HTML <div> 和 <span>
- HTML 列表
- HTML 类
可以通过 <div> 和 <span> 将 HTML 元素组合起来。

HTML 块元素
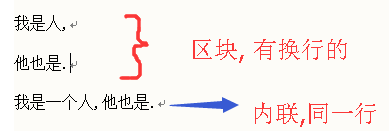
大多数 HTML 元素被定义为块级元素或内联元素。
编者注:"块级元素"译为 block level element,"内联元素"译为 inline element。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<h1>, <p>, <ul>, <table>
HTML 内联元素
内联元素在显示时通常不会以新行开始。
例子:<b>, <td>, <a>, <img>
HTML <div> 元素
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
HTML <span> 元素
HTML <span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
HTML 分组标签
标签 | 描述 |
<div> | 定义文档中的分区或节(division/section)。 |
<span> | 定义 span,用来组合文档中的行内元素。 |
转载于:https://www.cnblogs.com/billvvv/p/7043970.html
最后
以上就是背后荔枝最近收集整理的关于html5 区块与内联div 与span html块级元素的全部内容,更多相关html5内容请搜索靠谱客的其他文章。








发表评论 取消回复