在webpack-course项目下新建子文件src/main.css,然后随便写入某一个样式
touch src/main.css
在src/main.js里面引入css
require('./main.css')
运行项目webpack-dev-server --config=config/webpack.dev.js
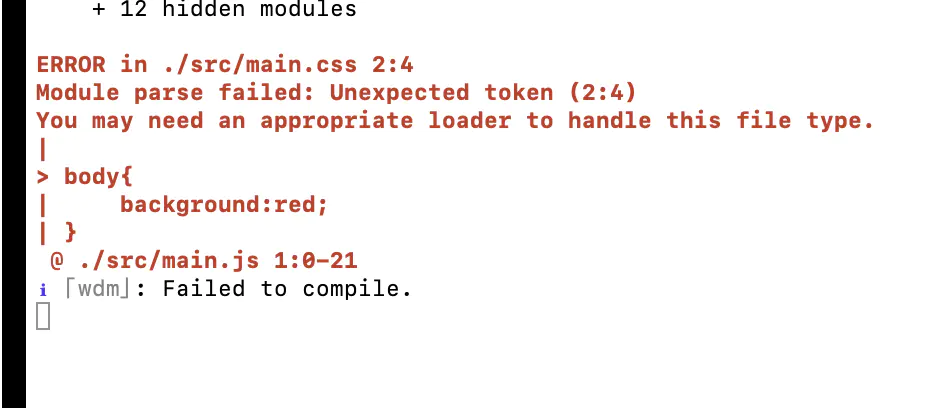
然后会发现报错

报错告诉我们需要安装loader
这是因为webpack仅能识别js文件,如果需要加载css那么我们需要通过加载器的形式来加载,那么我们在项目中安装css和样式加载器
npm i style-loader css-loader
在webpack.dev.js里面进行module的配置
module:{
rules:[
{
test:/.css$/,
use:[
{
loader:"style-loader"
},
{
loader:"css-loader"
}
]
}
]
}
关于webpack里面的module的一些详细可以参考
https://www.cnblogs.com/joyco773/p/9049693.html
https://blog.csdn.net/TyrionJ/article/details/79288287
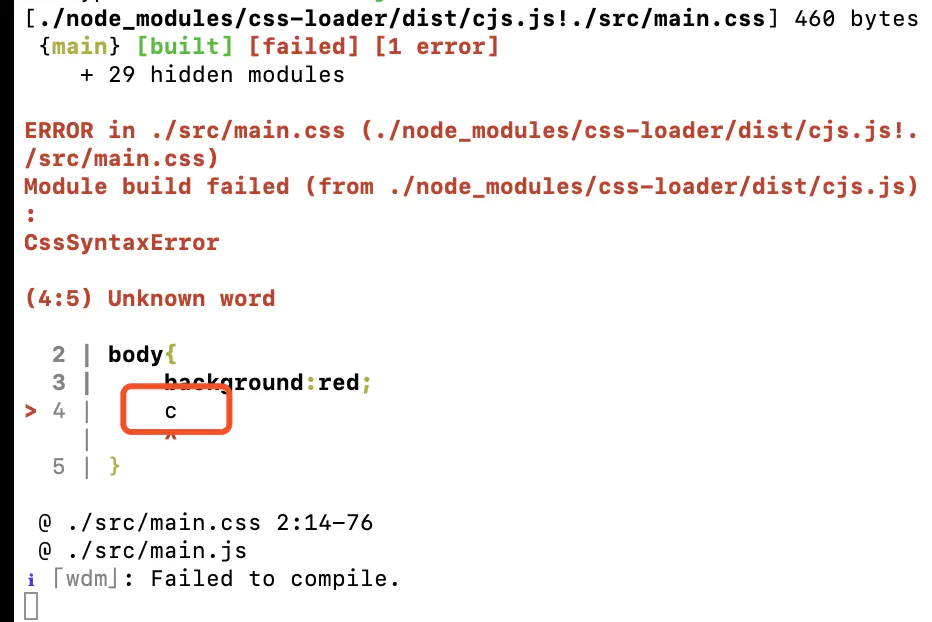
然后重新启动会发现就好了,css样式可以正常使用了,同时webpack还提供一个功能就是当你样式写的不对,比如少写一个分号,webpack会在控制台显示这个错误

多了一个C
如果我们在webpack.dev.js里面添加一个属性
//本地服务器配置
devServer:{
//默认进入dist文件夹下面运行index.html
contentBase : "dist",
//overlay的作用是可以在浏览器打开的页面显示终端编译时产生的错误
overlay : true
},
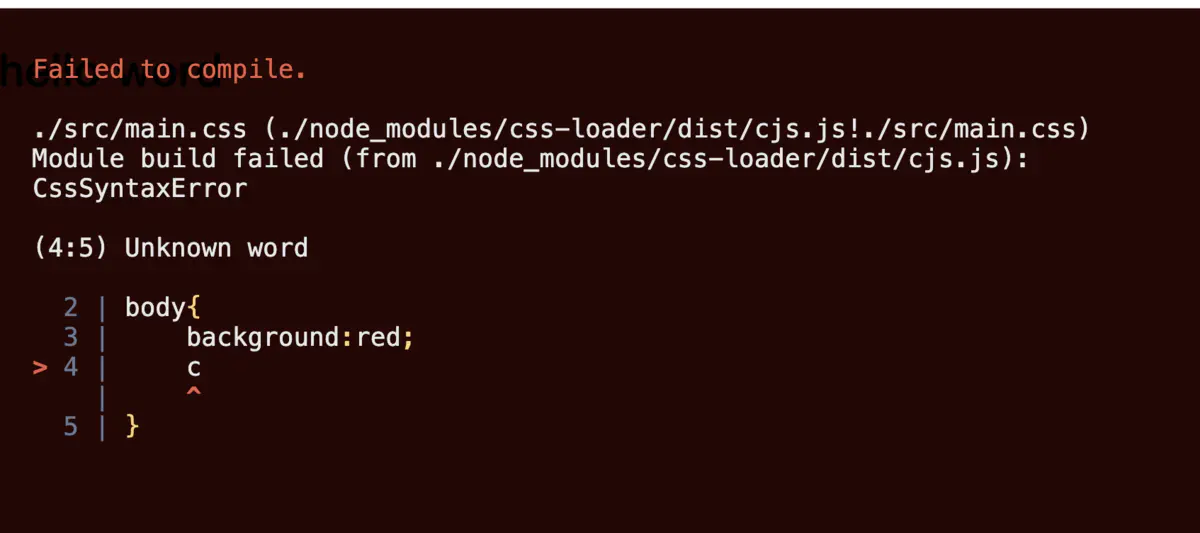
重新启动webpack以后会在浏览器上面看见如下效果

在浏览器显示终端编译错误
那么我们每次修改文件以后都要运行webpack-dev-server --config=config/webpack.dev.js命令来重新启动,该命令太长,我们可以在package.json里面配置一下启动命令,和打包命令
"scripts": {
"start" : "webpack-dev-server --config=config/webpack.dev.js",
"build" : "webpack --config=config/webpack.dev.js"
},
然后就可以直接在控制台输入一下命令来启动服务和打包项目了
npm start
npm build
最后
以上就是坦率月光最近收集整理的关于webpack 加载css以及配置package.json的全部内容,更多相关webpack内容请搜索靠谱客的其他文章。








发表评论 取消回复