背景:最近写uniapp的时候图方便用了个nvue组件显示视频,后来用了uni-easyinput组件想拿到光标位置,搞了半天大无语了属于是。图个方便反而浪费时间。
uni-easyinput组件:
1.此标签添加ref="pl_input"目的为获取此元素
<input v-else :type="type === 'password'?'text':type" class="uni-easyinput__content-input"
:style="inputStyle" :name="name" :value="val" :password="!showPassword && type === 'password'"
:placeholder="placeholder" :placeholderStyle="placeholderStyle" ref="pl_input"
placeholder-class="uni-easyinput__placeholder-class" :disabled="disabled" :maxlength="inputMaxlength"
:focus="focused" :confirmType="confirmType" @focus="_Focus" @blur="_Blur" @input="onInput"
@confirm="onConfirm" />
2.下面props数组添加值,目的为得知组件使用方想要获取光标位置了
cursori: {
type: Boolean,
default: false
},
3.watch中添加,内部调用的两个方法自己看情况使用。里面的页面类型是组件使用方的页面类型。
cursori(newVal) {
this.$refs.pl_input.getSelectionRange((res) => {//获取光标位置
console.log(res)
this.$emit("scursor",res);//传递光标位置
})//可获得光标位置nvue可用
// uni.getSelectedTextRange({
// success: res => {
// }
// })//可获得光标位置vue可用nvue不可用
},
组件使用方:
1.添加 :cursori="input_pl_cursor"用于告知组件返回光标信息, @scursor="setinput_pl_cursor"用于接收信息
<uni-easyinput focus="true" :cursori="input_pl_cursor" @scursor="setinput_pl_cursor" v-model="input_pl" suffixIcon="paperplane" class="plhf_input" @iconClick="fbplfh()" placeholder="善于结善缘,恶语伤人♥."></uni-easyinput>
2.根据需求 this.input_pl_cursor=!this.input_pl_cursor;来触发组件返回的方法
3.setinput_pl_cursor方法示例
setinput_pl_cursor(res){//获取光标位置
console.log("组件返回光标起始位置"+res.selectionStart);
console.log("组件返回光标终止位置"+res.selectionEnd);
},
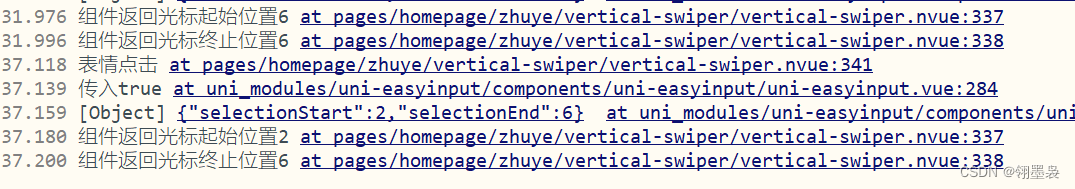
效果:

最后
以上就是含蓄月饼最近收集整理的关于uniapp 光标位置 uni-easyinput input nvue vue的全部内容,更多相关uniapp内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复