windows环境下安装 scss
安装参考:
https://www.sass.hk/install/
官网下载:
https://rubyinstaller.org/downloads/
使用了网页翻译,选择了推荐的安装程序。

一路默认安装。
安装中重要的勾选
![]()
还有一个选择是否使用UTF-8作为默认编码的选项,我也选了。
安装完成后自动启动命令行,不知道选择安装哪个版本,就使用推荐的全部安装,总大小四百多兆。
因为国内网络的问题导致 gem 源间歇性中断?我没有遇到这个问题。但在安装的过程中,让选择输入 [ ] 时,没反应,再点击enter 就意外退出了命令行。
莫名其妙,不明觉厉。
检查了下,所幸也安装成功了。


检查C盘也有相应的文件 ,这样就可以配置webstorm了。

备注:还有个node版本的sass
安装 node-sass
使用 NPM 安装 node-sass
npm install node-sass -g
安装及配置参考:
https://blog.csdn.net/simplehouse/article/details/79160131
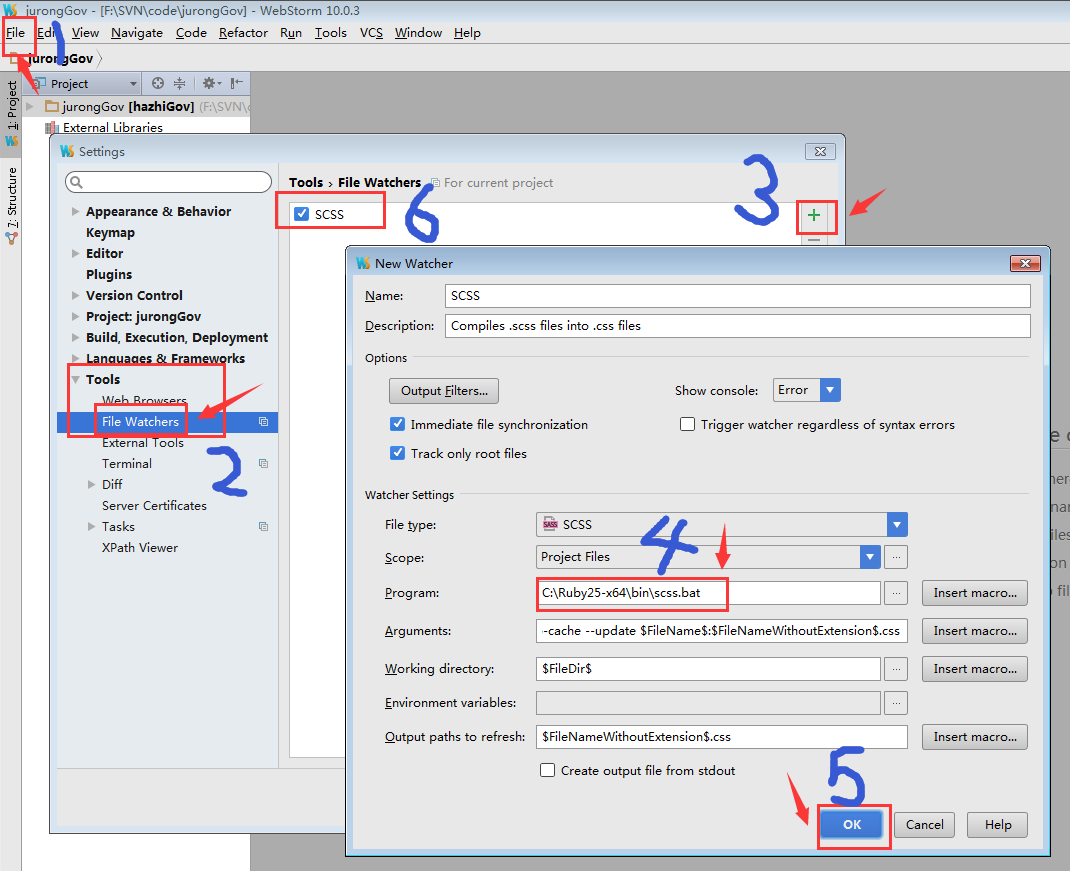
在 webstorm 中配置scss
配置参考:
https://www.cnblogs.com/cshi/p/5622650.html

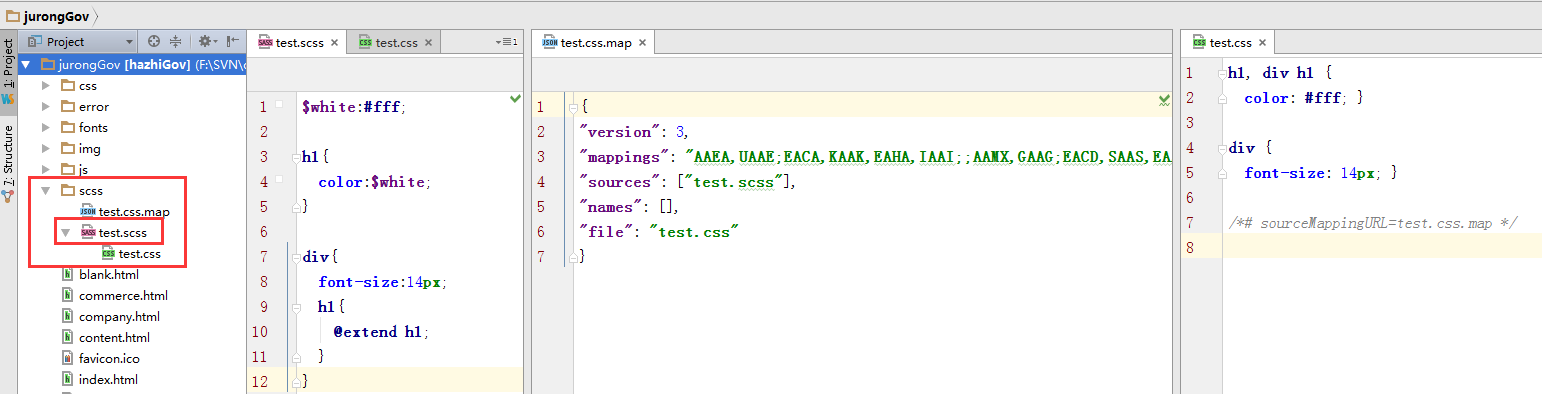
在 webstorm 中测试使用scss
新建个SCSS文件,输入内容,直接在源文件下生成了一个css文件和一个map文件。
注意 .css 文件是在 .scss文件下面,开始没看到 .css文件,还以为程序没安装好。

SCSS 与 Sass 异同
SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件。
http://sass.bootcss.com/docs/scss-for-sass-users/
最后
以上就是端庄招牌最近收集整理的关于windows环境下安装 scss 和在 webstorm 中配置及测试使用windows环境下安装 scss在 webstorm 中配置scss 在 webstorm 中测试使用scss SCSS 与 Sass 异同的全部内容,更多相关windows环境下安装内容请搜索靠谱客的其他文章。








发表评论 取消回复