CSS笔记整理1 -- CSS与HTML5 基础知识
- CSS简介
- CSS基本语法
- CSS定义
- 基本格式
- CSS注释
- CSS选择器声明
- 1. 集体声明
- 2. 全局声明
- 3. 派生选择器
- CSS选择器的类型
- 按选择器分类
- 1. 标记选择器
- 2. 类选择器(class)
- 联合选择器
- 3. ID选择器
- 4. CSS属性选择器
- 属性选择器
- 属性和值选择器
- 多个值的属性和值选择器
- 5. 伪类选择器
- 6. 任意选择器
- 7.选择器组
- 8.派生类选择器
- 8.1子孙选择器
- 8.2子元素选择器
- CSS定义与引用
- 1. 内联样式表(行内样式表)
- 2. 内部样式表
- 3. 外部样式
- 3.1链接外部样式
- 3.2导入外部样式
- 链接样式和导入样式的==区别==
- 外部样式 与 内联样式和内部样式 的比较
- 多个样式的应用
- 样式的优先级
- 强制优先级
- 样式的继承
- 权重叠加
- 例子:多个类样式的应用
- HTML5 介绍
- 概念
- HTML5发展时间表
- 目前支持HTML5的浏览器
- HTML5的特点
- HTML5的变化
- HTML5声明变化
- 标准的改变:语法松散
- 新增的结构标记
- 新增的三个属性
- 新增的表单元素
- 新增的input元素
- select标签
- datalist数据列表
- 插入音频、视频播放
- 音频播放
- 视频播放
- HTML5样式新增
CSS简介
CSS是Cascading Style Sheet(层叠样式表)的缩写。是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
- 将网站分成两个部分:表现和内容,表现由CSS来控制,内容由PHP从数据库中读取。
CSS基本语法
CSS定义
CSS规则:
- 选择器
- 声明
- 属性:css关键字
- 属性值
基本格式
基本格式如下:
选择器{属性:值;}
- 一个选择器中可以有多个属性,每个属性都有对应的值,属性和值之间用
:隔开,属性和属性之间用分号隔开。
CSS注释
语法:/*CSS注释*/
CSS选择器声明
1. 集体声明
:多个样式使用相同的属性。
格式:用","分隔多个选择器。
2. 全局声明
:页面所有标记使用同一种css样式。
格式:全局声明符号"*"
3. 派生选择器
(上下文选择器):根据文档的上下文关系来确定某个标记的样式。
- 使css代码更整洁
格式:用空格" "表示其后代;用>表示其子级;
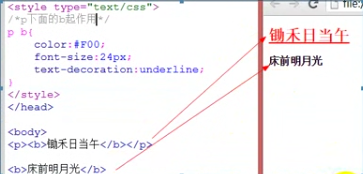
例子:

- 表示p下面的所有b,b只要是p的后代即可;

- 表示
p>b中b必须是p的子级;

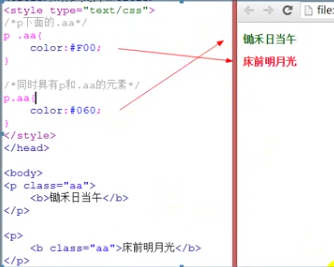
- 注意有无空格的区别;
无空格:同时具备该条件
CSS选择器的类型
按选择器分类
1. 标记选择器
标记选择器(元素选择器):直接使用HTML标记名称作为选择器。
- 后面跟多个字体,默认使用第一个字体,例如
font-family:"黑体","隶书","微软雅黑";默认使用黑体;
如果第一个没有,就是用第二个…以此类推;
如果样式中的字体客户端一个都没有,就用客户端的默认字体,中文操作系统默认是宋体。
2. 类选择器(class)
构成:点号"."及类名称直接相连。
规则:
- 通过设置HTML标记的
class属性 - 类样式可以被多次调用
联合选择器
:标记选择器和类选择器联合使用,可以用来设置特定类中的特定标记。
使用:标记选择器和类选择器直接相连。
3. ID选择器
构成:井号"#"及id属性值直接相连。
规则:
- 通过设置HTML标记的的
id属性来调用 - id取值必须唯一,且只能用于指定一个标记
- ID样式只能被调用一次
4. CSS属性选择器
:给带有指定属性的HTML标记设置样式。
- 低版本的浏览器不支持。
属性选择器
:指定属性。
格式:[属性名]{属性:属性值;属性:属性值; …}
属性和值选择器
:指定属性名,同时指定了该属性的属性值,以指定“属性/值”的所有标记设置样式。
格式:[属性名="值"]{属性:属性值;属性:属性值; …}
多个值的属性和值选择器
:对具有指定值的属性的所有标记设置样式,适用于空格分割的属性值。
[属性名~="值"]:属性值中包含指定值的标记(用空格分隔的字词列表)[属性名|="值"]:属性值是指定值或者以指定值开头[属性名^="值"]:属性值以指定值开头[属性名$="值"]:属性值以指定值结尾[属性名*="值"]:属性值包含指定值
5. 伪类选择器
格式:标记:伪类{css规则}
常用伪类:
:link:设置a标记在未被访问前的样式。:hover:设置a标记在鼠标悬停时的样式。:active:设置a标记在被用户激活(在鼠标点击与释放之间)时的样式。:visited: 设置a标记在被访问后的样式。first-letter:作用于块,设置第一个人字符的样式。first-line:作用于块,设置第一行的样式表。first-child:设置第一个子标记的样式。lang:设置lang属性的标记的样式。
使用:必须按照l(link)v(visited)h(hover)a(active)的顺序。
- 如果在一个页面上,一部分超链接是一种样式,另一部分超链接是另一种样式,可以使用伪类和类的组合(给超链接a设置class选择器)。
例子:

6. 任意选择器
:如果多个选择器设置相同的样式效果,作用范围越小,优先级越高。
格式:*{css规则}
7.选择器组
:为了给一组元素设置一致样式时可以使用选择器组。
格式:选择器,选择器{css规则}
8.派生类选择器
:派生类选择器:利用元素层级关系选择元素、绑定样式。
分类:子孙选择器 和 子元素选择器
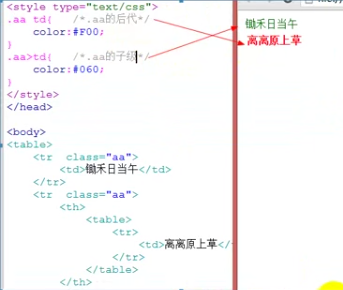
8.1子孙选择器
格式: 选择器选择器{css规则}
例子:
div span a{
css规则
...
}
8.2子元素选择器
格式:选择器>选择器{css规则}
CSS定义与引用
CSS按其位置分类-----------------------如下
1. 内联样式表(行内样式表)
:写在首标记内。
- 几乎任何一个HTML标记上都可以设置sytle属性。
- 属性值可以包含CSS规则的声明,不包含选择器。
作用:,只对所在的标记有效
格式:<标记 style="属性1:属性值1;…">修饰的内容</标记>
注意:内容和表现的分离是创建css的初衷,这一技术的产生使内联样式的应用大大为减色,使用HTML+CSS更为有意义。除非有特别的用途,否则开发者应该避免使用内联样式。
2. 内部样式表
:写在HTML的<head></head>标记里面,使用<style></style>标记来放置CSS规则。
作用:只对所在的网页有效
格式:
<style type="text/css">
选择器1{属性1:属性值1; ...}
...
</style>
3. 外部样式
:将CSS规则写在以.css为后缀的CSS文件里,在需要用到此样式时链接或导入的方法来引用外部CSS。
- 可以将页面公用的CSS写到外部CSS中。
作用:一个CSS文件可以供多个网页使用
引用方法:链接和导入。
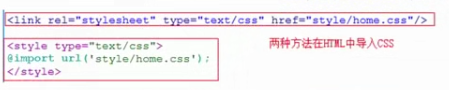
3.1链接外部样式
语法:<link type="text/css" rel="stylesheet" href="CSS文件的地址">
- type规定被连接文档的MIME类型,
type="style/css"表示文件是css文本。 - rel定义当前文档与被链接文档的关系,这个属性不能省略,
rel="stylesheet"表示链接的类型是样式表。
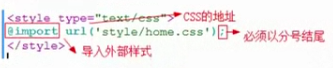
3.2导入外部样式
语法:@import url("CSS文件的地址");
- 注意:导入标记必须在style标记内开头的位置,可以同时导入多个外部样式表。

- 一般导入外部样式写在前面,内部样式写在后面。
链接样式和导入样式的区别
链接样式只能在HTML页面中引入外部样式;
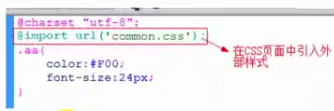
导入样式既可以在HTML中导入外部样式也可以在样式文件中导入外部样式。
- 在HTML中导入CSS样式的两种方法:如下

- 在CSS页面中引入外部样式:如下

外部样式 与 内联样式和内部样式 的比较
具有以下优点:
- 便于复用–可给多网页使用
- 便于修改–只需修改CSS文件,无需修改HTML文件
- 提高显示速度–减少网页传输负担(CSS已被某引用并加载后,其他使用该CSS文件的网页可从缓存中直接读取此CSS文件)
多个样式的应用
样式的优先级
- 行内样式 > 内部样式 > 外部样式
- ID样式 > class样式 > 标记样式
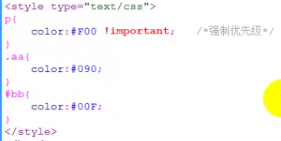
强制优先级
书写:!important

- 注意:尽量避免使用。
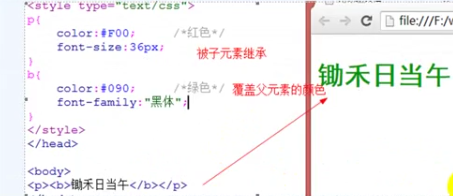
样式的继承
子元素覆盖和继承父元素的样式。
如果父元素有,子元素没有,子元素继承父亲的样式;
如果父元素有,子元素也有,子元素覆盖父元素的样式。

权重叠加
标签样式 < 类样式 < id样式 < 行内样式 < important
1 < 10 < 100 < 1000 < 10000
根据权重的叠加,选择权重最大的样式进行显示。
例子:多个类样式的应用
以程序执行先后为优先级,后执行的将前面的覆盖。

HTML5 介绍
概念
- 官方概念: HTML5草案的前身名为Web Application1.0,是作为下一代互联网标准,用于取代HTML4与XHTML1的新一代标准版本,所以叫HTML5。它增加了网页的标准、语义化与web表现性能,同时还增加了本地数据库等web应用的功能。
- 广义概念:HTML5代表浏览器端技术的一个发展阶段,在这个阶段,浏览器呈现技术得到了一个飞跃发展和广泛支持,它包括:HTML5、CSS3、Javascript、API在内的一套技术组合。
HTML5发展时间表

目前支持HTML5的浏览器

HTML5的特点
- 更简单
- 标签语义化
- 语法更轻松
- 多设备跨平台
- 自适应网页
HTML5的变化
HTML5声明变化
HTML5的文档声明:<!document html>
HTML5的字符集声明:<meta charset="utf-8">
- 简化了字符集的声明
标准的改变:语法松散
- 不允许写结束符的标签
area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr - 可以省略结束符的标签
li、dt、dd、p、rpoptgroup、option、colgroup、thread、tbody、tfoot、tr、td、th - 可以完全省略的标签
html、head、body、colgroup、tbody
- HTML5支持松散的语法极大地兼容了编程人员的不规范代码,同时保证页面效果不会改变。
- HTML5是向下兼容的。
新增的结构标记
HTML5最大的变化就是有了予以,以前的<div>、<sapn>仅仅表示盒子,没有具体的语义。
<header> 头标签
<nav> 导航
<aside> 侧边栏
<article> 文章标签
<footer> 脚标签
<section> 章节
- 如果浏览器不识别这些标签,全部当成div标签。
新增的三个属性
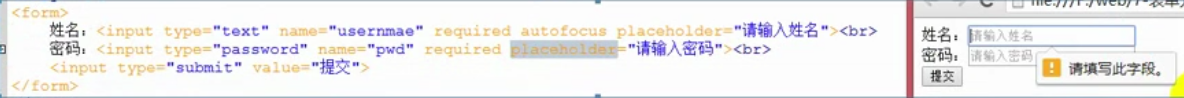
required必填字段autofocus自动获得焦点placeholder="默认显示内容"
例子如下:

新增的表单元素
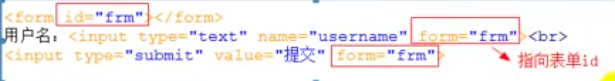
HTML5的表单元素可以不放在表单域中,可以通过id关联起来,即给form定义id值,将表单元素的属性form="对应表单的id"
例子如下:

新增的input元素
即 input 的type取值。
email输入框-邮件url输入框-网址number输入框-仅数字range可拖动进度条-表示范围
属性有min最小值、max最大值、value默认取值属性有min最小值、max最大值、value默认取值color颜色选择框date日期选择框-年月日month日期选择框-年月week日期选择框-年周time时间选择框datetime-local年月日时间选择框
select标签
在选择第一项后,还需选择下一项。
参考代码如下:
<select>
<optgroup lable="第一个选项的内容1">
<option>第二个选项的内容1</option>
<option>第二个选项的内容2</option>
</optgroup>
</select>
datalist数据列表
给为输入框input="text"提供下拉列表选项。
datalist参考代码如下:
<datalist id="列表ID">
<option>选项1</option>
</datalist>
注意:将input 中设置 list取值为列表ID
插入音频、视频播放
音频播放
标签:<audio></audio>
属性 :
- 音频地址
src路径取值 - 设置显示控制面板
controls - 设置自动播放
autoplay="autoplay"
- 如果不支持此音频格式,则将显示标签内容;
- 在同一个设置多个音频满足如果不支持第一个音频则播放下一个,可以将在audio标签内容中增加
source标签(其中src属性表明音频地址),一个音频设置一个source。
视频播放
标签:<video></video>
属性 :
- 视频地址
src路径取值 - 设置显示控制面板
controls - 设置自动播放
autoplay="autoplay"
- 如果不支持此视频格式,则将显示标签内容;
- 在同一个设置多个视频满足如果不支持第一个视频则播放下一个,可以将在video标签内容中增加
source标签(其中src属性表明视频地址),一个视频设置一个source。
HTML5样式新增
在后面的笔记中整理出。
最后
以上就是认真灯泡最近收集整理的关于CSS笔记整理1 -- CSS与HTML5 基础知识CSS简介CSS基本语法CSS注释CSS选择器声明CSS选择器的类型CSS定义与引用多个样式的应用HTML5 介绍HTML5的变化HTML5样式新增的全部内容,更多相关CSS笔记整理1内容请搜索靠谱客的其他文章。








发表评论 取消回复