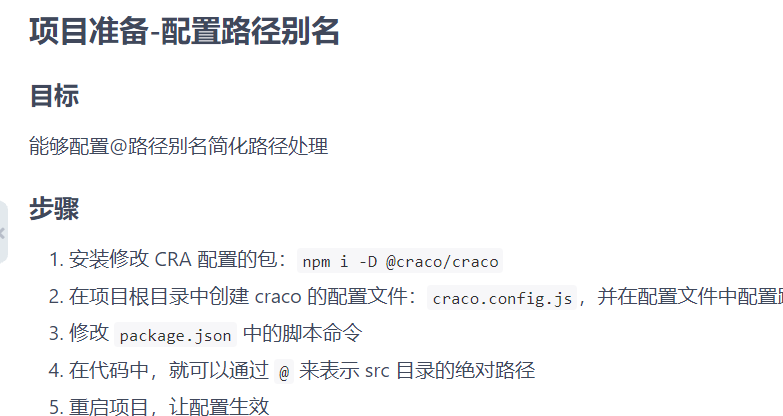
第一大步骤:1.下包 npm i @craco/craco
2.在项目根目录下创建配置文件craco.config.js,并在里面配置路径别名
核心代码
const path = require('path')
module.exports = {
// webpack 配置
webpack: {
// 配置别名
alias: {
// 约定:使用 @ 表示 src 文件所在路径
'@': path.resolve(__dirname, 'src'),
'@scss': path.resolve(__dirname, 'src', 'assets', 'styles')
},
},
}3.修改package.json中的脚本命令
具体修改如下:


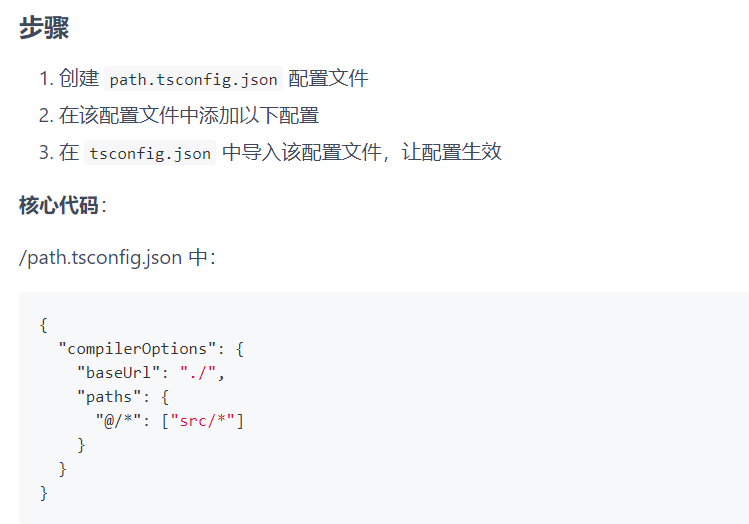
第二大步骤:1.创建path.tsconfig.json配置文件
2.在该文件中添加一些配置项
如下所示
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
}
}
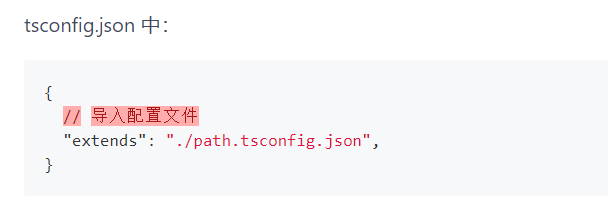
3.在ts.config.json中导入刚才的配置文件path.tscofig.json以让其生效

最后
以上就是丰富红牛最近收集整理的关于怎么在ts中配置路径别名使用@的全部内容,更多相关怎么在ts中配置路径别名使用@内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复