平时总是零零星星地学习一些 webpack 相关知识,需要复习的时候又感觉不够全面,所以就系统性地总结一下,方便随时查看。
简介
webpack是一个前端资源加载/打包工具。
webpack 根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

功能
webpack是一个前端构建工具。
前端构建工具就是把开发环境的代码转化成运行环境代码。一般来说,开发环境的代码是为了更好的阅读,而运行环境的代码则是为了能够更快地执行。
因此,开发环境和运行环境的代码形式也不相同。
比如,开发环境的代码,要通过混淆压缩后才能放在线上运行,这样代码体积更小,而且对代码执行也不会有任何影响。
构建工具作用:
-
代码压缩
webpack将多种静态资源js、css代码混淆压缩,让代码体积更小,加载更快 -
编译语法
编写css文件时使用了
css预处理器less、sass等,编写js时使用了ES6、TypeScript等,目前浏览器无法兼容这些标准,所以需要构建工具编译(例如使用Babel编译ES6语法) -
处理模块化
目前,浏览器无法兼容
css和js的模块化语言。开发环境可以使用模块化语法,构建工具将模块化语法编译为浏览器可识别形式(例如,使用webpack、Rollup等处理JS模块化)。
其他的构建工具:最早普及使用的是Grunt,后面又出现Gulp。
Webpack是目前流行的构建工具,可以说是构建工具的神器,学习成本较高。
通俗来讲,浏览器只认识html,js,css,webpack能把我们现有的前端工程转换成浏览器能认识的东西。
安装webpack
node 环境
在安装 Webpack 前,本地环境需要支持 node.js。
可以去Node.js官网下载,安装完成后,运行命令来查看是否安装成功:
node -v
出现版本号表示已经按照成功:

webpack4官方不再支持node4以下的版本,依赖的node环境版本>=6.11.5。
考虑到最佳的ES6特性实现,node版本可以升级到V8.9.4或以上版本。
创建项目
首先,创建一个目录:
mkdir webpack-demo
进入目录:
cd webpack-demo
创建配置项
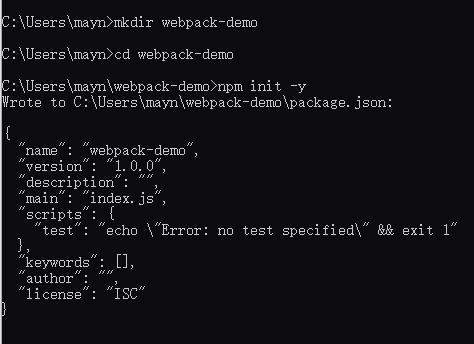
生成 package.json 文件,在当前目录输入:
npm init -y
如下图:

打开目录,看到该目录下出现一个package.json文件,如下:

package.json:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
安装 webpack 依赖
如果安装的是webpack v4+版本,还需要安装webpack-cli或者webpack-command,否则webpack命令运行不了。
安装时如果未指定版本号,则按最新的版本安装输入以下命令:
npm install webpack webpack-cli --save-dev
安装后,可以看到package.json中增加 webpack和webpack-cli:
package.json:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.69.0",
"webpack-cli": "^4.9.2"
}
}
安装后,项目下多了node_moudle文件 和package_lock.json文件,说明安装成功了。
npm install --save和npm install --save-dev`的区别:
--save 会把依赖包名称添加到package.json 文件 dependencies 键下
--save-dev 则会把依赖包名称添加到 package.json文件devDependencies键下
dependencies是发布后还依赖的,devDependencies是开发时的依赖。
此时,项目文件目录如下:

项目实例
在当前目录下,创建 src 文件夹,新建一个文件index.js:
webpack-demo/src/index.js :
function component() {
const element = document.createElement('div');
// lodash(目前通过一个 script 引入)对于执行这一行是必需的
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
然后,在src同级目录,添加index.html文件:
webpack-demo/index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>webpack demo</title>
<script src="https://unpkg.com/lodash@4.17.20"></script>
</head>
<body>
<div>this is a webpack demo</div>
<script src='./src/index.js'></script>
</body>
</html>
此时,项目的文件目录如下:

调整 package.json 文件,以确保安装包是 private(私有的),并且移除 main 入口。(这可以防止意外发布你的代码)
在此示例中,<script> 标签之间存在隐式依赖关系。在 index.js 文件执行之前,还需要在页面中先引入 lodash。这是因为 index.js 并未显式声明它需要 lodash,假定推测已经存在一个全局变量 _。
使用这种方式去管理 JavaScript 项目会有一些问题:
- 无法直接体现,脚本的执行依赖于外部库。
- 如果依赖不存在,或者引入顺序错误,应用程序将无法正常运行。
- 如果依赖被引入但是并没有使用,浏览器将被迫下载无用代码。
创建一个bundle
创建分发代码(./dist)文件夹用于存放分发代码。
分发代码是指在构建过程中,经过最小化和优化后产生的输出结果,最终将在浏览器中加载。
源代码(./src)文件夹仍存放源代码。
项目目录结构:
project
webpack-demo
|- package.json
|- package-lock.json
|- /dist
|- index.html
|- /src
|- index.js
需要在本地安装 library,以便在 index.js 中打包 lodash 依赖,输入以下命令:
npm install --save lodash
安装成功:

package.json:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.69.0",
"webpack-cli": "^4.9.2"
},
"dependencies": {
"lodash": "^4.17.21"
}
}
npm install --save & npm install --save-dev
安装一个 package,如果此 package 要打包到生产环境 bundle 中时,应该使用 npm install --save。
如果在安装一个用于开发环境的 package 时(例如,linter, 测试库等),应该使用 npm install --save-dev。
在 script 中 import lodash:
修改src/index.js文件:
import _ from 'lodash';
function component() {
const element = document.createElement('div');
// lodash 在当前 script 中使用 import 引入
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
index.js显式要求引入的lodash必须存在,然后将它绑定为_(没有全局作用域污染)。
通过声明模块所需的依赖,webpack 能够利用这些信息去构建依赖图,然后使用图生成一个优化过的 bundle,并且会以正确顺序执行。
修改 dist/index.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>webpack demo</title>
</head>
<body>
<script src='main.js'></script>
</body>
</html>
打包
使用 webpack 命令来打包:
格式:
npx webpack
当前项目目录中,执行以下命令:
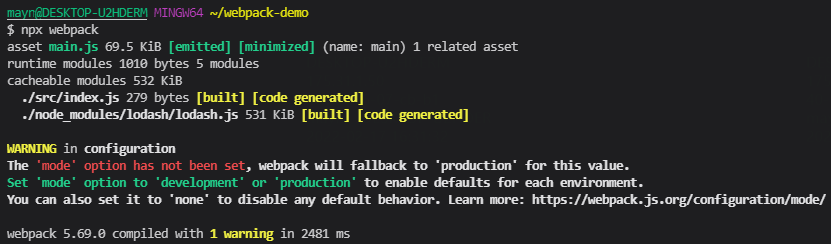
npx webpack
执行 npx webpack,会将脚本 src/index.js 作为 入口起点,也会生成 dist/main.js 作为输出。
Node 8.2/npm 5.2.0 以上版本提供的 npx 命令,可以运行在初次安装的 webpack package 中的 webpack 二进制文件(即 ./node_modules/.bin/webpack),结果如下图:

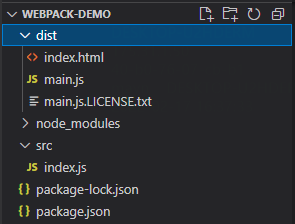
项目目录结构:

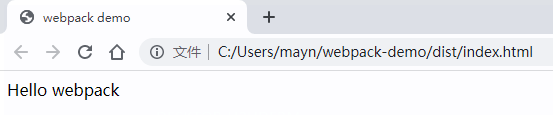
在浏览器中打开 dist 目录下的 index.html,如下图:

但是,如果每次编译都要输入webpack的入口文件路径,就会非常麻烦。可以通过编写 webpack 配置文件,来进行简化。
编写 webpack 配置文件
在src同一层级,新建webpack.config.js文件,可以将一些编译选项放在配置文件中,以便于统一管理:
webpack.config.js
const path = require('path')
module.exports = {
entry: './src/index.js', // 入口文件
output: { // 出口文件
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
}
}
项目结构目录:
webpack-demo
|- package.json
|- package-lock.json
|- webpack.config.js
|- /dist
|- main.js
|- index.html
|- /src
|- index.js
|- /node_modules
通过新的配置文件来构建项目:
npx webpack --config webpack.config.js
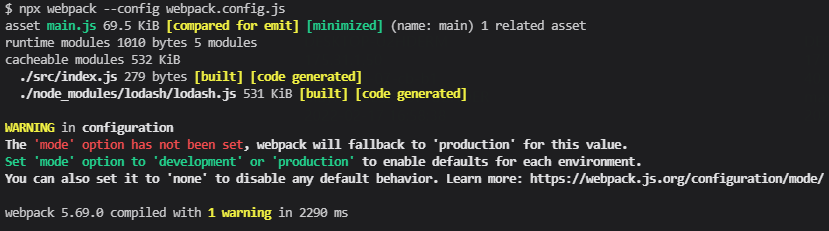
运行结果:

如果
webpack.config.js存在,则webpack命令将默认选择使用它。
在这里使用
--config选项只是为了表明,可以传递任何名称的配置文件。这对于需要拆分成多个文件的复杂配置是非常有用的。
配置npm scripts
修改package.json文件:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.69.0",
"webpack-cli": "^4.9.2"
},
"dependencies": {
"lodash": "^4.17.21"
}
}
接下来,就可以使用 npm run build 命令,来替代之前使用的 npx 命令。如下:
npm run build
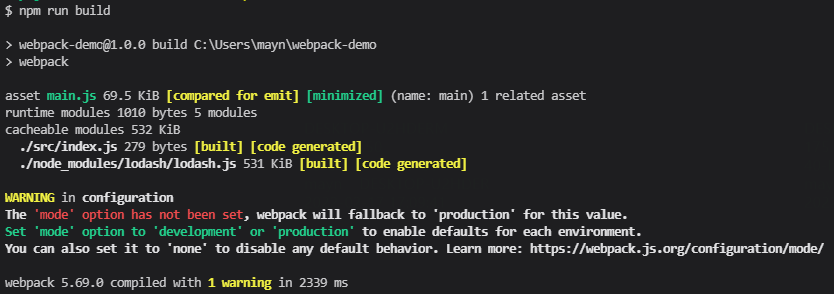
执行结果:

npm script 可运行 webpack 原理是 package.json 文件可以读取 node_modules/.bin 目录下的命令,而命令是在模块局部安装时创建的软链接。
也可以通过在
npm run build命令与参数之间添加两个连接符的方式向 webpack 传递自定义参数,例如:npm run build -- --color。
最后
以上就是烂漫樱桃最近收集整理的关于webpack5 学习(一) —— 入门学习简介功能安装webpack创建项目项目实例创建一个bundle打包编写 webpack 配置文件配置npm scripts的全部内容,更多相关webpack5内容请搜索靠谱客的其他文章。








发表评论 取消回复