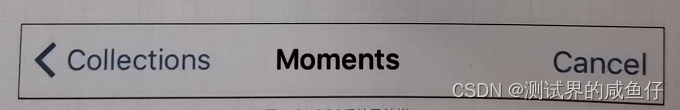
2、导航栏
位于状态栏下方,左边放置后退按钮,右侧未当前野蛮的操作按钮,中间显示当前页面标题,按钮可以是文案也可以是图标,如:</返回 ,.../我的

3、标签栏
tab位于页面最下方,可以理解为全局导航,方便快速切换功能或导航,在手机上标签栏不超过5个,并包括选择和未选择两种视觉效果。每个标签主题名称应为当前卡片页面主要信息的总称,如:主页、地图、我的、视屏等,取名要通俗易懂。

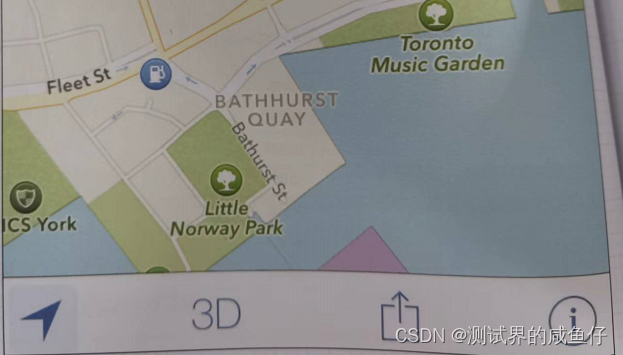
4、工具栏
位于页面最底部,包含当前页面的相应功能按钮,工具栏和标签栏只能二选一,存在一个在页面中

二、通知方式

iOS:
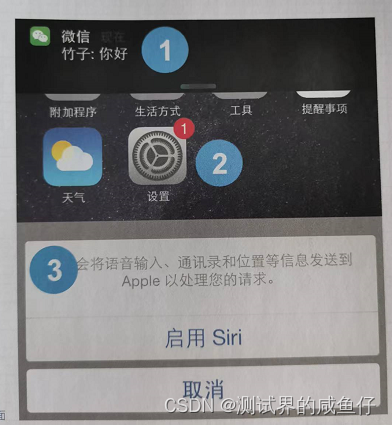
1、条幅式通知
2、icon右上角消息式通知
3、弹出式通知
4、声音通知
Android:
1、通知区域提醒
2、进行中的通知
3、弹出式通知
4、提示条通知
最后
以上就是感性身影最近收集整理的关于iOS和安卓系统基础页面布局识别的全部内容,更多相关iOS和安卓系统基础页面布局识别内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复