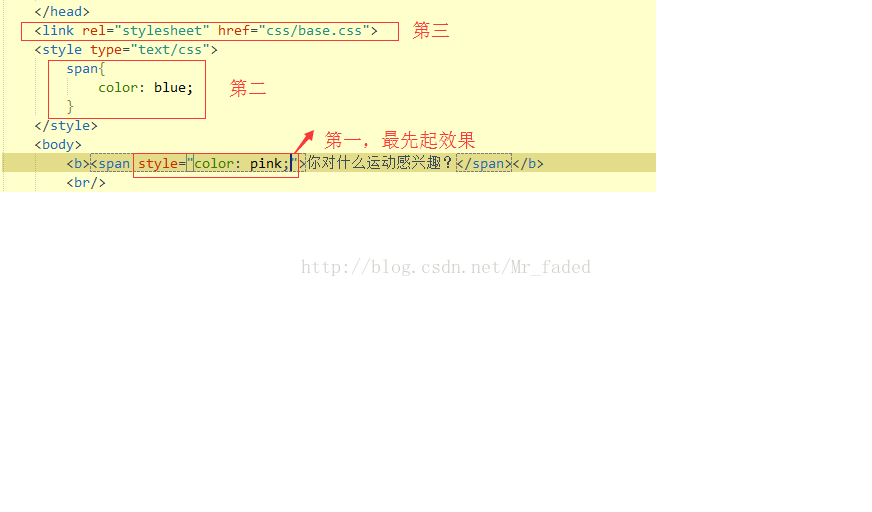
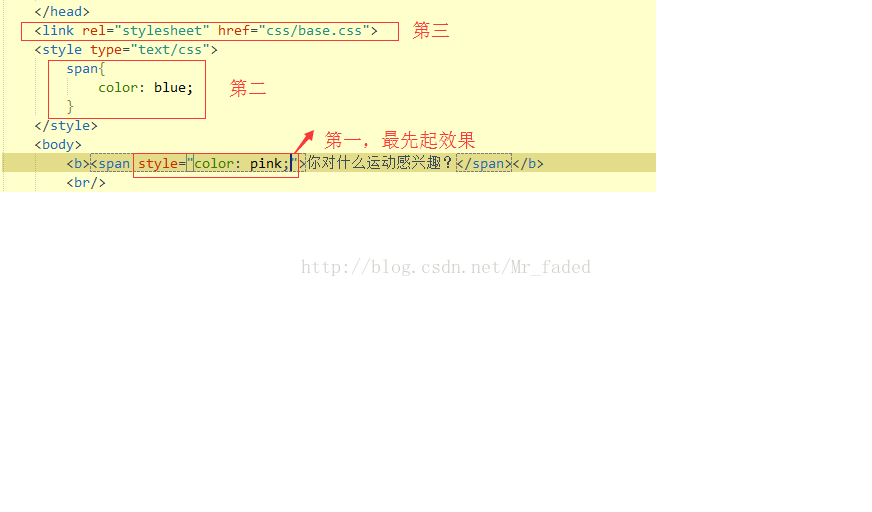
1.html文件:

2.外部css文件:

3.运行结果:

说明:优先级————》就近原则,即离元素最近,优先级就越高。
最后
以上就是纯真芝麻最近收集整理的关于内联/嵌入/外部样式表的优先级的全部内容,更多相关内联/嵌入/外部样式表内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



以上就是纯真芝麻最近收集整理的关于内联/嵌入/外部样式表的优先级的全部内容,更多相关内联/嵌入/外部样式表内容请搜索靠谱客的其他文章。
发表评论 取消回复