import sys
from PyQt5.QtWidgets import QApplication, QTabWidget, QWidget
from PyQt5.QtWidgets import QLabel, QLineEdit, QRadioButton, QCheckBox
from PyQt5.QtWidgets import QHBoxLayout, QFormLayout
class Win(QTabWidget):
def __init__(self, parent=None):
super().__init__(parent)
self.tab1 = QWidget()
self.tab2 = QWidget()
self.tab3 = QWidget()
self.addTab(self.tab1, 'tab 1')
self.addTab(self.tab2, 'tab 2')
self.addTab(self.tab3, 'tab 3')
self.currentChanged.connect(self.page)
self.tab1_ui()
self.tab2_ui()
self.tab3_ui()
def page(self):
print(self.currentIndex())
print(self.tabText(self.currentIndex()))
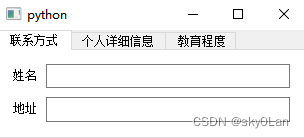
def tab1_ui(self):
layout = QFormLayout()
layout.addRow('姓名', QLineEdit())
layout.addRow('地址', QLineEdit())
self.setTabText(0, '联系方式')
self.tab1.setLayout(layout)
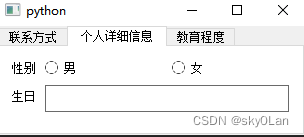
def tab2_ui(self):
layout = QFormLayout()
sex = QHBoxLayout()
sex.addWidget(QRadioButton('男'))
sex.addWidget(QRadioButton('女'))
layout.addRow('性别', sex)
layout.addRow('生日', QLineEdit())
self.setTabText(1, '个人详细信息')
self.tab2.setLayout(layout)
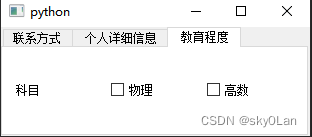
def tab3_ui(self):
layout = QHBoxLayout()
layout.addWidget(QLabel('科目'))
layout.addWidget(QCheckBox('物理'))
layout.addWidget(QCheckBox('高数'))
self.setTabText(2, "教育程度")
self.tab3.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
win = Win()
win.show()
sys.exit(app.exec_())
效果



最后
以上就是单薄胡萝卜最近收集整理的关于PyQt5 QTabWidget布局的全部内容,更多相关PyQt5内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复