NPM是
1)npm是第三方模块的托管网站
1.node包括ECMAscript核心
2.全局成员
3.模块系统成员 (包括 核心模块,第三方模块,自定义模块)
2)npm是node包的管理工具 (npm = node package manager)
NPM包括 全局npm 和 本地npm
全局NPM
1.全局NPM一般在C:Users自己电脑用户AppData(提示:是隐藏文件,要设置才能看得到)Roamingnpm
---ps 有的人可能不是安装在上面那个目录 我们可以输入命令 npm config get prefix
2.安装全局包 (打开CMD win+R 输入cmd )
---输入命令 npm i 包名 -g (i 表示 install g 表示 global)
3.卸载全局包
---输入命令 npm uninstall 包名 -g
本地NPM
跟着项目安装的包,就是本地包
1.首先呢我们创建好自己的项目
2.打开cmd(node可以右键点击 在 powershell中打开) 可以看这篇文章 打开方法
---- 小提示 本地下载就不用在下载后面加 -g 了![]()
3.开始初始化(如果不初始化下载的包不在项目目录里面)
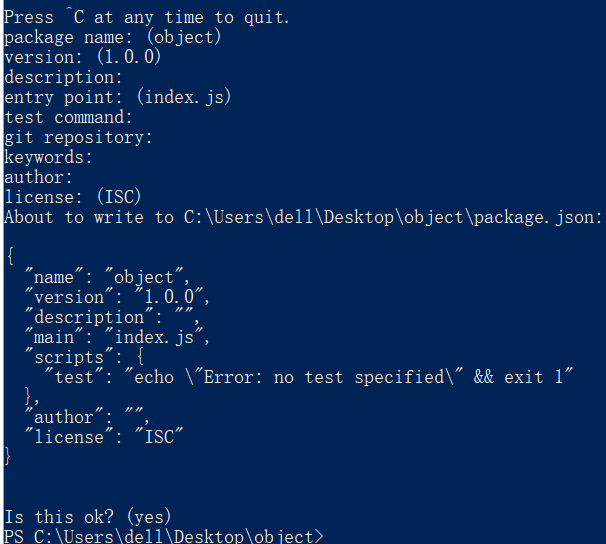
--- 输入命令 npm init -y 或者 npm init (init = initial 初始化)
3.1 npm init -y表示快速初始化
3.2 npm init 会是一种问答格式 让后让你一步一步慢慢选择

初始化成功之后会出现一个package.json文件
5.下载我们需要的包
--- 命令 npm i jquery --save (--save 可以简写 -S)
如果node版本在5.0 或者 5.0之上我们可以不用写 如果低于5.0我们要加上 -S 才会保存在pageage中
--- 命令 node -v 查看版本号
5.1 下载完之后就在package.json中有记录 下次可以直接恢复下载 npm i
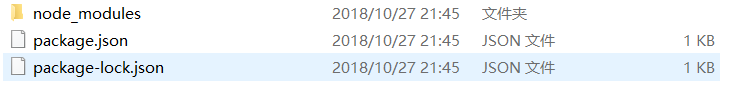
5.2 还会出现两个文件夹 当你看到的时候说明就下载成功了
首先是node_modules 里面保存的就是我们下载好的包
然后是package-lock.json 里面保存的是你下载包的地址 和 一些信息

上面执行之后 我们的包就下载好了在本地
最后 本地 卸载命令
---命令 npm uninstall 包名
package.json 和 package-lock.json 文件中两个重要的属性
1) package.json 中会出现 dependencies 表示 需要依靠下面的包
2)package-lock.json 中也有一个 dependencies 它表示的是 包的 下载地址和一些其它信息(版本)
3)如果下载使用 npm i 包名 -save-dev (简写 -D) 包中还会出现一个 devDependencies
1.dependenceies节点,表示项目部署的时候需要依赖的项,
devDependencies节点,表示项目在开发阶段需要依赖的项,当项目上线了
devDependencies中的包就不在需要了
2.注意:当我们使用"npm i "安装的时候 npm会检查package.
json文件中的所有依赖项,然后都为我们安装完毕
3. --production 表示只安装dependencies节点下的,
记录的包,不安装"devDependencies" ,因为项目上线呢我们不需要
所以我们这个时候就会使用--production下载dependencies我们可以合理利用包 dev 和 de dev中可以下载上线的不需要的包 比如 less
这就是个人对NPM的全局和本地的下载和卸载 如果有其它意见的还 望君留言
想看更多点击我的博客
推荐es6中的箭头函数
最后
以上就是温柔镜子最近收集整理的关于npm全局安装和本地安装及卸载的全部内容,更多相关npm全局安装和本地安装及卸载内容请搜索靠谱客的其他文章。








发表评论 取消回复