文章目录
- 一、NodeJS中包
- 1.1 生成package.json文件
- 1.2 包操作
- 二、NodeJS中模块
- 2.1 什么是模块
- 2.2 模块的创建
- 2.3 区分 module.exports 和 exports
区分一下包与模块:合理的使用包和模块,会使你的程序变得低冗余,高可读,功能全面。
一、NodeJS中包
包用于管理多个模块及其依赖关系,可以对多个模块进行封装,包的根目录必须包含 package.json 文件。
符合 CommonJS 规范的 package.json 文件一般包含以下字段:
name:包名。包名是唯一的,只能包含小写字母、数字和下划线。
version:包版本号。
description:包说明。
keywords:关键字数组,用于搜索。
homepage:项目主页。
bugs:提交 bug 的地址。
license:许可证。
maintainers:维护者数组。
contributors:贡献者数组。
repositories:项目仓库托管地址数组。
dependencies:包依赖。
想要了解更多可以在:package.json 的介绍文档 查看。

1.1 生成package.json文件
package.json 文件可以自己手动编辑,还可以通过 npm init 命令进行生成。
在终端中输入 npm init 命令来生成一个包含 package.json 文件的包。直接输入 npm init --yes 跳过回答问题步骤,直接生成默认值的 package.json 文件。
1.2 包操作
通过命令 npm install xxx 来安装包。比如:
- 安装包:
npm install express
- 更新包:
npm update express
- 删除包:
npm uninstall express
更多 npm 的操作可以访问 npm 中文文档。

在 npm 社区中去查找包,再通过命令 npm install 模块名字 就可以安装。每个模块的名字全球唯一。
二、NodeJS中模块
2.1 什么是模块
我们需要对比一下浏览器中的JS与Node.js中的JS:
- 在 JavaScript 中,我们通常把 JavaScript 代码分为几个 js 文件,然后在浏览器中将这些 js 文件合并运行。
- Node.js 中,是通过以模块为单位来划分所有功能的。每一个模块为一个 js 文件,每一个模块中定义的全局变量和函数的作用范围也被限定在这个模块之内,只有使用 exports 对象才能传递到外部使用。
Node.js 官方提供了很多模块,这些模块分别实现了一种功能,如操作文件及文件系统的模块 fs,构建 http 服务的模块 http,处理文件路径的模块 path 等。
2.2 模块的创建
我们创建一个模块,并使用module.exports进行导出。
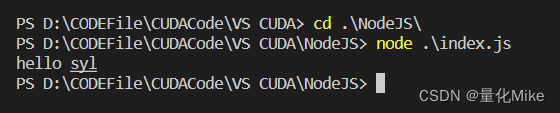
myModule.js文件
function foo() {
console.log("hello syl");
}
module.exports.foo = foo;
index.js文件
var hello = require("./myModule.js");
hello.foo();

注意:核心模块定义在 Node.js 源代码的 lib/ 目录下。require() 总是会优先加载核心模块。
例如:require(‘http’) 始终返回内置的 HTTP 模块,即使有同名文件。
2.3 区分 module.exports 和 exports
Node.js 为了简化你的操作,专门提供了一个变量:exports 等于 module.exports。
这两行代码效果是一样的:
module.exports.foo = foo;
exports.foo = foo;
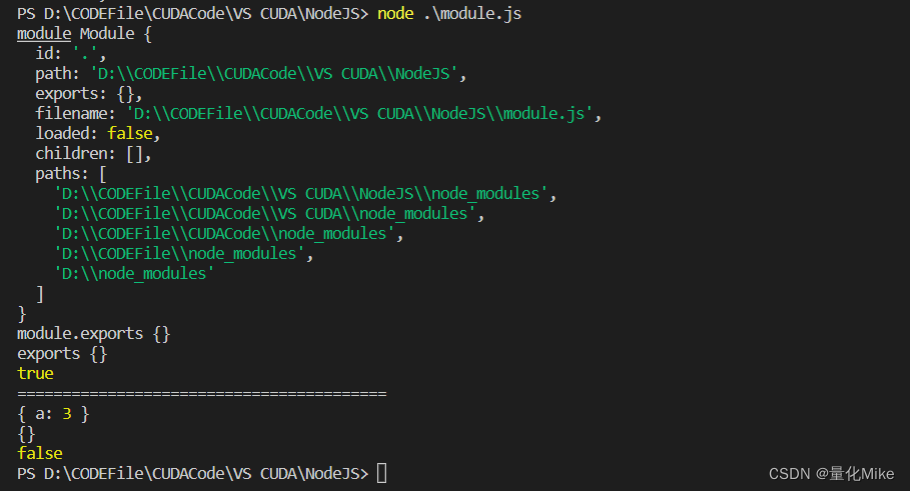
解释案例:
// module.js
console.log('module', module)
console.log('module.exports', module.exports)
console.log('exports', exports)
console.log(module.exports === exports);
console.log("=========================================");
exports = {
a: 3,
};
console.log(exports);
console.log(module.exports);
console.log(exports === module.exports);

require() 得到的是 module.exports 导出的值,导出多个成员可以用 module.exports 和 exports,导出单个成员只能用 module.exports。
最后
以上就是瘦瘦老师最近收集整理的关于【NodeJS】NodeJS中的包与模块的区别以及区分module.exports 和 exports的全部内容,更多相关【NodeJS】NodeJS中的包与模块的区别以及区分module.exports内容请搜索靠谱客的其他文章。

![[快速掌握]Node.js模块封装及本地使用以及发布](https://file2.kaopuke.com:8081/files_image/reation/bcimg10.png)






发表评论 取消回复