IT实战联盟博客:http://blog.100boot.cn
H5-Dooring 是一款功能强大,开源免费的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react为主, 后台采用nodejs开发.
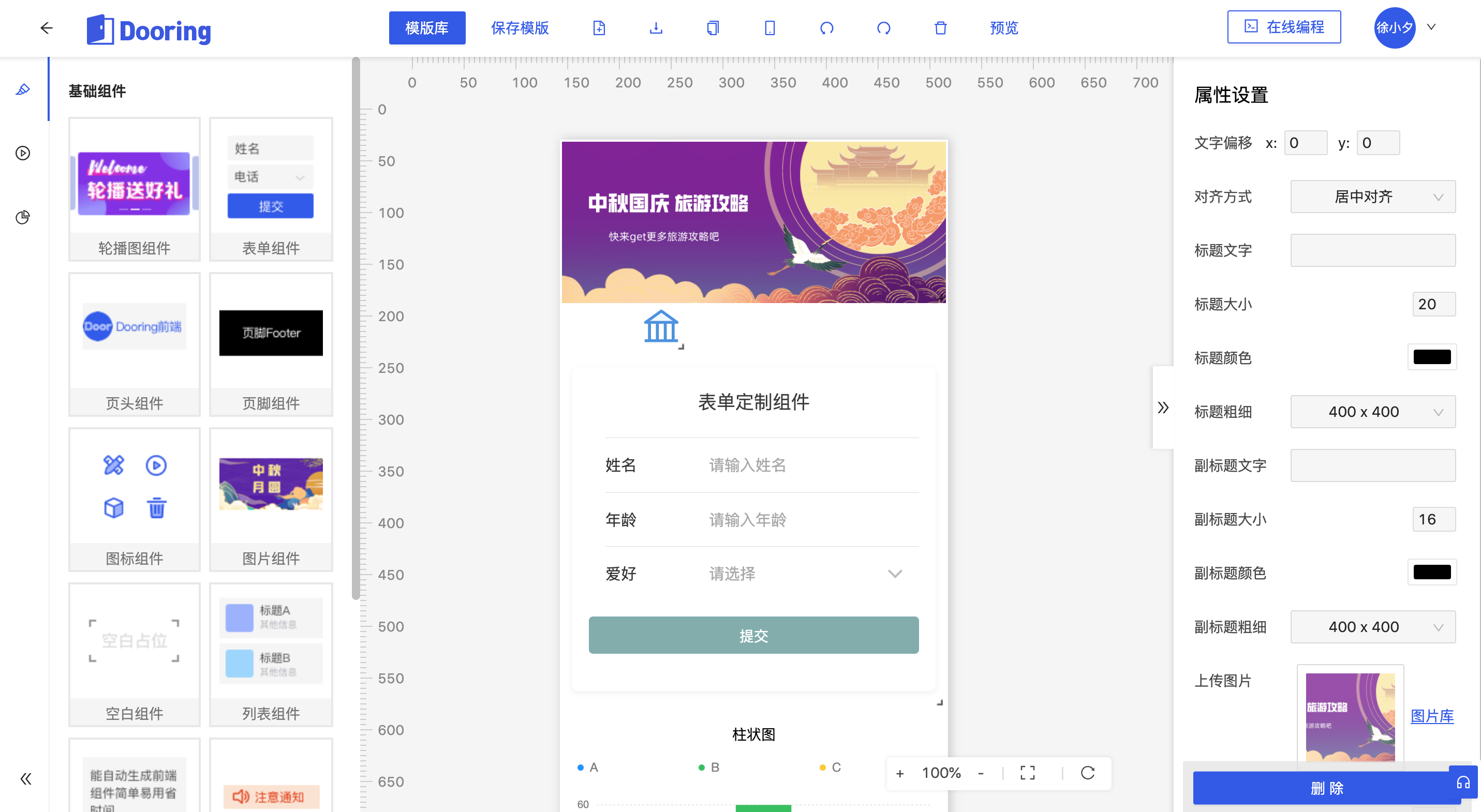
预览



在线地址:H5-Dooring强大的拖拽生成H5制作工具
产品技术实现
- React 前端主流框架(react,vue,angular)之一,更适合开发灵活度高且复杂的应用
- dva 主流的react应用状态管理工具,基于redux
- less css预编译语言,轻松编写结构化分明的css
- umi 基于react的前端集成解决方案
- antd 地球人都知道的react组件库
- axios 强大的前端请求库
- react-dnd 基于react的拖拽组件解决方案,具有优秀的设计哲学
- qrcode.react 基于react的二维码生成插件
- zarm 基于react的移动端ui库,轻松实现美观的H5应用
- koa 基于nodejs的上一代开发框架,轻松实现基于nodejs的后端开发
- @koa/router 基于koa2的服务端路由中间件
- ramda 优秀的函数式js工具库
已完成功能
- 组件库拖拽和显示
- 组件库动态编辑
- H5页面预览功能
- 保存H5页面配置文件
- 保存为模版
- 移动端跨端适配
- 媒体组件
- 在线下载网站代码功能
- 添加typescript支持
- 表单设计器/自定义表单组件
- 可视化组件Chart实现
- 在线编程模块(Mini Web IDE)
- 新增图表组件 面积图,折线图, 饼图
- 添加图片库,支持用户在线选择图片素材 15.升级图片组件为图文组件
- 添加模版库
- 添加可视化组件(基于g2)如折线图, 饼图, 面积图等
最后
以上就是壮观手链最近收集整理的关于推荐一款功能强大,开源免费的H5可视化编辑器产品技术实现已完成功能的全部内容,更多相关推荐一款功能强大,开源免费内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复