SASS是各种”CSS预处理器”之一,是一种CSS的开发工具。“CSS预处理器”的基本思想是,用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件。
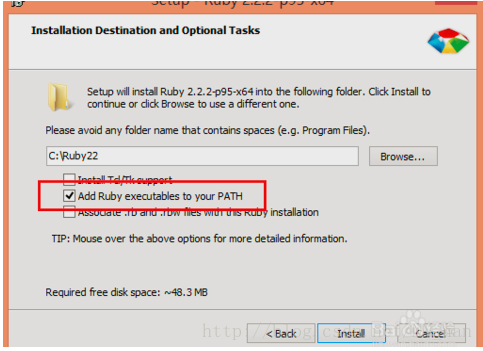
SASS是Ruby语言写的,但是两者的语法没有关系。不懂Ruby,照样使用。只是必须先安装Ruby。如果使用 Windows,有个不错的项目能帮你安装 Ruby:RubyInstaller(https://rubyinstaller.org/)。它能帮你在 Windows 中安装所需的所有 Ruby 开发环境。下载、运行,即可!
Ruby安装过程中在选择安装目录时记得勾选上添加到环境变量

成功后就要安装SASS了。在命令行敲入gem install sass进行安装,如果不能正常安装进行如下操作
RubyGems 镜像 如何使用???

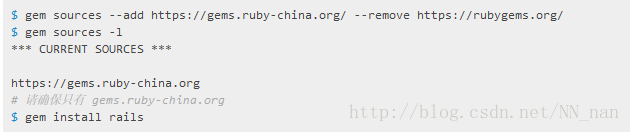
gem source -l 查看当前资源
gem sources --add http://gems.ruby-china.org/
gem sources --remove https://rubygems.org/

gem install sass
gem install compassSASS用法指南
http://www.ruanyifeng.com/blog/2012/06/sass.html
Compass用法指南
http://www.ruanyifeng.com/blog/2012/11/compass.html
为 Compass 添加 normalize 扩展
首先安装扩展:
$ gem install compass-normalize
然后新建项目适合顺带引入:
$ compass create <my_project> -r compass-normalize --using compass-normalize
对于已经存在的项目,可以在 config.rb 这个配置文件中加入:
require 'compass-normalize'
compass create demo(项目名)
compass create demo(项目名) -r compass-normalize --using compass-normalize
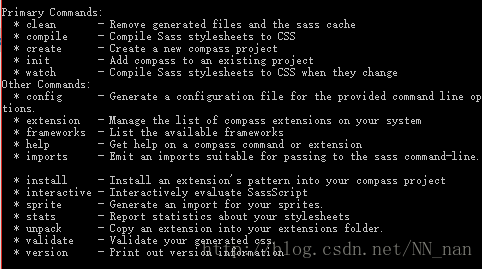
compass help (compass compile 编译)(compass watch 监听,一变化就编译)注意:监听命令只会监听发生更改的某个文件并且进行编译,如果想强制编译所有文件,那么可以使用该命令
compass watch --force
SASS中带中文报错解决方法:
找到ruby安装目录下lib/ruby/gems/2.2.0/gems/sass-3.4.23/lib/sass/engine.rb文件,打开该文件在require之后添加一行代码:
Encoding.default_external = Encoding.find('utf-8')最后
以上就是幽默路人最近收集整理的关于Ruby+SASS+Compass的全部内容,更多相关Ruby+SASS+Compass内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复