
Taro:多端统一开发框架,支持用 React 的开发方式编写一次代码,生成能运行在微信/京东/百度/支付宝/字节跳动/ QQ 小程序/快应用/H5/React Native 等的应用。
目录
- 项目构建
- 服务层 (Service)
- 模型层 (Model)
- 一些废话
项目构建
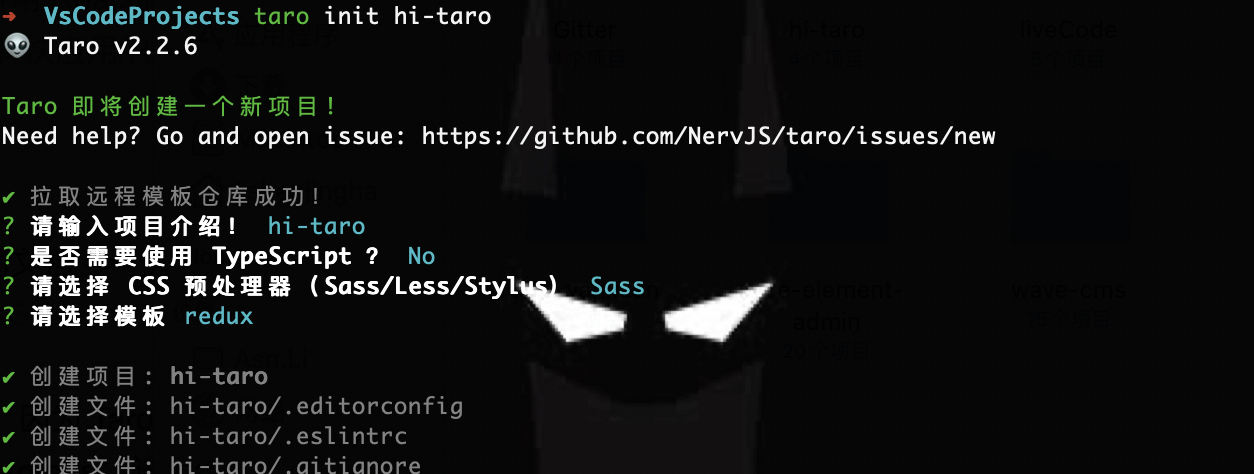
采用官方脚手架 @tarojs/cli,帮助文档 => 安装及使用 - Taro
⚠️CSS预处理器推荐使用 Sass ,因为 Taro 自带的 Taro UI 用的就是Sass,头铁的小伙伴也可以在 package.json/templateInfo/css 进行自定义配置,有想法的可以考虑加入 Ts

自定义初始化配置 ⬇️
// package.json
"templateInfo": {
"name": "default",
"typescript": false,
"css": "scss"
}
坑位预留: 针对 Mac 发烧友,taro init 时候若出现 permission denied ,相关解决方案如下,详细地址 => taro在mac安装的坑 - 简书
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}
服务层(Service)
跨域解决方案与其他脚手架同理,但 Taro 针对 XHR 请求对外提供了 Taro.request 方法
// config/dev.js
h5: {
devServer: {
proxy: {
'/api': {
target: 'http://api.com/', // 服务端地址
changeOrigin: true,
pathRewrite: {
'/api': ''
}
}
}
},
}
基于 Taro.request 的二次封装,采用 Taro.showToast 进行异常捕获
import Taro from '@tarojs/taro'
const ERRORS = new Map([
[500, '服务器异常...'],
[404, '未找到对应资源'],
])
export default function fetch({ url, data, method }){
const option = {
url: '/api' + url,
data, method,
header: {
'content-type': 'application/json;charset=UTF-8',
}
}
return new Promise((resolve, reject) => {
Taro.request(option).then(res => {
resolve(res.data)
}).catch(error => {
const code = parseInt(error.response && error.response.status)
if (ERRORS.has(code)) {
Taro.showToast('请求失败-' + ERRORS.get(code) + error.response.statusText)
} else {
Taro.showToast(error.response.statusText)
}
reject(error)
})
})
}
模型层(Model)
采用 React 全家桶系列之 redux 来管理全局状态
目录结构划分,以获取用户信息为例,会 dva 的小伙伴可以参考 => taro + dva搭建小程序开发环境
model/
--| actions/
-----| user.js
--| constants/
-----| user.js
--| reducers/
-------| modules
---------| user.js
-----| index.js
--| index.js
model/index.js 对外总入口,对内进行初始化操作
import { createStore, applyMiddleware } from 'redux'
import thunkMiddleware from 'redux-thunk'
import { createLogger } from 'redux-logger'
import rootReducer from './reducers'
const middlewares = [
thunkMiddleware,
createLogger()
]
export default function configStore () {
const store = createStore(rootReducer, applyMiddleware(...middlewares))
return store
}
/*
app.js =>
import { Provider } from '@tarojs/redux'
import configStore from './store'
const store = configStore()
<Provider store={store}> <Index /> </Provider>
*/
model/reducers/index.js 批量组装数据,并构建 Reducers 对象 { user: func, ... }
import { combineReducers } from 'redux'
function getModules() {
const modulesFiles = require.context('./modules', true, /.js$/)
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^./(.*).w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
return modules
}
export default combineReducers(getModules())
model/reducers/modules/user.js 全局 store 之 user 数据
import {
USER_INFO
} from '@/store/constants/user'
const INITIAL_STATE = {
userInfo: {}
}
export default function user (state = INITIAL_STATE, action) {
switch (action.type) {
case USER_INFO:
return {
...state,
userInfo: action.payload.data
}
default:
return state
}
}
// 常量定义: export const USER_INFO = 'USER_INFO'
model/actions/user.js 异步 action 处理
import {
USER_INFO
} from '@/store/constants/user'
import { getUserInfo } from '@/service/modules/user'
/**
* 获取用户信息
* @param {*} payload
*/
export const dispatchUser = payload => {
return dispatch => {
return getUserInfo(payload).then(res => {
dispatch({ type: USER_INFO, payload: res })
return Promise.resolve(res)
})
}
}
单个页面引用,利用注解函数 connect 混入全局属性 user
import { connect } from '@tarojs/redux'
import { dispatchUser } from '@/store/actions/user'
@connect(state => state.user, { dispatchUser })
export default class Index extends Component {
componentDidMount () {
this.props.dispatchUser(1001).then(console.log)
// this.props.userInfo
}
...
}
一些废话
之前一直对 Vue 的接触比较多,但一直想往 React 上靠,毕竟 Vue 是小作坊,React 是国际大厂,前端鄙视链的最底层 ????
但是我个人认为,框架是服务于业务的,并无强弱之分,没有最强只有最适合的,毕竟都 0202 年了,敏捷开发如火如茶,write Less,Do More 才是王道
最后
以上就是正直万宝路最近收集整理的关于【React】初探 Taro,多端开发的基础实践(一)的全部内容,更多相关【React】初探内容请搜索靠谱客的其他文章。








发表评论 取消回复