目录
- 1、认识 NodeJs
- 1.1 概念
- 1.2 NodeJs 语法(不是浏览器环境)
- 1.3 NodeJs 能做什么?
- 1.4 如何使用?
- 2、全局对象
- 2.1 global
- 2.2 process
- 3、模块
- 3.1 概念
- 3.2 模块的意义
- 3.3 模块的历史
- 3.4 module.exports 的使用
- 3.5 require 函数的使用
- 3.6 exports
- 3.7 __dirname // 两个下划线
- 3.8 __filename // 两个下划线
- 3.9 主模块
- 3.10 模块初始化
- 3.11 模块分类
- 4、内置模块
- 4.1 种类
- 4.2 fs 模块
- 4.3 http
- 5、npm
- 5.1 npm 概念
- 5.2 packge.json 文件
- 5.3 模块安装
- 5.4 node_modules 文件夹
- 5.4 镜像 npm 配置
1、认识 NodeJs
1.1 概念
JavaScript 是脚本语言,其特色就是: 单线程,需要依赖一个执行环境,所以对于在 HTML 中引入的 JS ,浏览器就充当了这个环境,负责 JS 的解析。
NodeJs 就是 JavaScript基于 chrome V8 引擎的一个运行环境。
靠的是事件驱动、非阻塞 I/O 模型,其特点就是非常轻量、并能高效,高并发处理。
1.2 NodeJs 语法(不是浏览器环境)
与 JavaScript 中的 ECMAScript书写方法一致,且不具有 DOM 和 BOM。
增加了 文件系统 (读写文件)、网络通信、模块。
1.3 NodeJs 能做什么?
* 为网站提供服务器;
* 即时通讯;
* API
* 代理
* 前端构建工具
* 操作系统
* 跨平台打包工具
* 命令行工具
注意:擅长高并发
1.4 如何使用?
1、直接通过 终端 – 交互式命令解析器
终端 --> node --> 回车
通过node --version检查版本
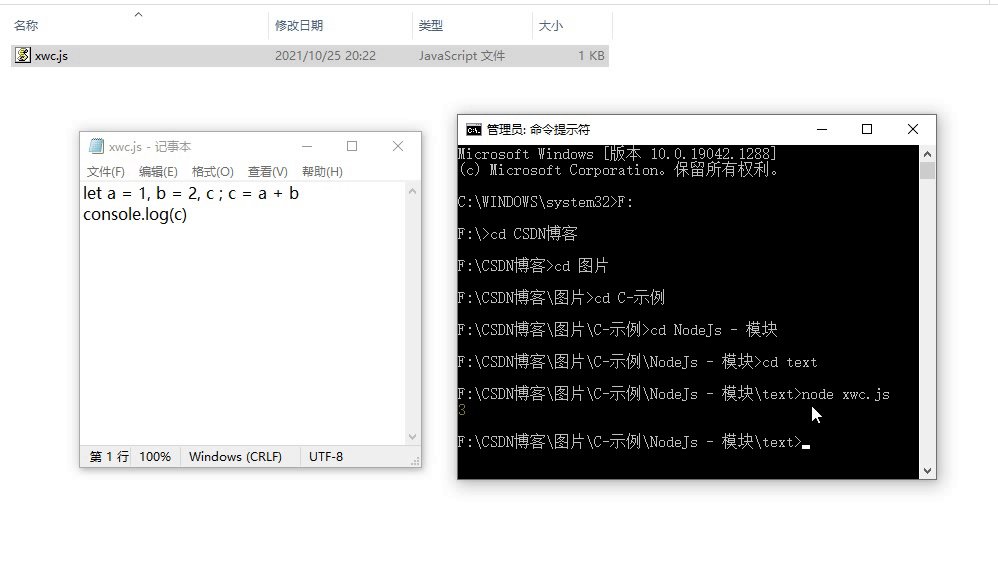
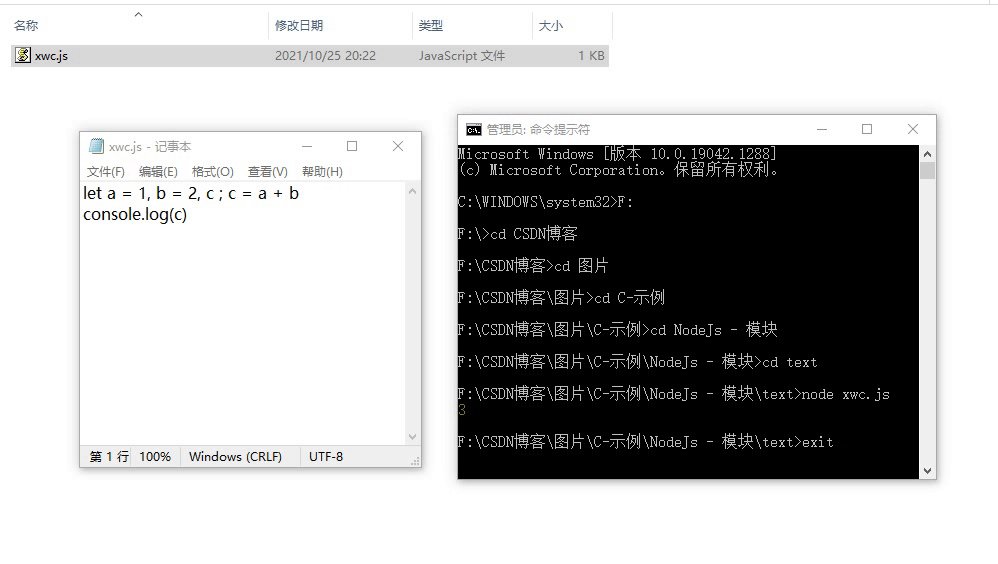
2、打开文件, 通过 node
终端 --> node --> 文件名及其路径
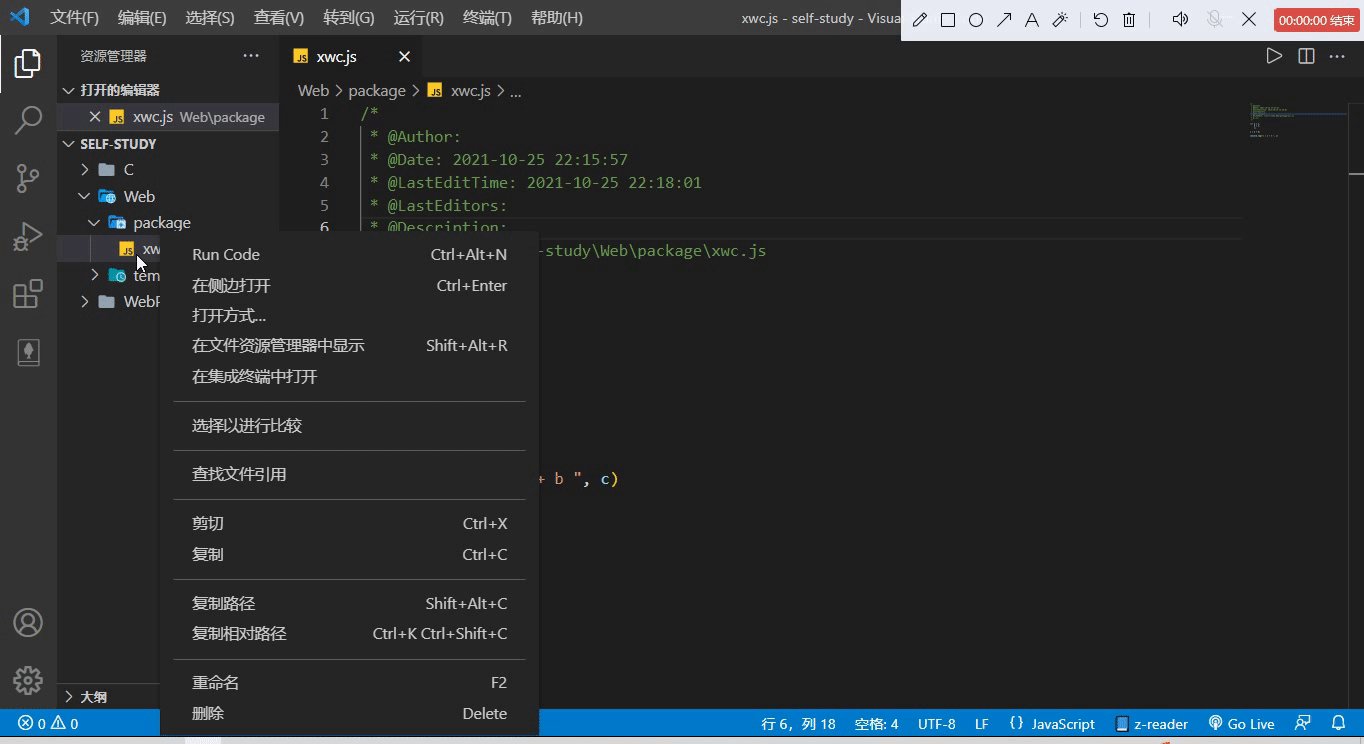
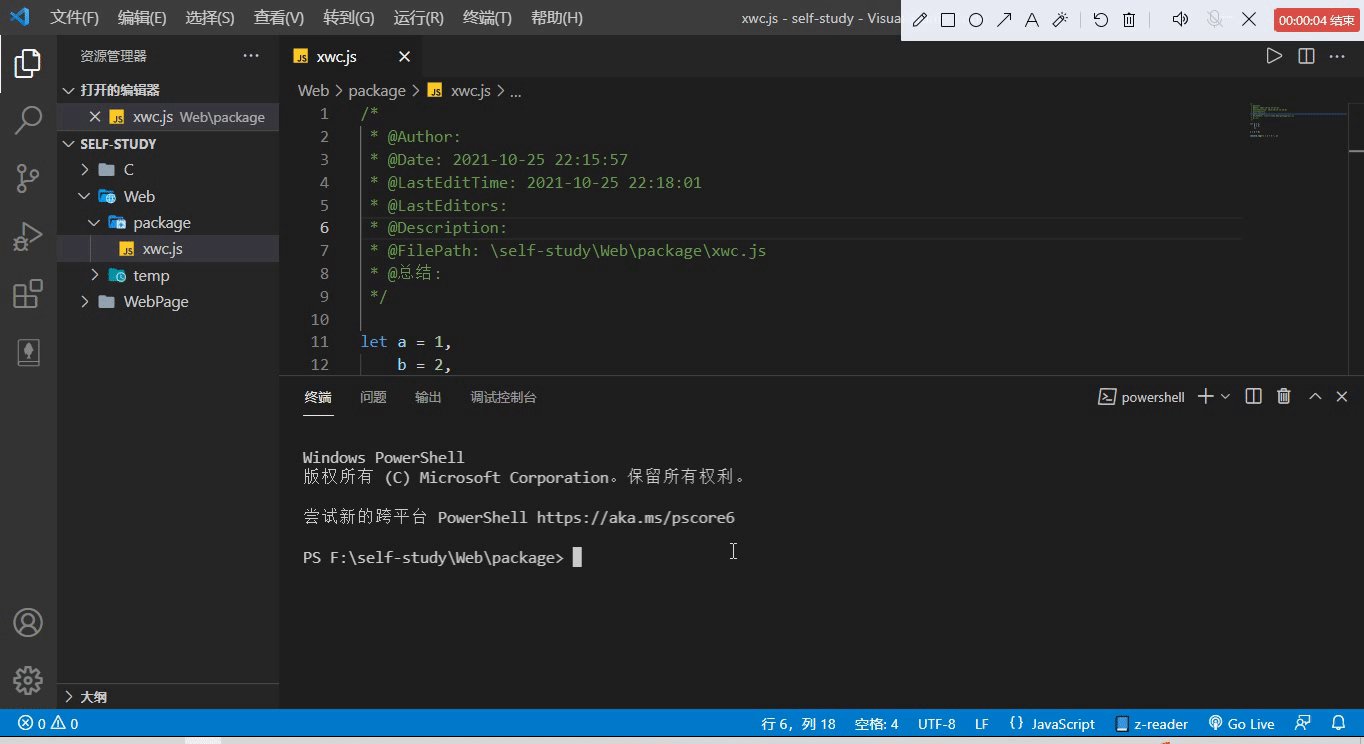
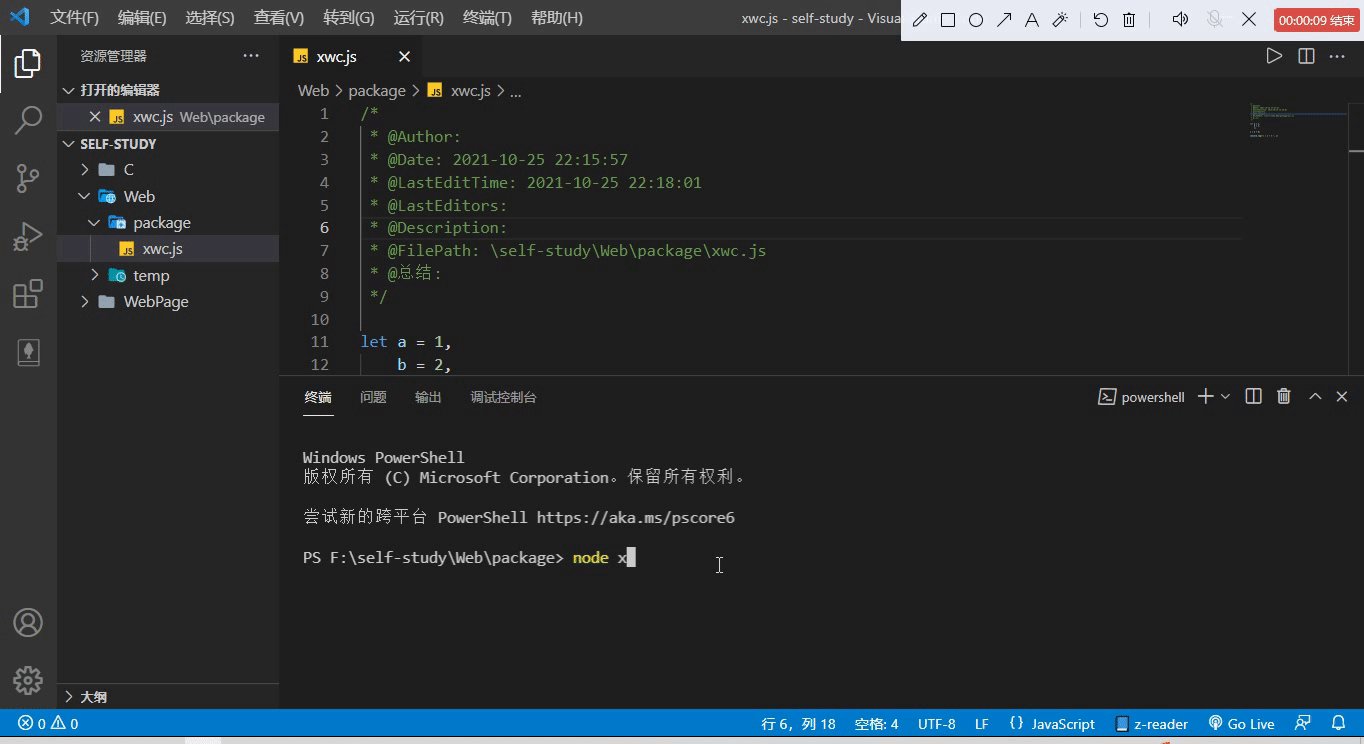
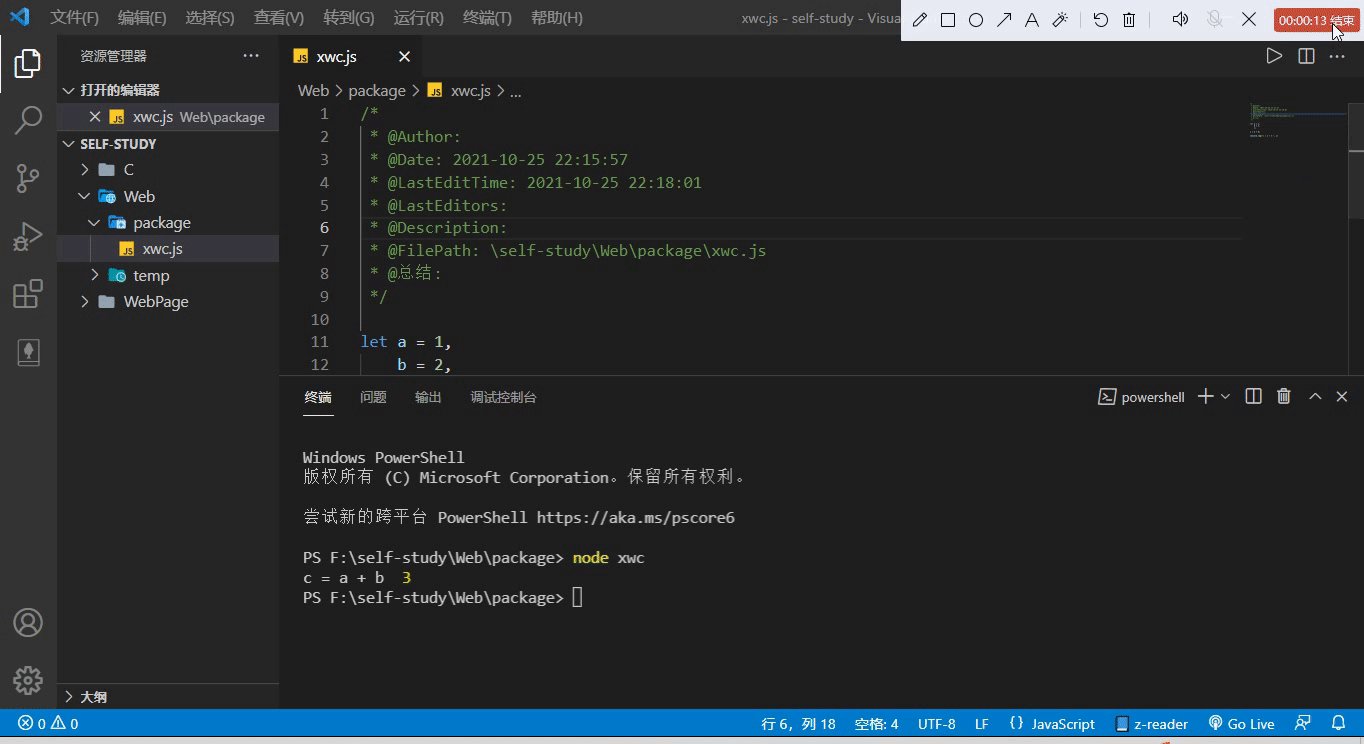
3、使用 VSCode 自带的终端
node 文件名 及其路径
2、全局对象
2.1 global
顶层对象(全局对象) 不再是 window 对象, 而是 global
2.2 process
进程对象
* process.argv 返回当前进程的 命令行参数 * process.env 返回当前 shell 的所有环境变量 * 因为是一个对象,所以可以设置属性 * process.id 返回当前进程的 pid * process.nextTick(fn) 用于延迟回调函数的执行, 将该函数(fn)放在所有同步代码执行完毕后执行 // 例子 console.log(111) setTimeout(function(){ console.log("setTimeout") }) process.nexTick(function(){ console.log(我是同步执行完毕后执行) }) console.log(333)
3、模块
3.1 概念
一个文件就是一个模块,改文件能够提供一个特定的功能,模块与模块之间可能会纯在依赖关系。
3.2 模块的意义
在当前的JS文件中可以引入 另一个JS 文件
3.3 模块的历史
AMD
浏览器端口 早期模块异步加载方案。先加载模块,后执行,实现者是 requirejs。
CMD
浏览器端口 异步加载方案,设么时候需要什么时候加载,实现者 seajs。
CommomJS
服务器端 同步加载方案,实现者 NodeJS。
3.4 module.exports 的使用
暴露接口 的 方法:
module.exports = 暴露的方法 || 属性 || 对象注意:
每一个文件都是模块,实际上每个文件都是被一个函数包裹的, 每个文件只能有一个 modeule.exports。
3.5 require 函数的使用
引入模块。
const 模块名 = require(“模块路径”) // 可以省略文件后缀
3.6 exports
exports 是 module.exports 这个对象的引用;
exports 指向 module.exports
所以 只能给 module.exports 添加属性
操作 :
exports.对象属性名 = 属性值.总结:
modile.exports.g = xxx // 不常用 module.exports = xxx // 常用 exports.g = xxxx // ok 用于一个文件暴露多个方法错误示范:
exports = xxx // not ok
3.7 __dirname // 两个下划线
获取当前模块路径文件名.
3.8 __filename // 两个下划线
获取当前模块路径及其文件名。
3.9 主模块
通过 Node 命令运行的就是主模块
3.10 模块初始化
一个模块在第一次使用的时候会执行一次, 并初始化模块导出对象, 该对象会被缓存起来重复利用。
3.11 模块分类
自定义模块(文件模块)
引入该模块的时候必须写路径内置模块
Node 内置的,可以直接拿来用,但是在使用之前需要引入. let fs = require('fs'); // 内置模块只需要写模块名,不需要写路径第三方模块
下载之后引入。(也可以直接填写模块名)
4、内置模块
4.1 种类
fs
http
FilePath
……
4.2 fs 模块
文件操作系统模块,可以读写文件。
* fs.readFile() // 读文件 * fs.riteFile() // 写文件
4.3 http
web 工作原理:
1、查找当前 url 是否缓存过; 2、DNS 解析 3、TCP 连接(三次握手) 4、发送 http 请求 5、相服务器应(状态码、响应头、相应报文) 6、浏览器解析渲染页面(DOM树、CSSOM树) 7、关闭 TCP (四次挥手)常见的 Content-type:
text/html:HTML 格式 text/plain:纯文本 image/jpeg :jpg图片 image/gif: gif 图片 image/png:png 图片 application/json:JSON数据 application/x-www-form-urlencoded:form 表单数据格式 multipart/form-data:文件上传
5、npm
5.1 npm 概念
1、nodejs 自带的包 (模块) 管理工具
2、方便管理项目;
3、下载使用第三方模块;
5.2 packge.json 文件
改文件 用于记录项目相关配置信息(项目名,依赖第三方模块……)
创建项目步骤 项目目录 创建一个 package.json 文件 -- npm init 创建主模块 / 下载三方模块如何找回 node_modules 文件夹
npm i
5.3 模块安装
局部安装
npm install 模块名 npm i 模块名 npm i 模块名 --save // 将当前环境标志为生产环境依赖, 默认的 npm i 模块名 -- save-dve // 将当前模块标记为开发环境依赖
全局安装
npm i 模块名 -g npm i nodemon -g nodemon -- 监听文件变动, 文件变化后 会自动重启服务器
5.4 node_modules 文件夹
存放下载模块的文件夹
5.4 镜像 npm 配置
找一个网络环境良好的时间,通过全局安装的方式,可以配置一下淘宝的镜像下载方式
安装方法:
npm i cnpm -g
安装好以后,在下载模块的时候,直接使用 cnpm 代替 npm 就可以了;
例如:
npm i nodemoncnpm i nodemon
还有一种方法,直接设置下载源:
npm set registry https://registry.npm.taobao.org/

最后
以上就是热情冬瓜最近收集整理的关于NodeJs - 模块的认识1、认识 NodeJs2、全局对象3、模块4、内置模块5、npm的全部内容,更多相关NodeJs内容请搜索靠谱客的其他文章。












发表评论 取消回复