文章目录
- - 模块系统
- ==导出多个成员==拿到的是包含函数对象东西
- ==导出单个成员==拿到的就是函数、对象
- ==原理==
- 关于 require 模块加载
- - 包说明文件 package.json
- - npm
- - 文件路径
- 模块系统
- 核心模块
- 第三方模块
- 自己写的模块
- 加载规则以及加载机制
- 语法:var 自定义变量 = require(‘模块’)
作用:执行被加载模块中的代码
得到被加载模块中exports中接口对象 - 导出exports
node中是模块作用域,默认文件中所有的成员只在当前文件模块有效
对于希望可以被其他模块访问的成员需要挂载到exports接口对象中
- 语法:var 自定义变量 = require(‘模块’)
-------------------------------------------
导出多个成员拿到的是包含函数对象东西
exports.a ="123"
exports.a ="你好"
exports.c = function(x,y) {
console.log('ccc')
}
exports.d={
foo: 'bar'
}
调用
var foo = require('./foo')
foo.a
foo.a
foo.c(1,2)
------------------------------------------------------
导出单个成员拿到的就是函数、对象
module.exports = function (x, y) {
return x + y
}
调用
var foo = require('./foo')
foo(1,2)
----------------------------------------------------------------------
export.add= …
和
module.exports.add= …
的效果和使用方法一样
在这里插入代码片
---------------------------------------------------------------------
后者会覆盖前者module.exports 只能放
module.exports = add(1,2);
module.exports = function (x, y) {
return x + y
}
原理
在node中每个模块内部都有一个module对象,它包含一个exports成员;可以认为exports等价与module.exports是module.exports的简化;但是exports只是module.exports的引用,比如:
module.exports="你好" 是正确的
exports = "你好" 则不生效
关于 require 模块加载
// 优先从缓存加载,如果在 a 中已经加载过 b 了,就不会重复加载
// 可以拿到其中的接口对象,但是不会重复执行里面的代码
// 这样做的目的是为了避免重复加载,提高模块加载效率
// 如果是非路径形式的模块标识
// 路径形式的模块:
// ./ 当前目录,不可省略
// ../ 上一级目录,不可省略
// /xxx 几乎不用
// d:/a/foo.js 几乎不用
// 首位的 / 在这里表示的是当前文件模块所属磁盘根路径
// .js 后缀名可以省略
// require('./foo.js')
// 核心模块的本质也是文件
// 核心模块文件已经被编译到了二进制文件中了,我们只需要按照名字来加载就可以了
// require('fs')
// require('http')
// 第三方模块
// 凡是第三方模块都必须通过 npm 来下载
// 使用的时候就可以通过 require('包名') 的方式来进行加载才可以使用
// 不可能有任何一个第三方包和核心模块的名字是一样的
// 既不是核心模块、也不是路径形式的模块
// 先找到当前文件所处目录中的 node_modules 目录
// node_modules/art-template
// node_modules/art-template/package.json 文件
// node_modules/art-template/package.json 文件中的 main 属性
// main 属性中就记录了 art-template 的入口模块
// 然后加载使用这个第三方包
// 实际上最终加载的还是文件
// 如果 package.json 文件不存在或者 main 指定的入口模块是也没有
// 则 node 会自动找该目录下的 index.js
// 也就是说 index.js 会作为一个默认备选项
//
// 如果以上所有任何一个条件都不成立,则会进入上一级目录中的 node_modules 目录查找
// 如果上一级还没有,则继续往上上一级查找
// 。。。
// 如果直到当前磁盘根目录还找不到,最后报错:
// can not find module xxx
// var template = require('art-template')
//
// 注意:我们一个项目有且只有一个 node_modules,放在项目根目录中,这样的话项目中所有的子目录中的代码都可以加载到第三方包
// 不会出现有多个 node_modules
// 模块查找机制
// 优先从缓存加载
// 核心模块
// 路径形式的文件模块
// 第三方模块
// node_modules/art-template/
// node_modules/art-template/package.json
// node_modules/art-template/package.json main
// index.js 备选项
// 进入上一级目录找 node_modules
// 按照这个规则依次往上找,直到磁盘根目录还找不到,最后报错:Can not find moudle xxx
// 一个项目有且仅有一个 node_modules 而且是存放到项目的根目录
一个项目有且只有一个 node_modules,放在项目根目录中,这样的话项目中所有的子目录中的代码都可以加载到第三方包不会出现有多个 node_modules
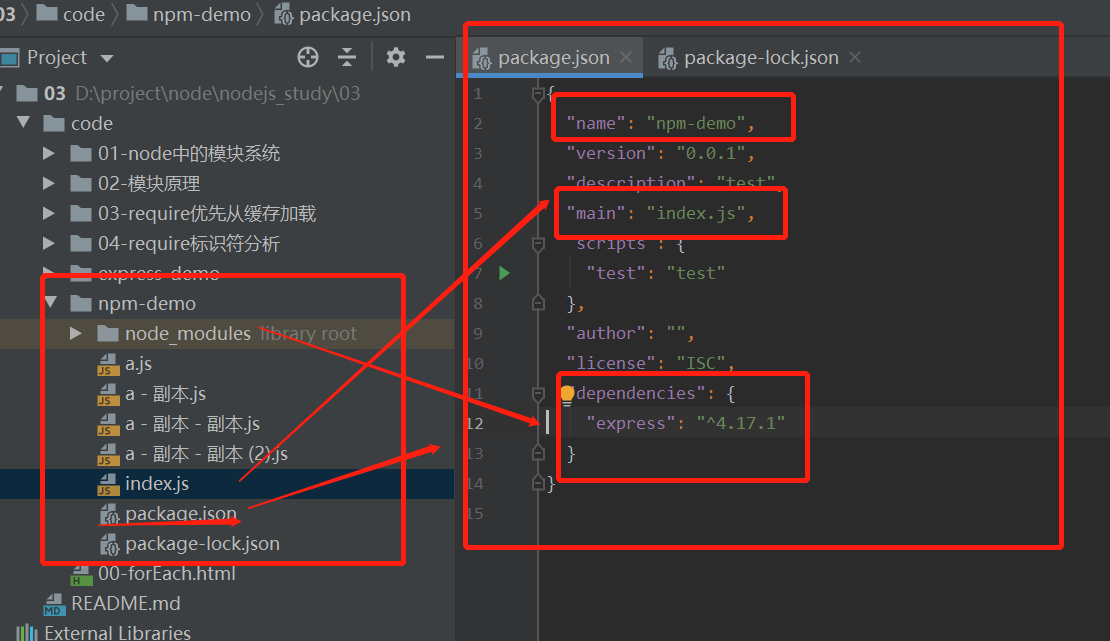
- 包说明文件 package.json
当前项目包依赖说明书(管理)
npm install xxx --save(-s) 将安装的包写入说明书
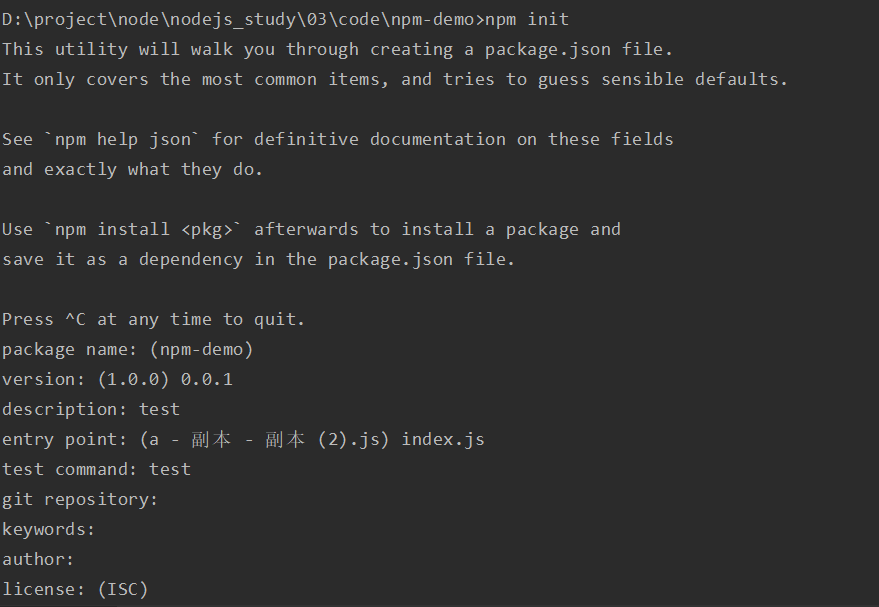
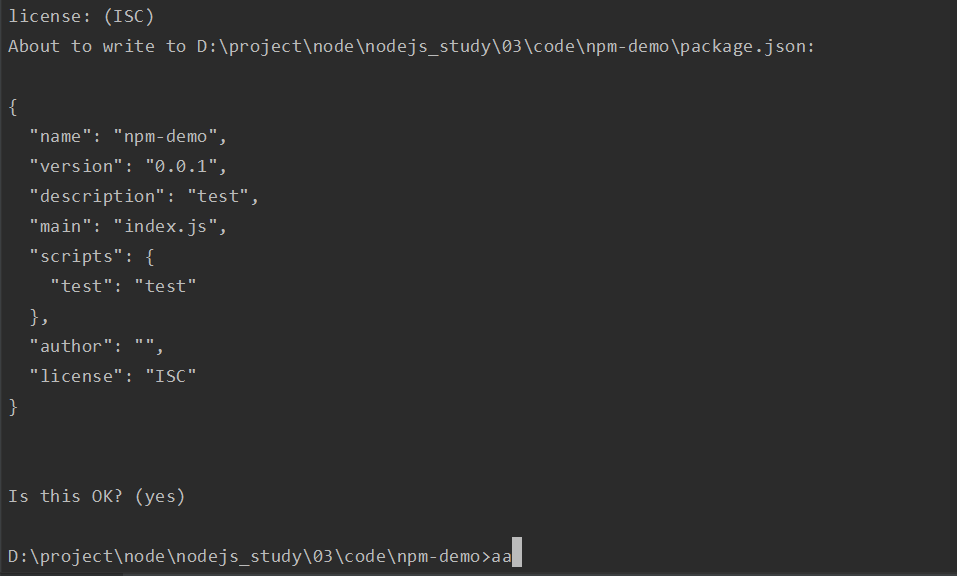
npm init 初始化创建package.json



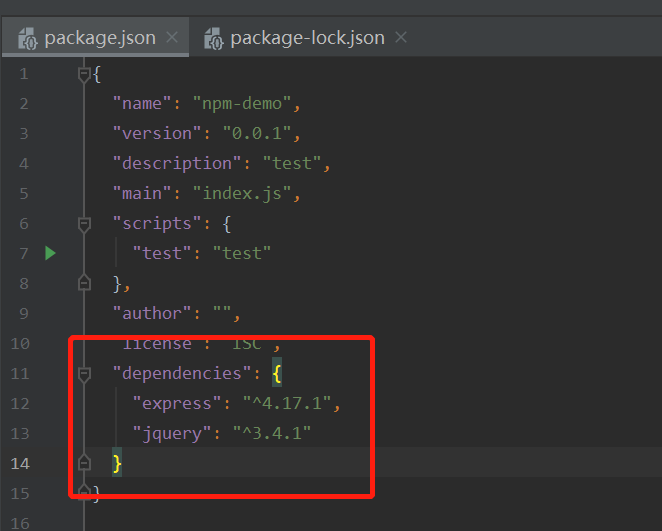
package.json中的dependencies是项目的所有的依赖项:
新拉到的项目可移植性 npm install 它默认执行的就是package.json中的dependencies中的依赖项;package-lock.json中存储着它的版本号等详细信息

- npm
npm --version 版本
npm install --global npm 版本升级
常用命令
npm init -y 生成项目,-y表示一键生成,跳过中间的提问环节
npm install
- s 保存到package.json中, 不加不保存
- g 下载到全局库
npm uninstall
-s 从项目和package.json中移除
-g 从全局库中移除
npm help 查看帮助
npm 命令 help 查看具体命令帮助
.
.
.
npm 被墙怎么办
方式一 安装cnp
安装cnpm
方式二 临时使用镜像
npm install xxx --registry=淘宝或其他的加速镜像
方式三 永久使用
npm config set registry 淘宝镜像
- 文件路径
文件操作中相对路径可以省略 ./
模块加载中 require(’./xxx’) 不能省略 ./
- 咋们使用的所有的文件操作都是异步的
最后
以上就是拉长抽屉最近收集整理的关于node.js养成计划(三)模块、exports、npm、文件路径的全部内容,更多相关node内容请搜索靠谱客的其他文章。






![DOM扩展:DOM API的进一步增强[总结篇-下]](https://file2.kaopuke.com:8081/files_image/reation/bcimg12.png)

发表评论 取消回复