点我去微信公众平台注册
因为是想作为学习先了解一下 第一次先注册 需要注意的点就是 选择选订阅号 个人
因为一个邮箱只能注册一次 这也就意味着你还得准备个邮箱 注册公众号或其他 微信可以用一个
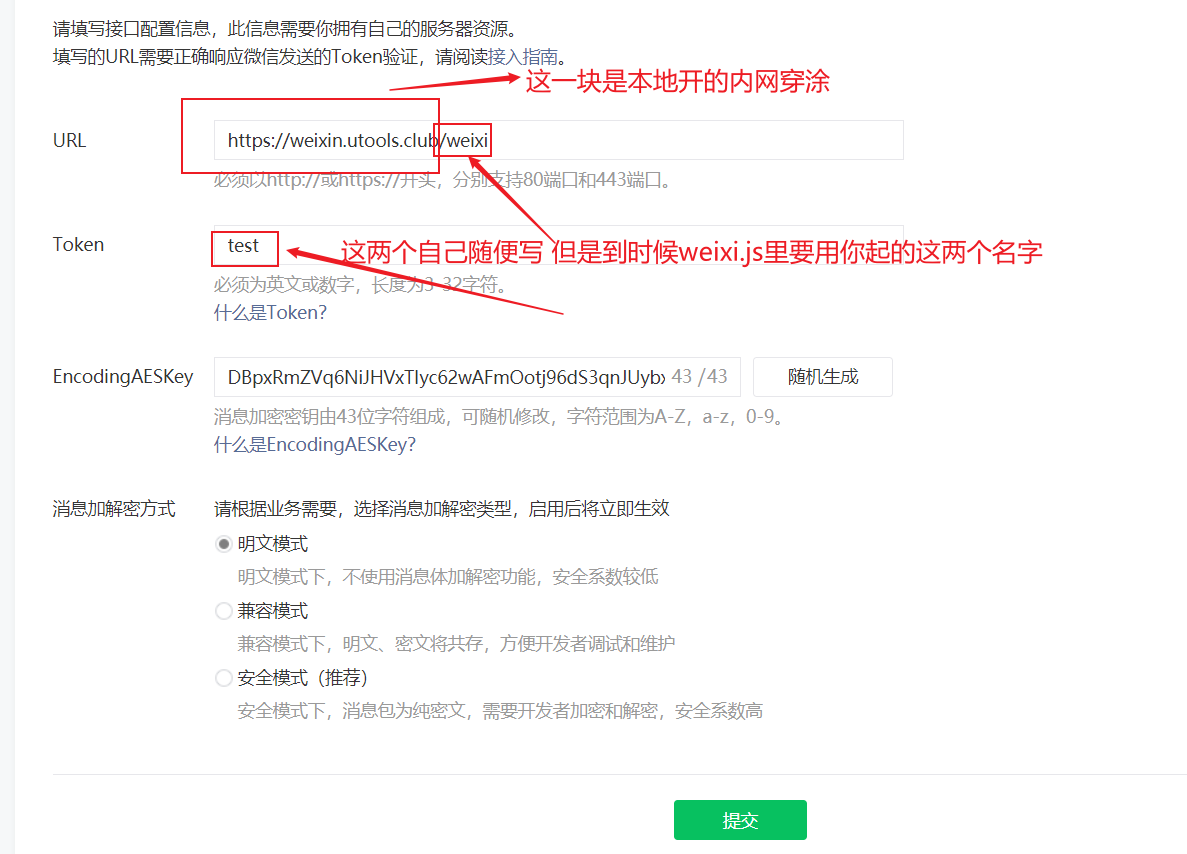
弄好之后第一次会来到公众号首页 我们主要来到最下面的开发 找到基本配置


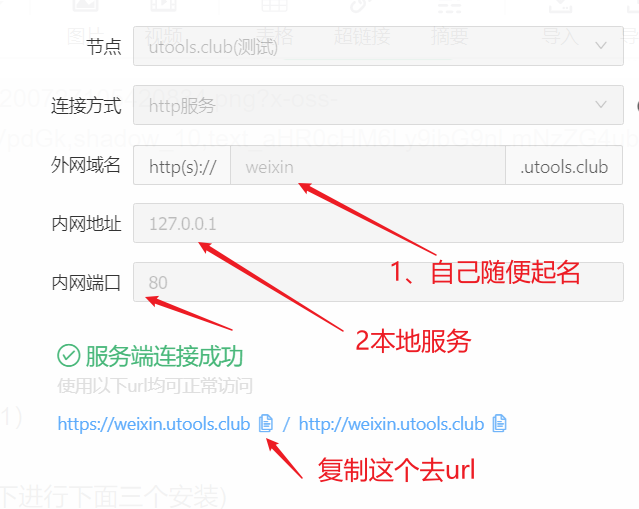
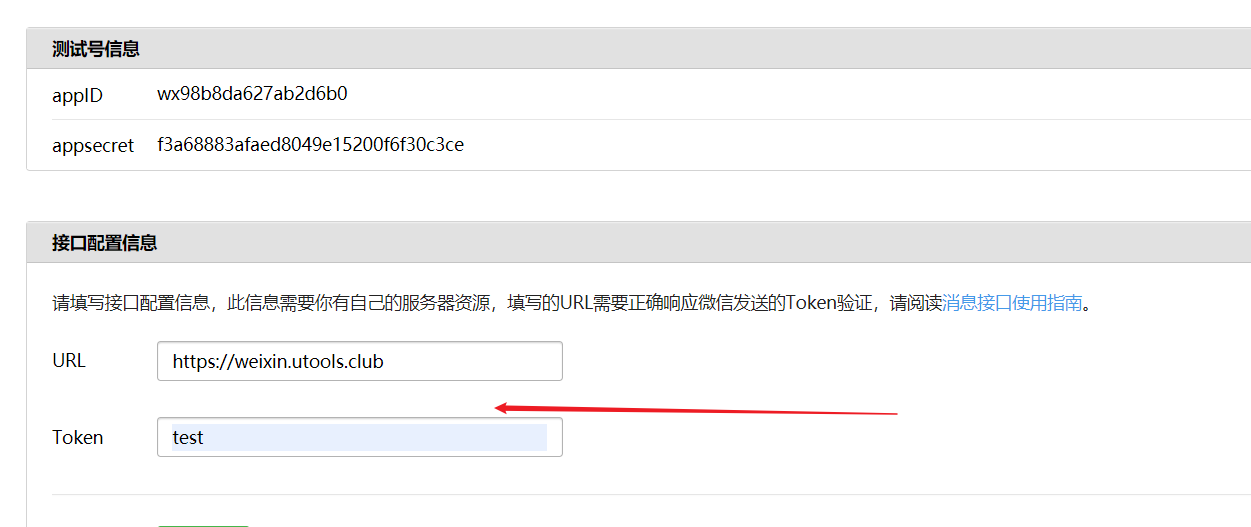
下面不着急提交 先写weixi.js然后再回来提交 在第三步

新建一个文件夹(weixi)里面在建一个文件夹(demo1)
用hbulider引入weixi这个目录
然后来到demo1目录下 git bush (一步到位demo1目录下进行下面三个安装)
cnpm install http
cnpm install crypto
cnpm install express
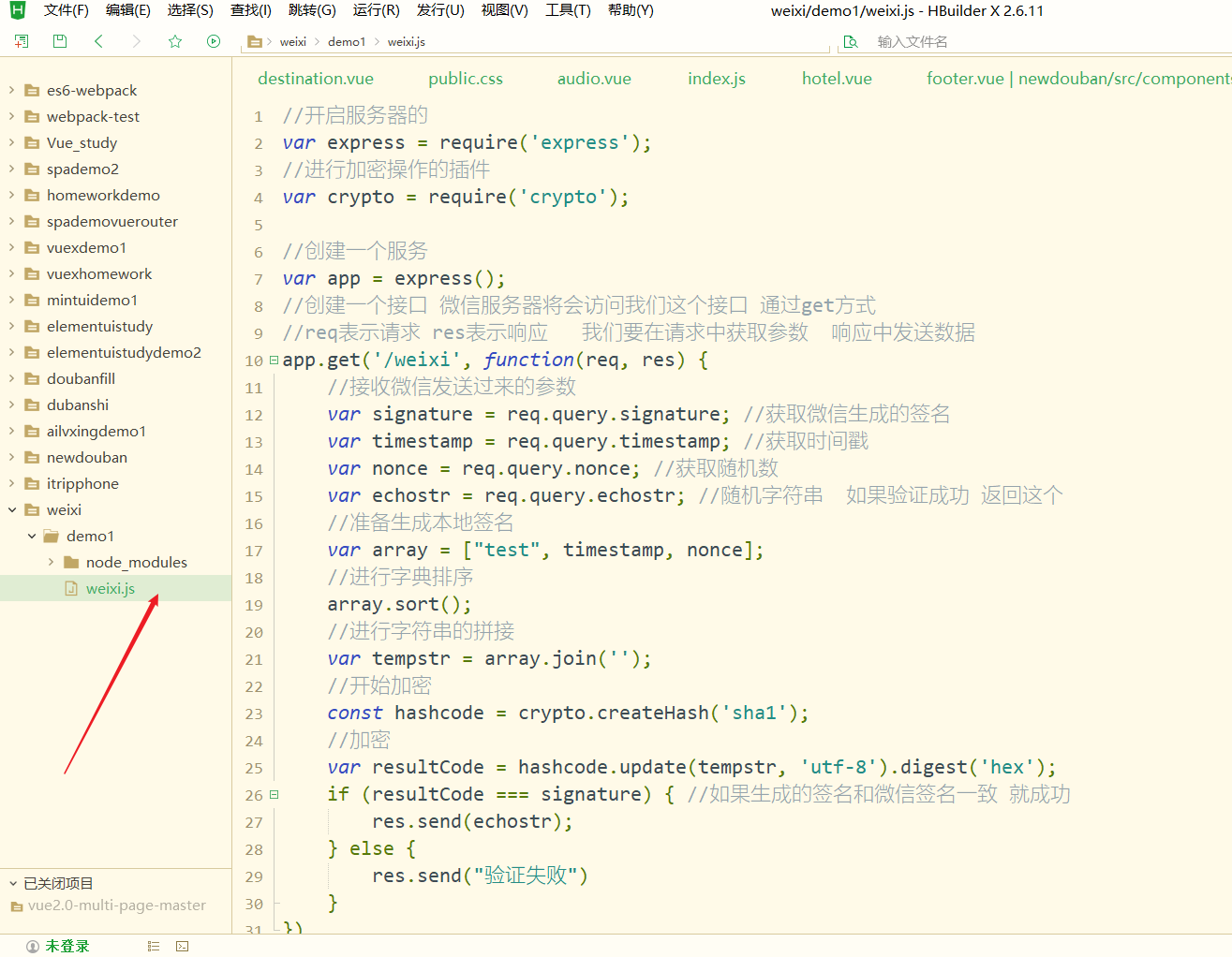
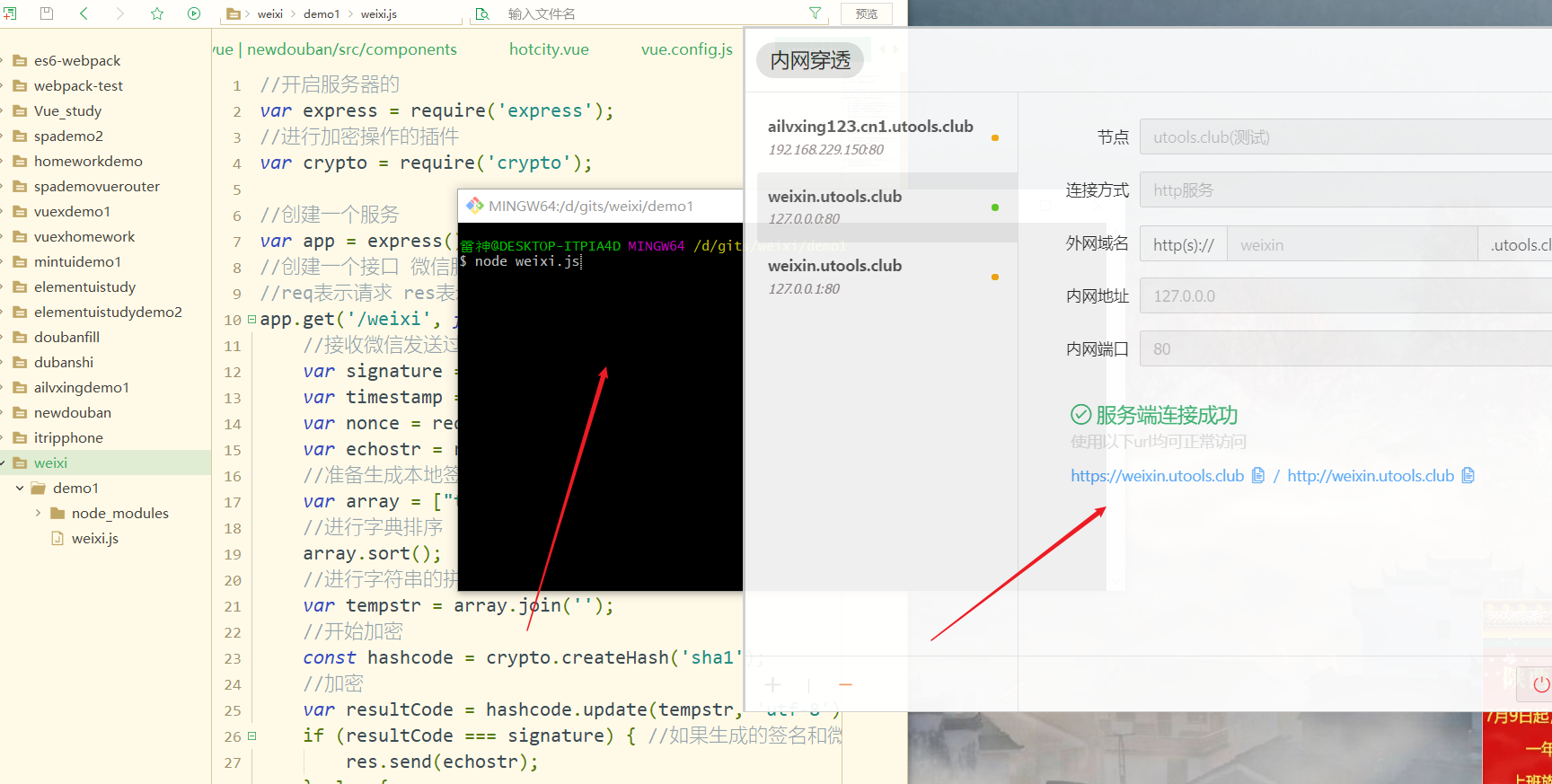
然后来到Hbulider 在demo1下创建一个js(weixi.js)
启动
node weixi.js
然后去微信公众号提交






cnpm install request
cnpm install promise
node menu.js
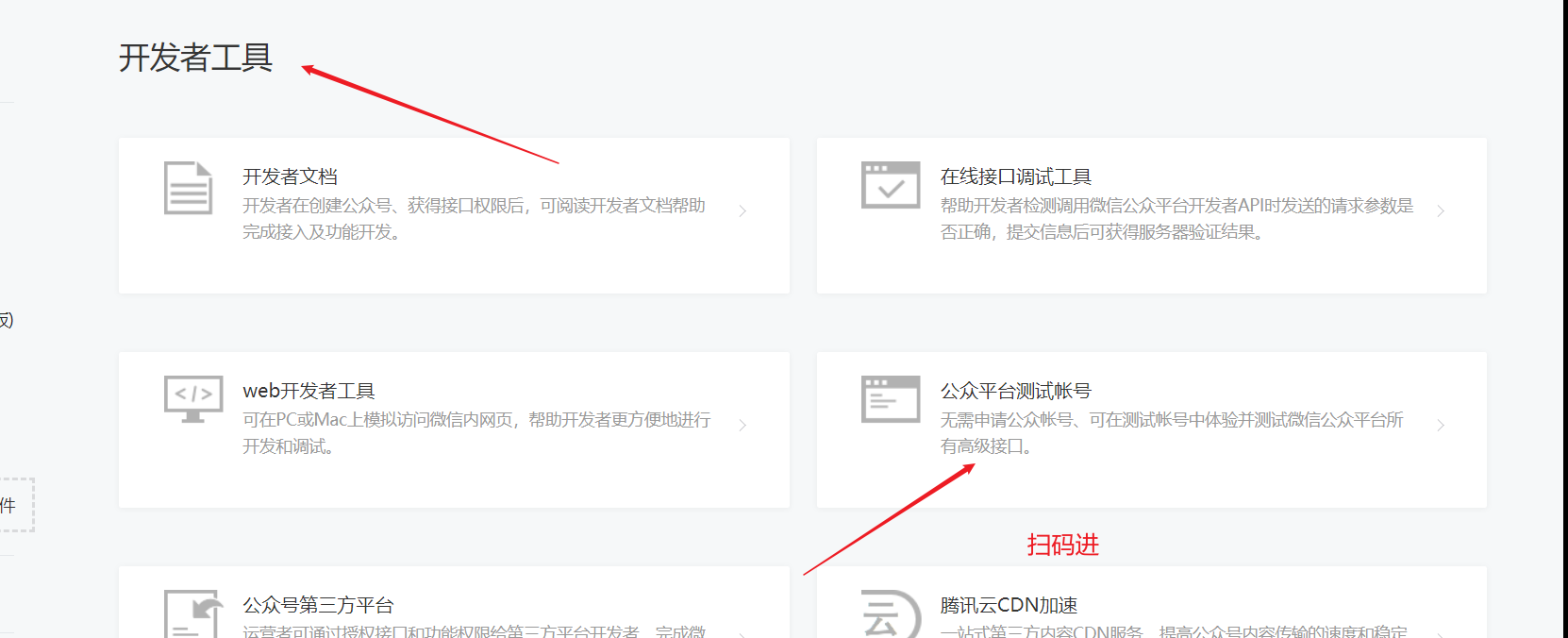
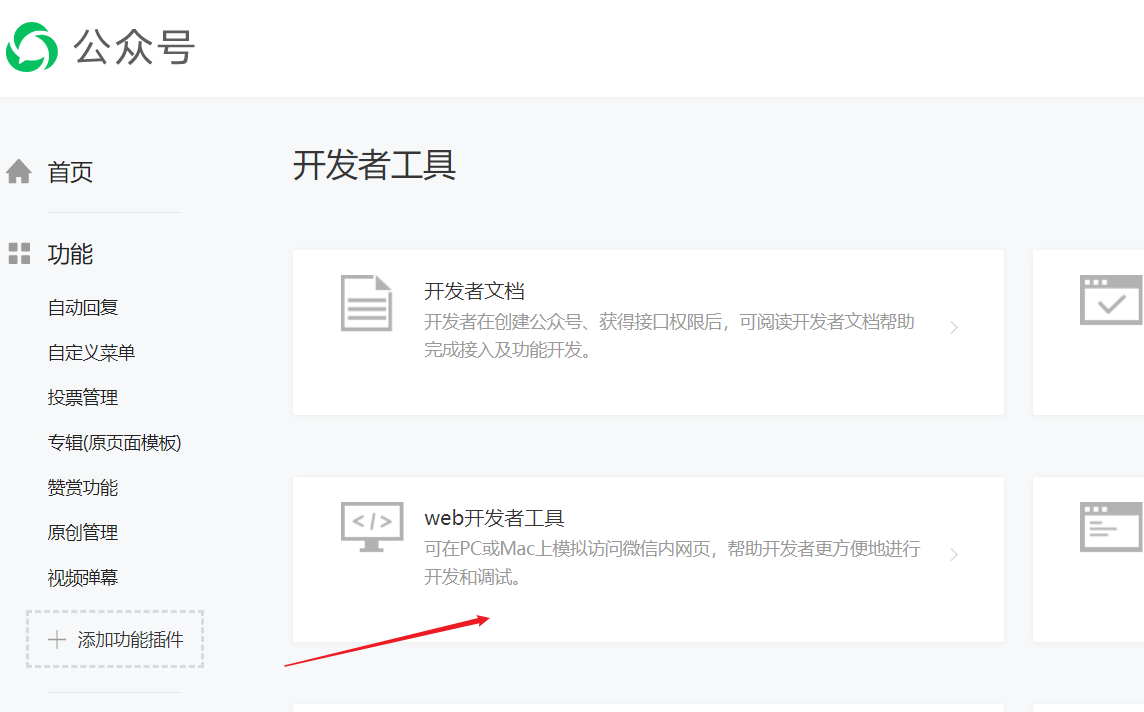
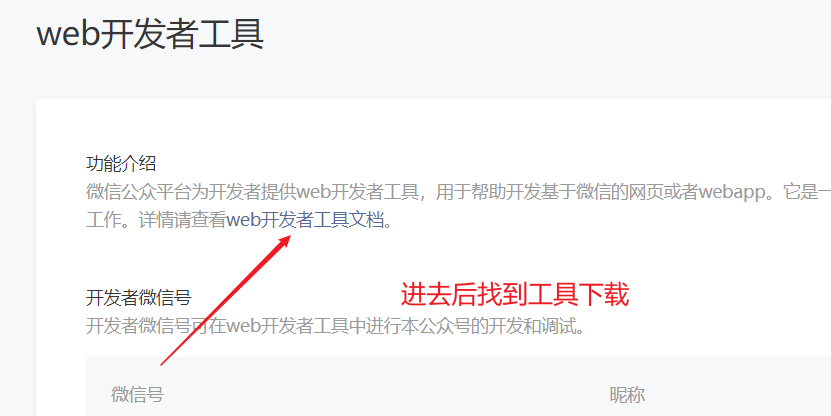
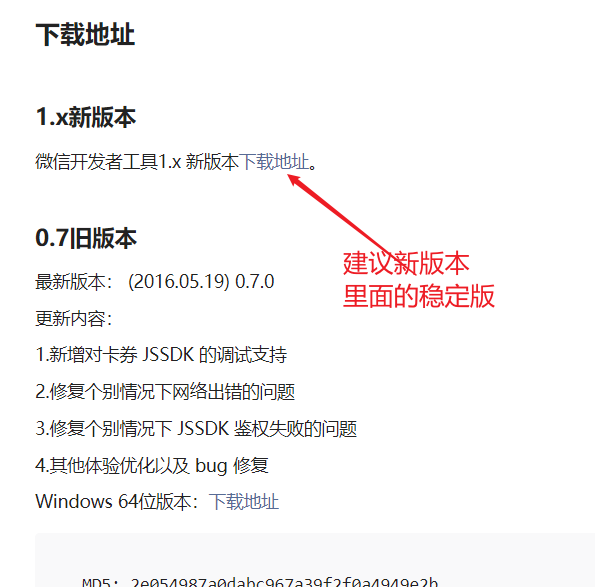
下载开发者工具
登录公众号首页
可能需要微信扫码 进来来到最下面





小程序
先注册 注册好了之后哪里也不需要动
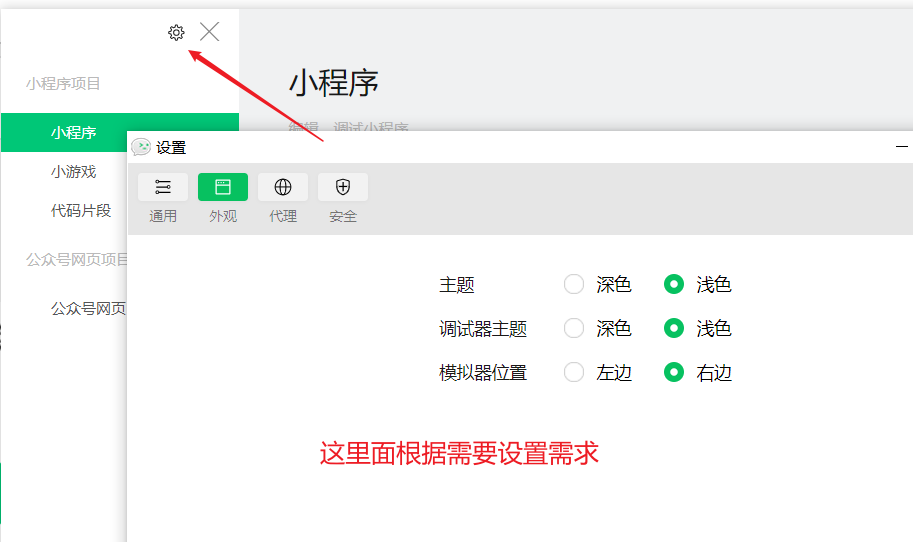
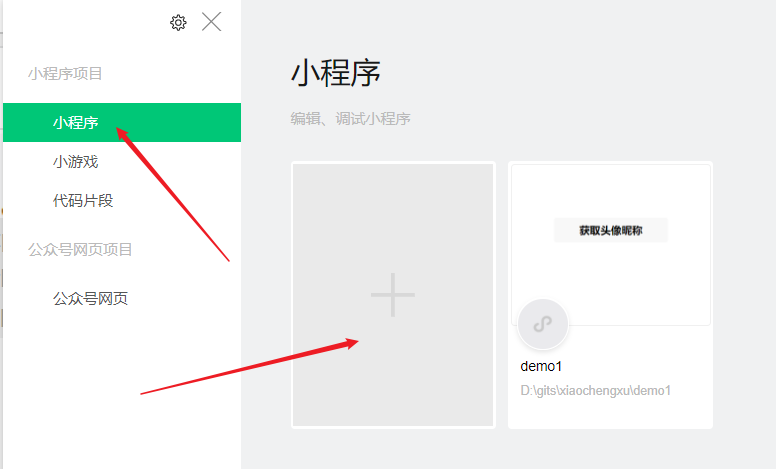
使用前面下载的工具





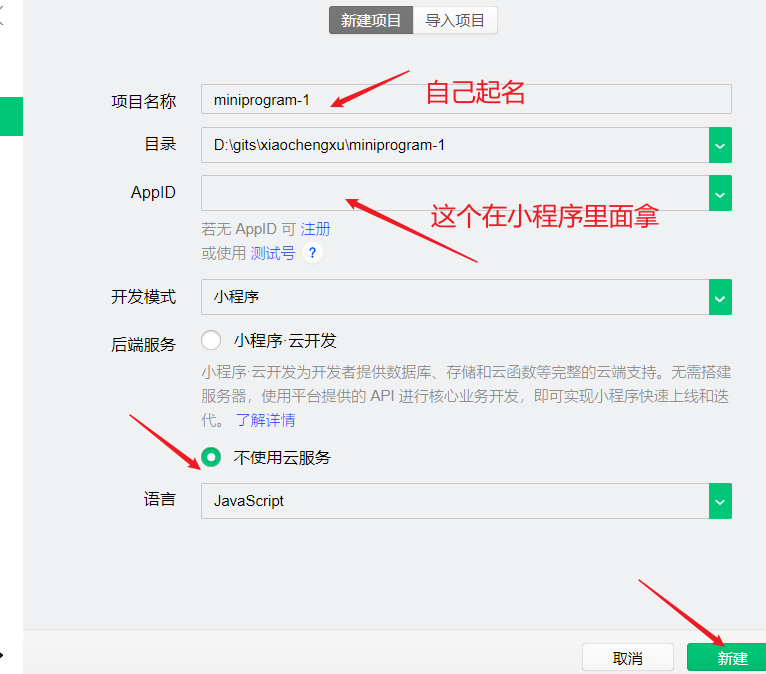
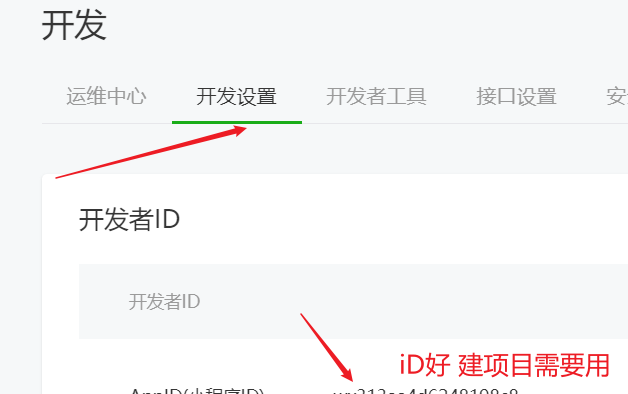
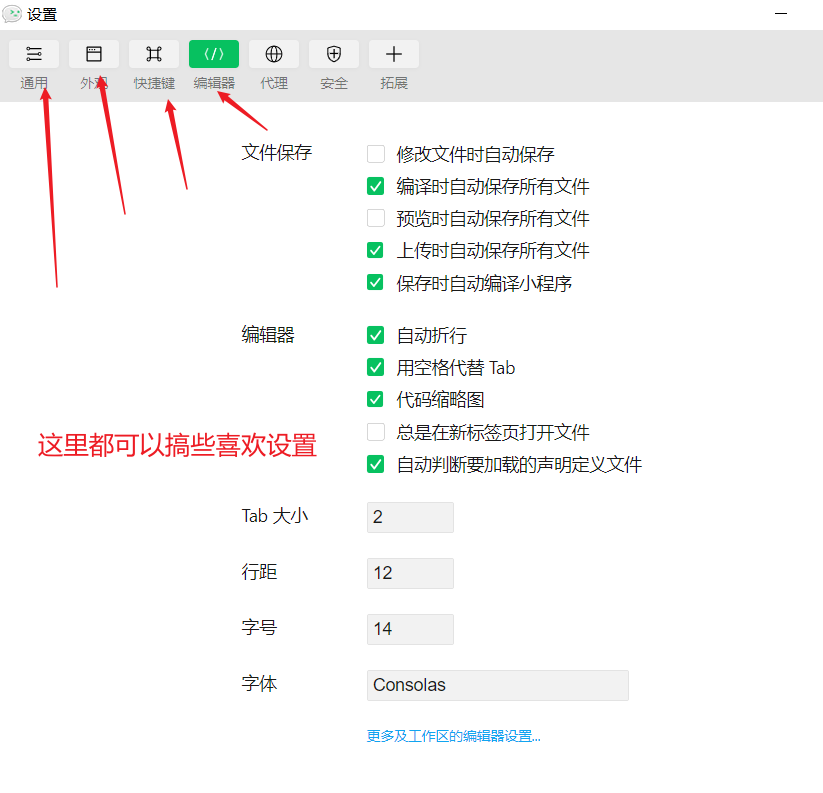
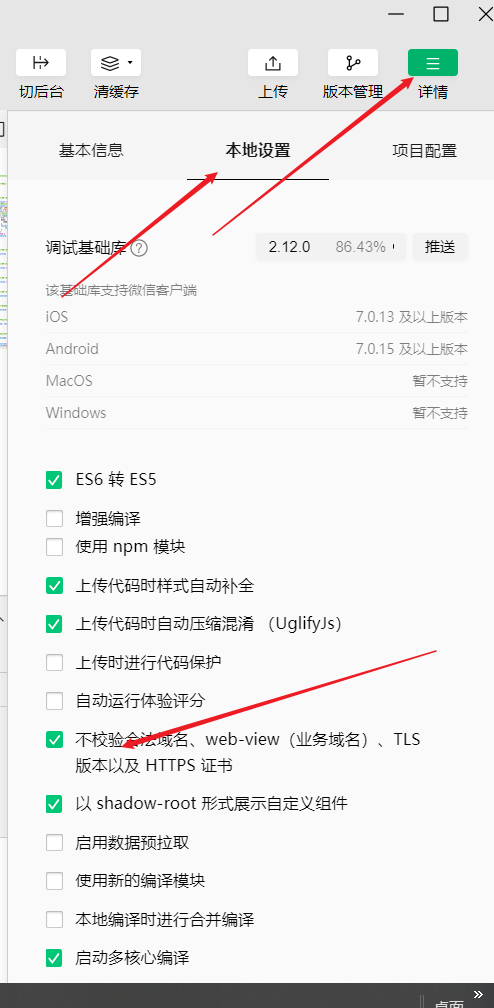
进去之后


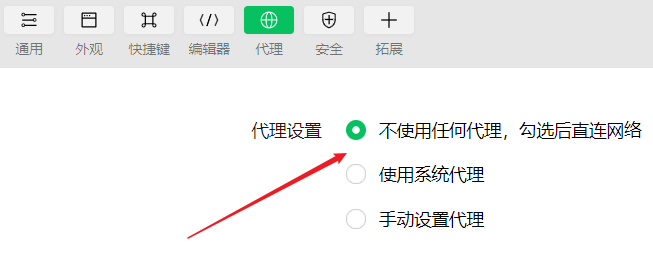
这个勾选一下

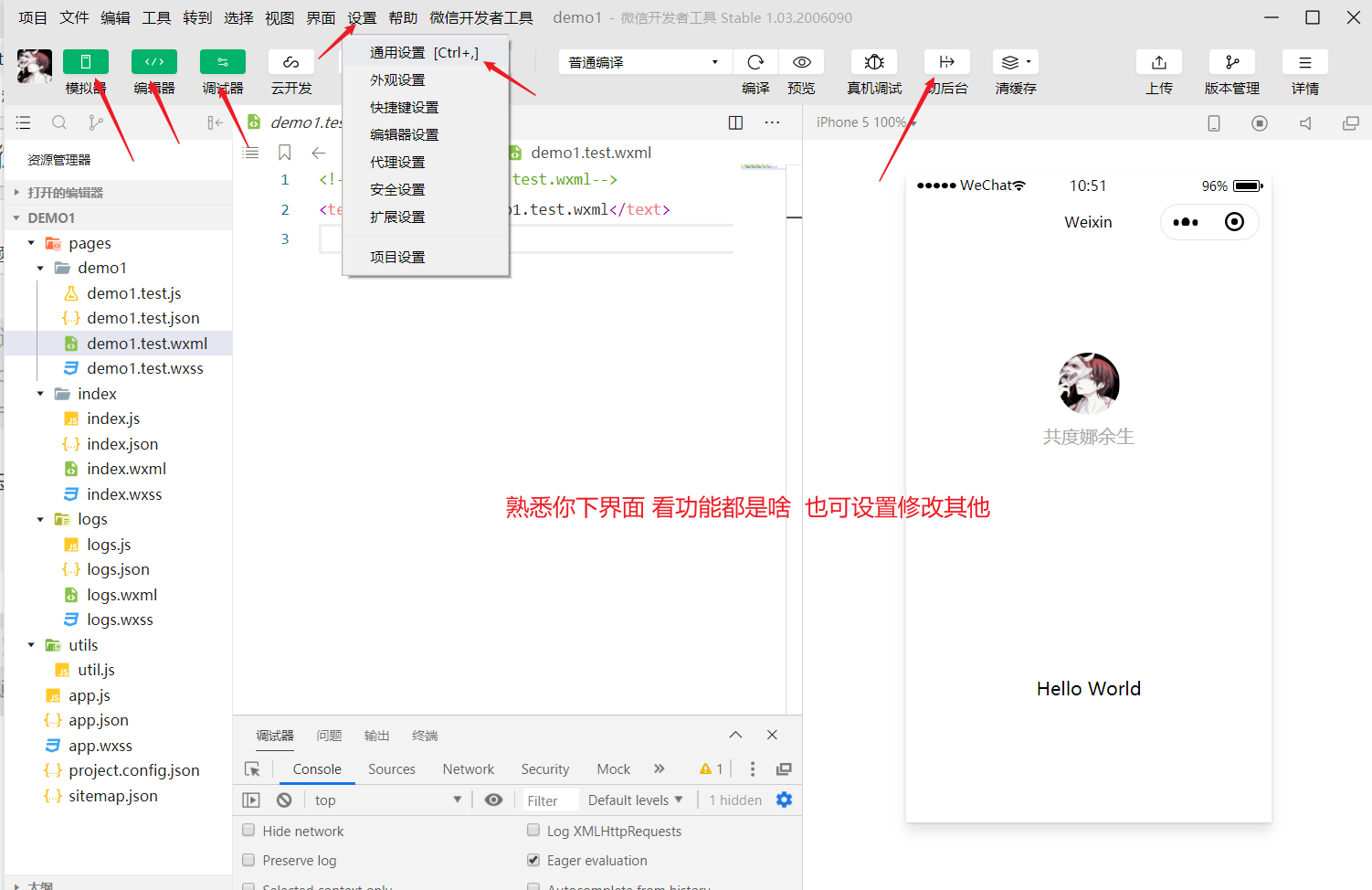
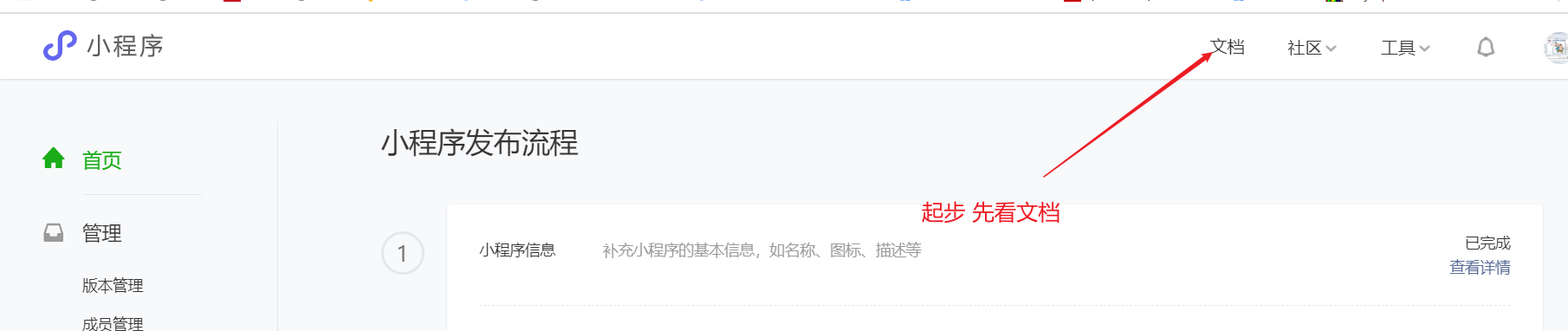
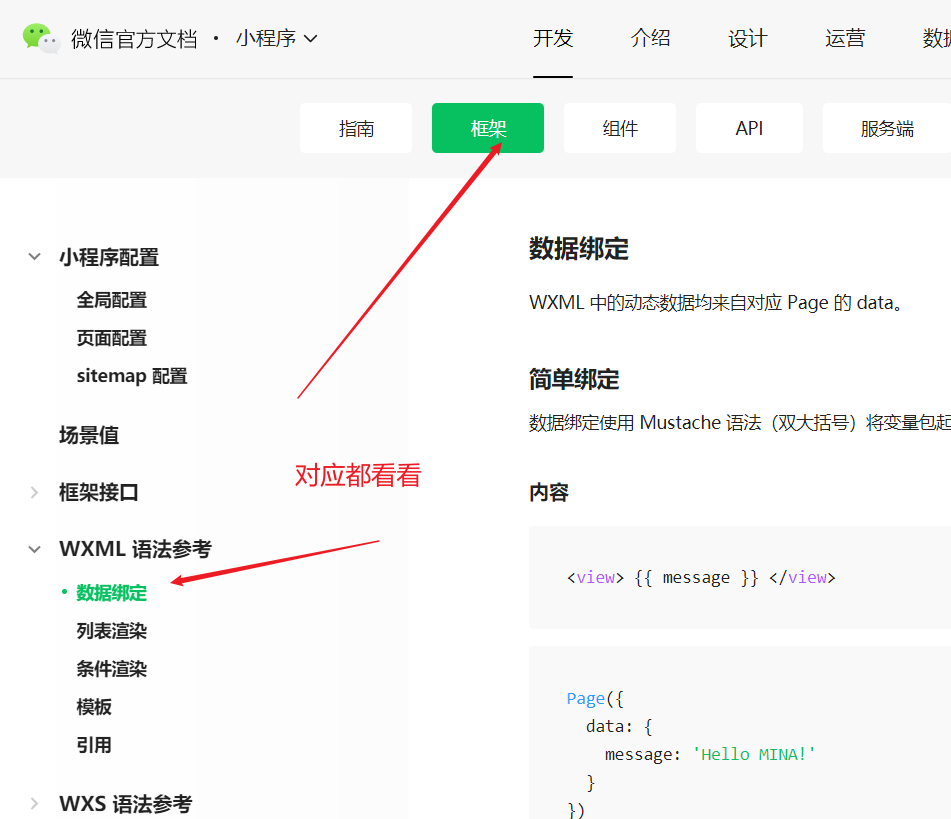
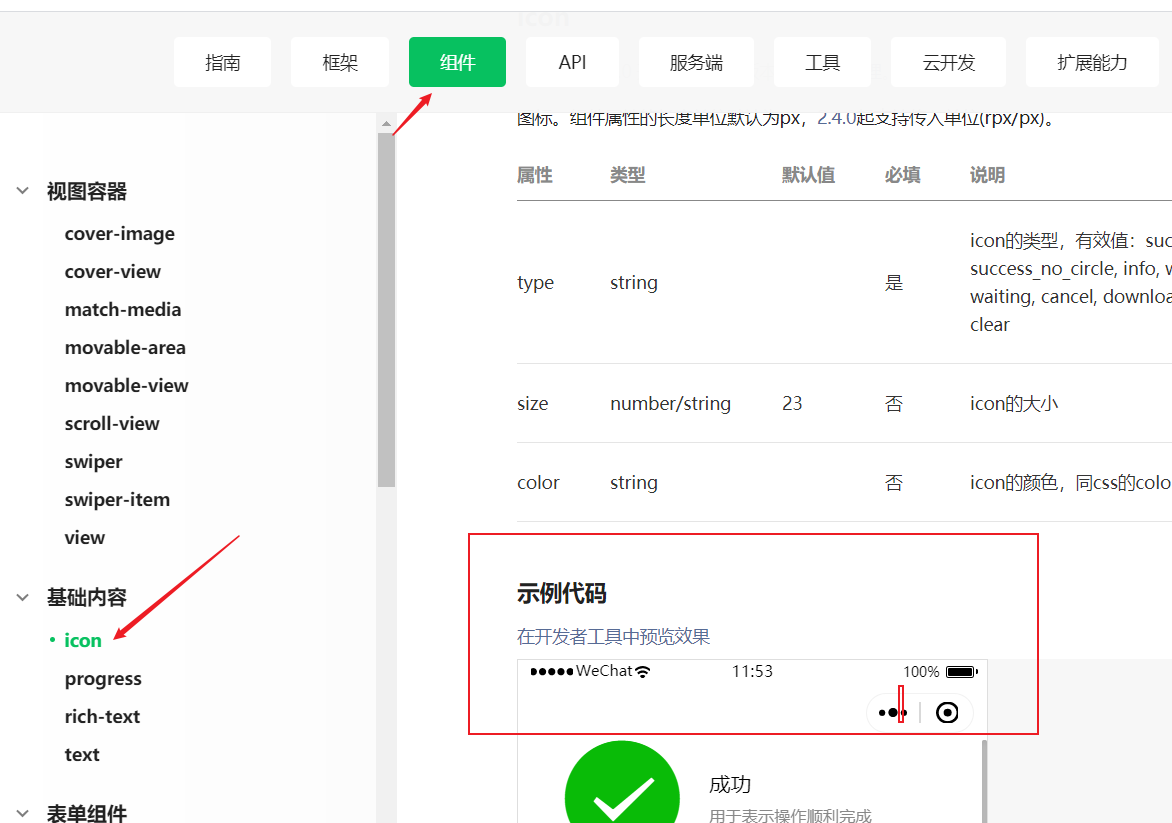
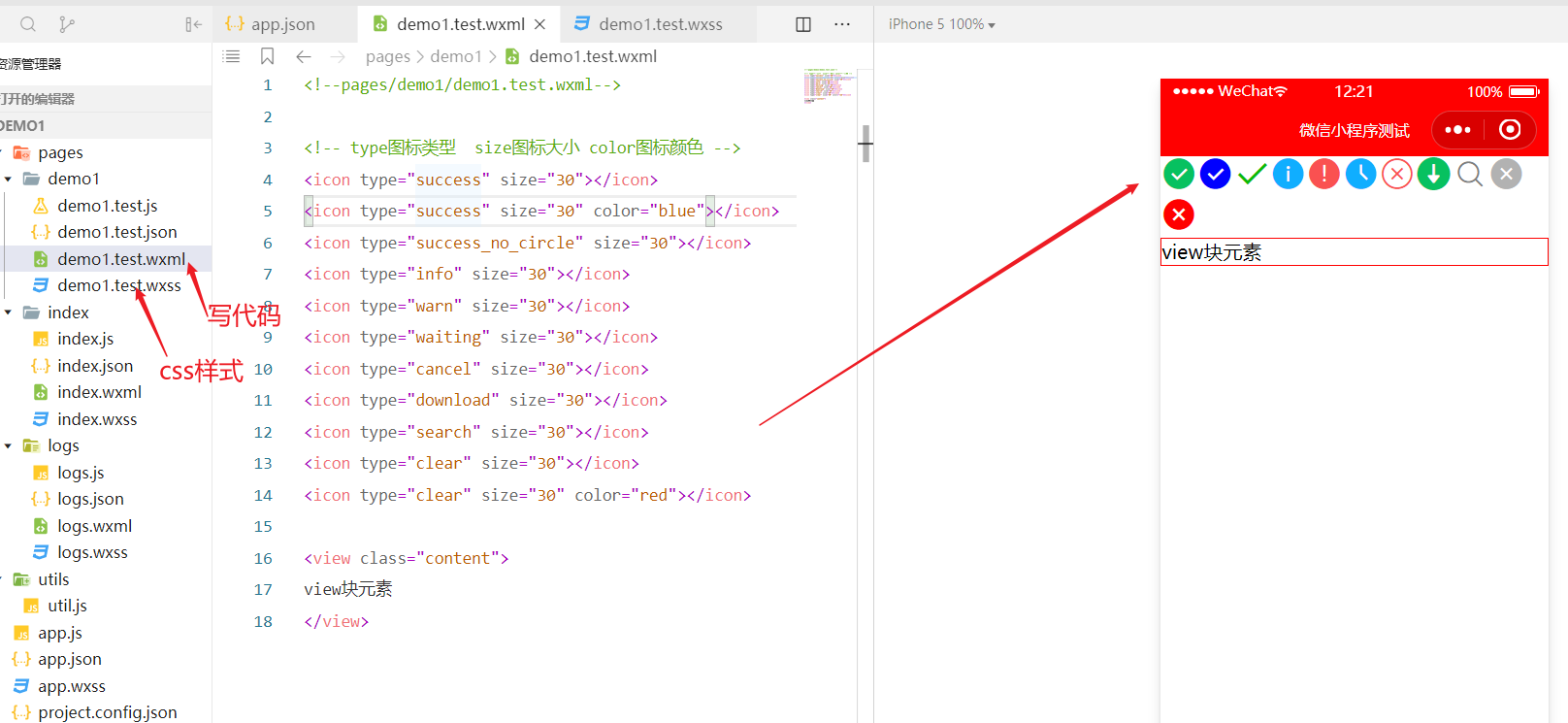
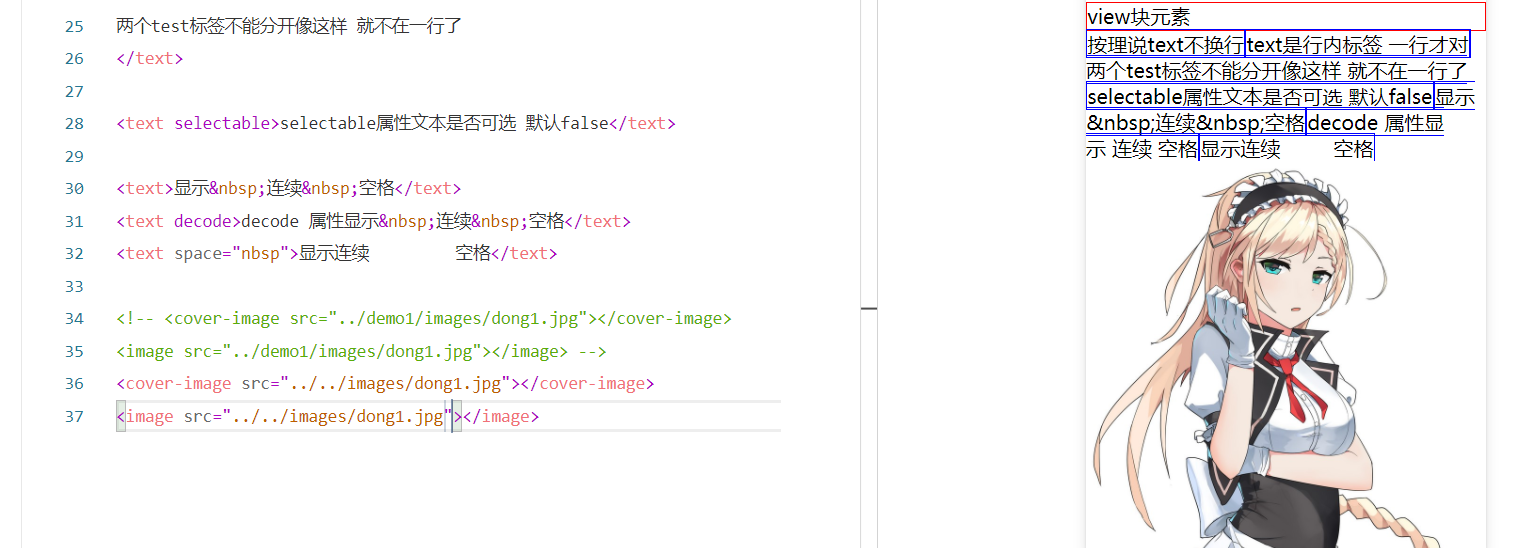
开始敲代码了 先看文档




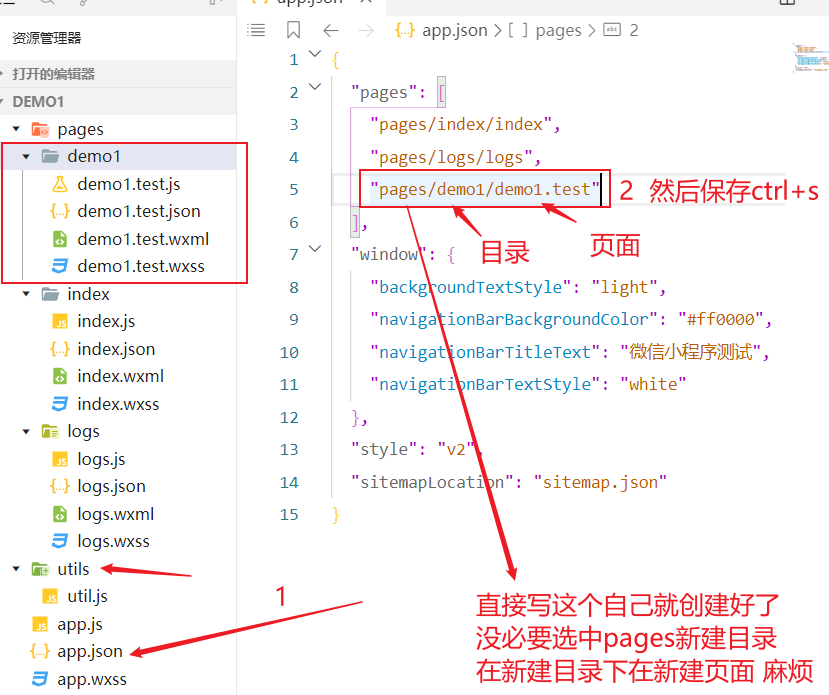
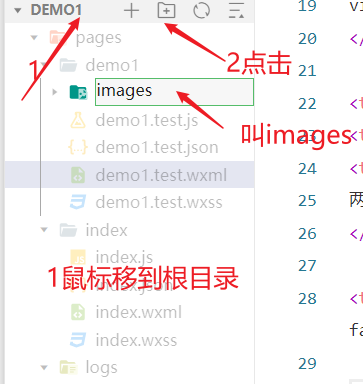
建议放到pages的第一位 默认先加载这个 因为我们是要在这个里面写代码 看起来方便



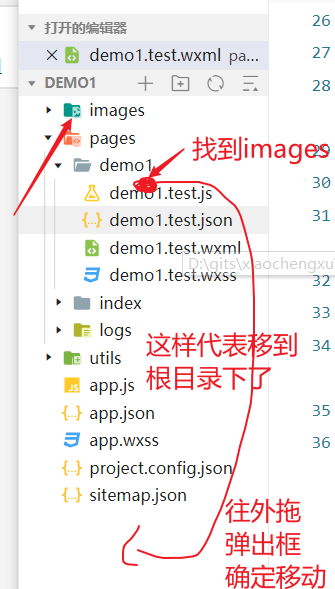
上面虽然说是在根目录下创建的目录images它却没在根目录下 这时候就把它拖出来
我们之所以移动 是因为 页面就放页面的东西 每个模块分开 并不是非得移动 建议

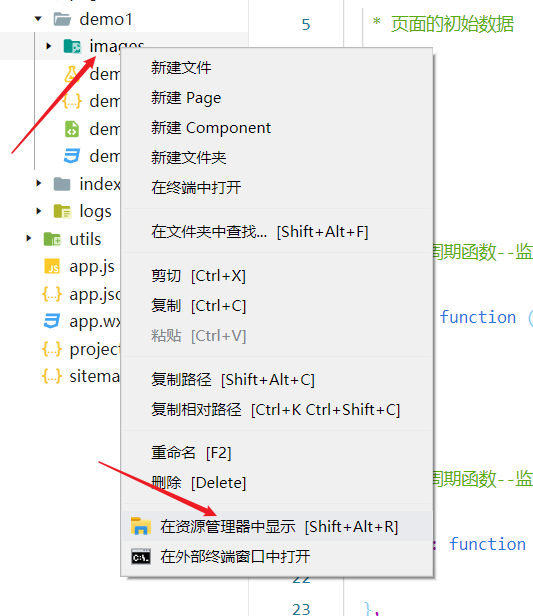
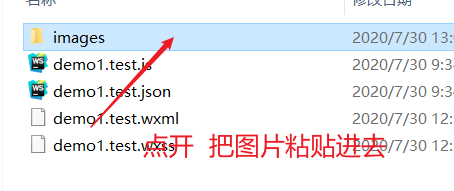
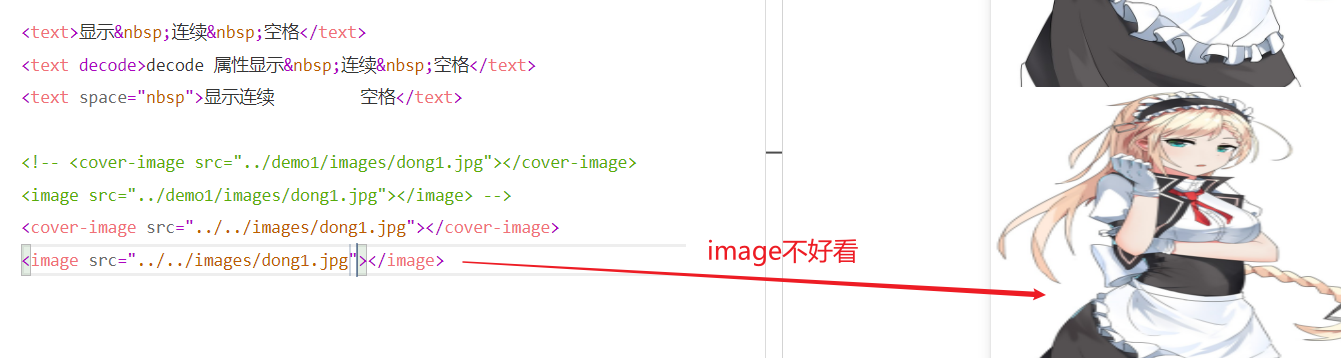
提前准备个小图片 越小越好 大了可能显示不了 放到下面路径




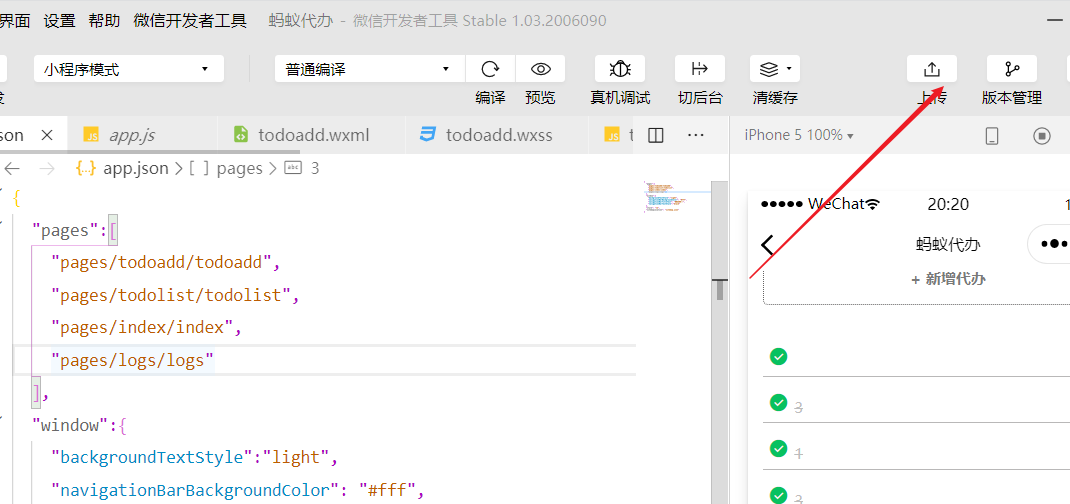
发步流程

发布


听歌识曲项目 微信登录那一块

最后
以上就是调皮大碗最近收集整理的关于微信小程序测试点我去微信公众平台注册下载开发者工具小程序发布的全部内容,更多相关微信小程序测试点我去微信公众平台注册下载开发者工具小程序发布内容请搜索靠谱客的其他文章。








发表评论 取消回复