ES6 Moudule和 CommonJs区别
导出和引入的不一样
ES6 Moudule
//导出
export default 模块名称
//引入
import 模块名称 from '文件路径'
CommonJs
//导出
module.export = 模块名称
//引入
const 模块名称 = require('文件路径')
git命令行里的指令
//查看 webpack 是存在的版本号
npm info webpack
//安装固定的版本号如一下安装webpack的4.16.5版本
npm install webpack@4.16.5 -D
//表示解析index.js这个文件,文件夹中自动会生成一个dist文件夹里有main.js,dist/main.js
npx webpack index.js
//运行webpack的三种方式:
//第一二中方法执行wepack或者pnx命令的前提必须要安装webpack-cli
webpack index.js //直接用webpack执行index.js,全局安装时可以执行这个命令
npx webpack index.js //打包的方式执行index.js ,已经执行了webpack.config.js默认文件,局部安装时执行这个命令
npm run bundle //需要配置package.json文件里的scripts
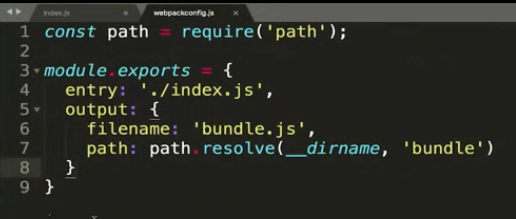
webpack的默认打包文件是webpack.config.js这个文件,__dirname表示webpack.config.js所在的文件路径,下图表示相对于webpack.config.js路径下创建一个bundle/bundle.js

//如果想更改默认的打包文件,把默认文件webpack.config.js改为webpackconfig.js,可以执行以下命令行,npm webpack --config 文件名称,例如以下,表示以webpackconfig.js
npx webpack --config webpackconfig.js
package.json文件
private
private:true
如果你"private": true在package.json中设置,那么npm将拒绝发布它。
这是一种防止意外发布私有存储库的方法。如果您希望确保仅将某个包发布到特定注册表(例如,内部注册表),请使用publishConfig下面描述的 字典registry在发布时覆盖config参数。
scripts
scripts里面放的是一个json对象,可以用来打包,比如以下的要执行npm run bundle命令时打包webpack,相当于npx webpack指令
"scripts":{
"bundle":"webpack"
}
webpack.config.js文件
const path = require('path');
module.exports = {
//打包默认环境 production生产环境(代码被压缩),development表示开发环境代码不会被压缩
mode:"production",
//入口,也可以表示
//entry:{main:'./src/index.js'}
entry:'./src/index.js',
devServer:{
contentBase:'./dist',
open:true,
port:8080,
//会自动刷新页面
hot:true,
//不会刷新页面,而是在控制台输出热更新失败
hotOnly:true
}
//可以设置模块
module:{
rules:[{
//设置一个文件打包的格式
test:/.(jpg|png|gif)$/,
//要安装一个file-loader
use:{
loader:'url-loader',
options:{
//表示可以修改打包文件的名称
name:'[name]_[hash].[ext]',
//表示图片大于10000的情况下,就会打包到images文件夹下,如果文件小于10000的情况下,就会把文件转为为base64位数的字符串打包在bundle.js里
limit: 10000,
//文件打包的路径
outputPath:'images/'
}
},
{
test: /.css$/,
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 2,
},
},
//postcss-loader自动添加前缀 比如-moz-,-webkit-之类的
{loader: require.resolve('postcss-loader')
}
},
{
test: /.scss$/,
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
//表示引入之前也要去走2个loader,也就是postcss-loader和scss-loader
importLoaders: 2,
//开启css的模块化打包
modules:true
},
},
{
loader: require.resolve('scss-loader'),
},
//postcss-loader自动添加前缀 比如-moz-,-web-之类的
{loader: require.resolve('postcss-loader')
}
},
{
test: /.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options:{
'presets': [['@babel/preset-env',{
//表示遇到低版本浏览器要使用es6特性时,不是一下子加载,而是使用到时再加载
useBuiltIns:'usage'
}]]
}
}
}]
},
//表示输出,可以设置打包的文件
output:{
filename:"bundle.js",
//__dirname 表示默认webpack.config.js为相对路径下的dist文件夹,dist文件夹下存放bundle.js
path:path.resolve(__dirname,'dist')
}
}
Loader字段设置
用于对模块的源代码进行转换
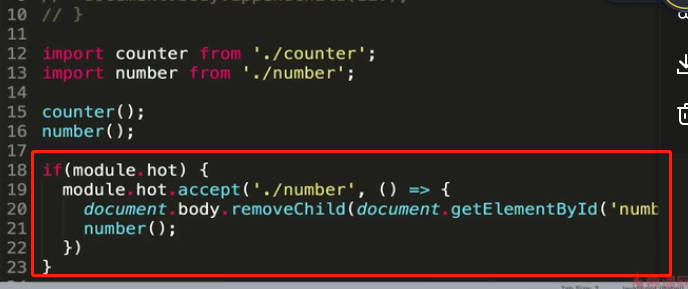
模块热替换
html不会刷新的时候我们使用模块热替换
//例如
if(module.hot){
module.hot.accept(’./number’,()=>{
…
})
}

使用Babel处理ES6语法(翻译成ES5语法)
参考https://www.babeljs.cn/setup#installation
//安装
npm install --save-dev babel-loader @babel/core
//在webpack.config.js设置
module: {
rules: [
{ test: /.js$/, exclude: /node_modules/, loader: "babel-loader" }
]
}
//再安装这个文件做配置
//安装
npm install @babel/preset-env --save-dev
//配置 在webpack.config.js里的options里面做配置
{
"presets": ["@babel/preset-env"]
}
//再安装@babel/polyfill对ES6的变量或者函数对低版本浏览器的兼容,比如map、promise等
//安装
npm install --save @babel/polyfill
//然后在页面上引入
import "@babel/polyfill"
最后
以上就是懵懂香烟最近收集整理的关于webpack和package.json常用到总结的全部内容,更多相关webpack和package内容请搜索靠谱客的其他文章。








发表评论 取消回复