在文件夹搜cmd回车就可以调出node命令提示符

检测是否安装 输入node -v
出现版本号 v16.... 说明安装成功

创建一个json包,输入npm init

最快的方法是输入npm init -y回车到Is this OK?
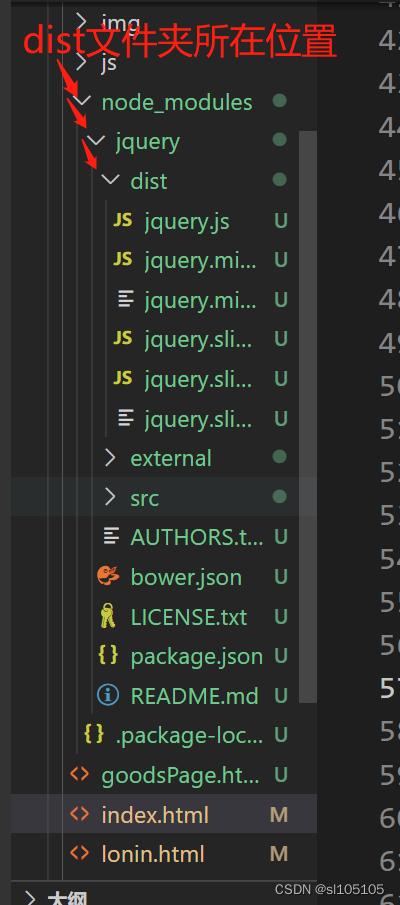
下载一个最新的js包依赖,输入npm install jquery,下载引用安装包,最后打包文件都在dist文件夹内

关于我们下载版本有三种方法,可以解决工作中遇到的问题
第一种:
npm install下载包依赖
注意点是在我们npm install(简写:npm i) 安装包依赖的时候,
^上箭头会自动把小版本给升级
,会把3.5.0在包依赖升级为3.6.0,导致在项目中不支持

解决方法:安装你想要的版本,那就不要再版本号前加^上箭头,因为加了^上箭头,会自动帮你升级到最新版本.一定要记得!!!
第二种:
npm i jquery@版本号
那要下载
jquery指定
的版本号,就可以输入npm i jquery@版本号,就可实现版本号的下载

第三种:
npm i jquery@3
还有一种情况你不知道你想下载的具体的次版本,只知道主版本,就可以输入npm i jquery@3将最新的大版本最新内容下载下来

了解一下
jquery的版本号都是怎么组成的
举例说明: v3.6.0
3:代表主版本 大的版本之间区别比较大,一般都是重大更新
6:代表次版本 兼容新增功能
0:代表修订号 兼容修正

开发使用的两种环境
第一种:生产环境用于项目正式上线 输入命令
例:npm i jquery@3 或
npm i bootstrap
--save 或 npm i vue -S

第二种:开发环境需要用的依赖可以输入命令
packages.json中会出现下面的内容,代表开发环境需要用到包依赖
例:npm i moment --save-dev
或
npm i vue -D 或
npm i moment -D

分环境的原因:
最后我们项目完成需要打包,为了提高性能,一般只打包开发环境,节约性能,而且如果生产环境下载过,注意点是开发环境在次下载,生产环境中的依赖包就会消失,只存在开发环境,但是并不影响我们的使用.
卸载依赖包:
输入:npm uninstall jquery(简写:npm uni
jquery
)

最后
以上就是缥缈学姐最近收集整理的关于node包依赖下载管理的全部内容,更多相关node包依赖下载管理内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复