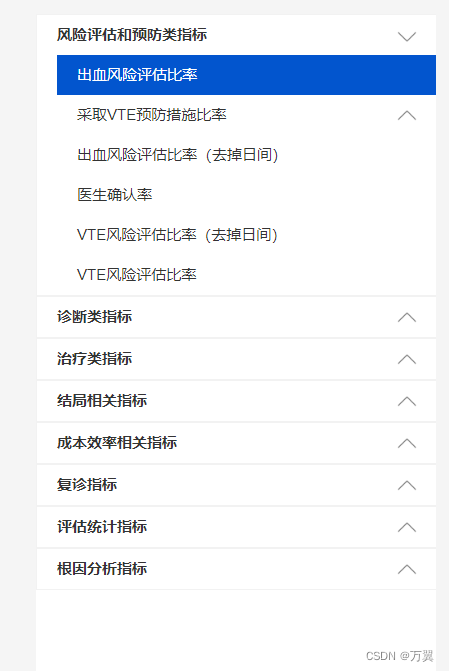
代码已生成,应该是这样,不对的话可以多看看,可能会有缺少(不太确定)

html
<div class="sc_content">
<div class="sc_lf">
<div class="sc_lf-tabs">
<div class="menu">
<div class="menu-title" style="display:flex ;justify-content: space-between;">
<div>风险评估和预防类指标</div>
<div id="jiantou"><img data-arrow="true" id="jiantouImg" style="width: 20px;" src="/static/dbs/img/updata.png"></div>
</div>
<ul class="menu-content">
<a href="javascript:;" class="on" data-url="/as/assessStatis">VTE风险评估率</a>
<a href="javascript:;" data-url="/as/assessStatis">VTE风险评估率(去掉日间)</a>
<a href="javascript:;" data-url="/as/bleedStatis">出血评估率</a>
<a href="javascript:;" data-url="/as/bleedStatis">出血评估率(去掉日间)</a>
<a href="javascript:;" data-url="/as/measureStatis">患者预防措施率</a>
<div data-url="mulu" class="two" style="display:flex ;justify-content: space-between;">
<div>采取VTE预防措施比例</div>
<div id="jiantou"><img data-arrow="true" id="jiantouImg" style="width: 20px;" src="/static/dbs/img/updata.png"></div>
</div>
<ul class="menu-content-third">
<a href="#">患者采取VTE预防措施比例</a>
<a href="#">中高危患者采取VTE预防措施率</a>
<a href="#">采取预防措施率(除基本预防外)</a>
<a href="#">中高危患者采取VTE预防措施率(除基本预防外)</a>
<a href="#">药物预防率</a>
<a href="#">中高危药物预防率</a>
<a href="#">机械性预防率</a>
<a href="#">中高危机械性预防率</a>
<a href="#">VTE预防措施准确率</a>
</ul>
</ul>
</div>
</div>
</div>
css
.hidden {
display: none;
}
.search input {
width: 95px;
height: 31px;
line-height: 31px;
position: relative;
top: -3px;
}
.search button {
position: relative;
top: -3px;
margin-left: 10px;
}
.time-tabs {
position: relative;
height: 30px;
white-space: nowrap;
font-size: 0;
transition: all .2s;
-webkit-transition: all .2s;
top: -6px;
margin: 0 10px;
}
.time-tabs a {
border: 1px solid #dcdcdc;
display: inline-block;
*display: inline;
*zoom: 1;
vertical-align: middle;
font-size: 15px;
transition: all .2s;
-webkit-transition: all .2s;
position: relative;
line-height: 30px;
min-width: 65px;
padding: 0 15px;
text-align: center;
cursor: pointer;
text-underline: none;
}
.time-tabs a:hover {
text-decoration: none;
}
.time-tabs a.on {
color: #fff;
background: #0255CE;
border: 1px solid #0255CE;
}
.sc_lf {
background-color: #fff;
height: calc(100vh - 20px);
}
.sc_lr {
height: calc(100vh - 20px);
}
.sc_lf-tabs {
position: relative;
height: 40px;
transition: all .2s;
-webkit-transition: all .2s;
}
.sc_lf-tabs a:hover {
text-decoration: none;
}
.sc_lf-tabs a.on {
color: #fff;
background: #0255CE;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.chart-area {
padding: 20px 0;
display: flex;
justify-content: space-between;
}
.left-chart,
.right-chart {
width: 48%;
height: 350px;
}
.lineChart-area {
width: 100%;
height: 350px;
}
#lineChart {
height: 350px;
}
.st_tree ul li {
font-size: 13px;
color: #222;
line-height: 18px;
cursor: pointer;
list-style: none;
}
#li1 {
height: 40px;
width: 100%;
line-height: 40px;
font-size: 16px;
box-sizing: border-box;
padding: 0 15px;
cursor: pointer;
}
* {
padding: 0;
margin: 0;
cursor: default;
}
li {
list-style: none;
}
.menu {
width: 100%;
text-align: left;
}
.menu-title {
height: 40px;
cursor: pointer;
line-height: 40px;
padding: 0 20px;
box-sizing: border-box;
}
.content-content {
display: block;
}
.menu-content-third {
margin-left: 20px;
display: none;
}
.menu-content a {
height: 40px;
cursor: pointer;
line-height: 40px;
margin-left: 20px;
padding-left: 20px;
display: block;
transition: all .2s;
-webkit-transition: all .2s;
width: 100%;
cursor: pointer;
box-sizing: border-box;
}
.two {
width: 100%;
box-sizing: border-box;
height: 40px;
cursor: pointer;
line-height: 40px;
padding-left: 40px;
padding-right: 20px;
}
.menu-content-third a {
height: 40px;
cursor: pointer;
line-height: 40px;
margin-left: 20px !important;
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
jq
$(".menu").each(function() {
$(this).children(".menu-content").hide();
});
//给所有的主标题添加点击事件
$(".menu-title").each(function() {
console.log("11111")
$(this).click(function() {
$(".menu").each(function() {
$(this).children(".menu-content").hide();
});
//弹出当前主标题下的子标题列表
var mList = $(this).parents(".menu").children(".menu-content");
if ($(this).find("img").attr("data-arrow") == 'true') {
var xiangxia = '/static/dbs/img/xiangxia.png'
$(this).find("img").attr('src', xiangxia);
$(this).find("img").attr("data-arrow", "false")
} else {
var updata = '/static/dbs/img/updata.png'
$(this).find("img").attr('src', updata);
$(this).find("img").attr("data-arrow", "true")
}
//展开、收起导航栏
mList.slideToggle();
});
});
$(".menu-title").eq(0).click();
//找到二级标签,给他注册点击事件,收展它下面的三级标题组
$(".two").click(function() {
console.log("11111")
if ($(this).find("img").attr("data-arrow") == 'true') {
var xiangxia = '/static/dbs/img/xiangxia.png'
$(this).find("img").attr('src', xiangxia);
$(this).find("img").attr("data-arrow", "false")
} else {
var updata = '/static/dbs/img/updata.png'
$(this).find("img").attr('src', updata);
$(this).find("img").attr("data-arrow", "true")
}
$(".two").next().slideToggle();
});
最后
以上就是直率日记本最近收集整理的关于jq手写三级左侧目录的全部内容,更多相关jq手写三级左侧目录内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复