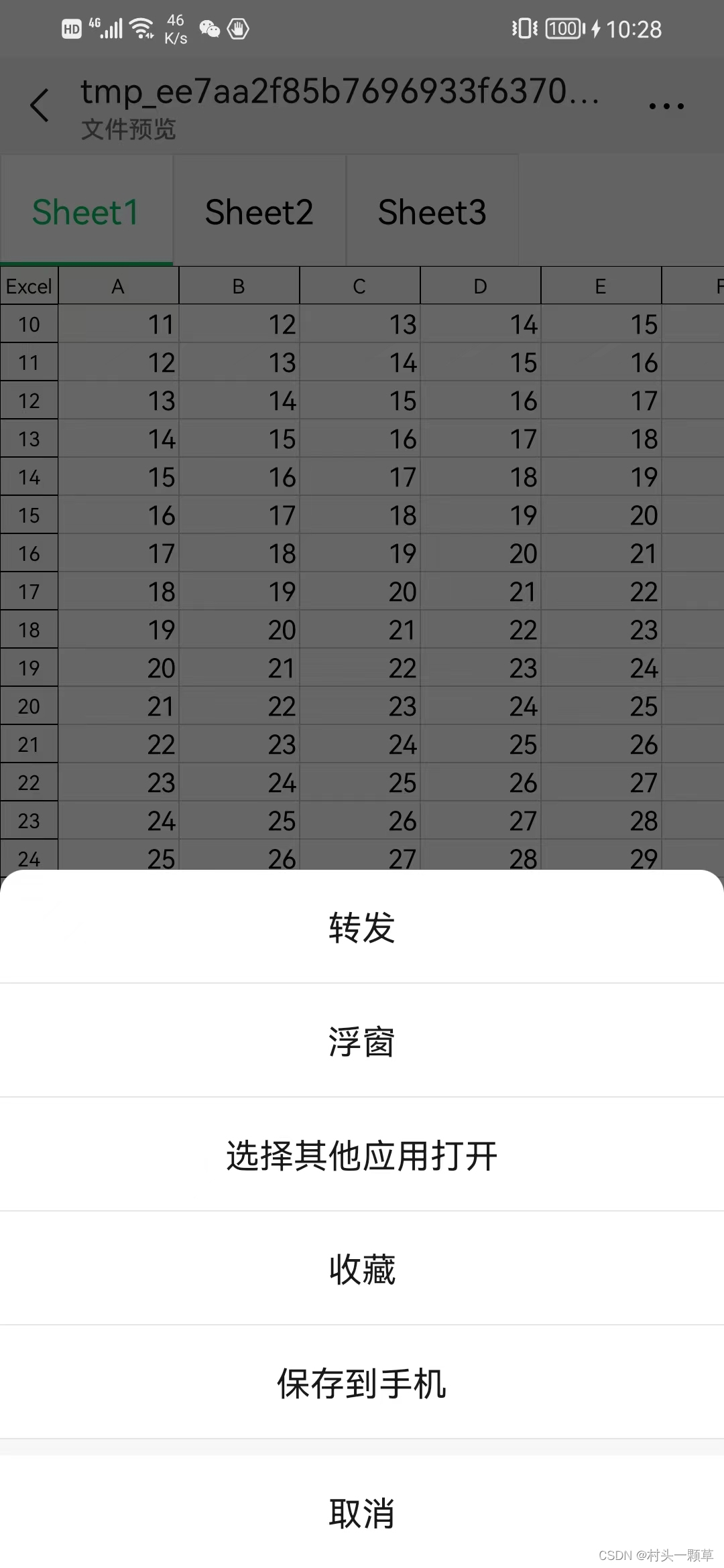
当代码执行结束后将会打开下载已完成的文件
excel() {
const downloadTask = uni.downloadFile({
url: 'https://kaima.site:9988/uploads-mall/uploads/11111.xlsx',
success: function(res) {
var filePath = res.tempFilePath;
uni.openDocument({
filePath: filePath,
showMenu: true,
success: function(res) {
console.log('打开文档成功');
}
});
}
});
downloadTask.onProgressUpdate((res) => {
console.log('下载进度' + res.progress);
console.log('已经下载的数据长度' + res.totalBytesWritten);
console.log('预期需要下载的数据总长度' + res.totalBytesExpectedToWrite);
});
// const downloadTask = uni.downloadFile({
// url: 'http://img.netbian.com/file/2019/0414/7bee7eef5fc44417a0b02a46576e7e16.jpg', //仅为示例,并非真实的资源
// success: (res) => {
// if (res.statusCode === 200) {
// console.log('下载成功');
// this.dd = res.tempFilePath;
// console.log(this.dd);
// console.log('123456789');
// // let filePath =null;
// // filePath = res.tempFilePath;
// // console.log(filePath)
// uni.saveFile({
// filePath:res.tempFilePath,
// complete(res) {
// console.log(res)
// }
// });
// }
// }
// });
// downloadTask.onProgressUpdate((res) => {
// console.log('下载进度' + res.progress);
// console.log('已经下载的数据长度' + res.totalBytesWritten);
// console.log('预期需要下载的数据总长度' + res.totalBytesExpectedToWrite);
// });
}

最后
以上就是害羞仙人掌最近收集整理的关于小程序,uniapp 实现excel,pdf,word导出并分享的全部内容,更多相关小程序,uniapp内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复