我是靠谱客的博主 大意雨,这篇文章主要介绍Failed to resolve loader: script-loader You may need to install it.,现在分享给大家,希望可以做个参考。
这个问题说明你的vue项目中缺少script-loader依赖,安装一下:
//如果你一开始就是npm install
npm install -D script-loader
//如果你是用的cnpm install
cnpm install -D script-loader
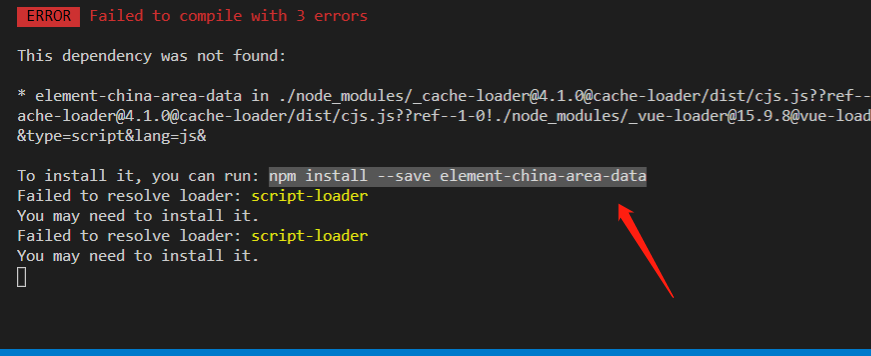
安装之后,重新npm run serve 启动项目还是报错,如下:
These dependencies were not found:
* script-loader!file-saver in ./src/assets/js/Export2Excel.js, ./src/assets/js/excel/Export2Excel.js
* script-loader!xlsx/dist/xlsx.core.min in ./src/assets/js/Export2Excel.js, ./src/assets/js/excel/Export2Excel.js
To install them, you can run: npm install --save script-loader!file-saver script-loader!xlsx/dist/xlsx.core.min
Error from chokidar (D:): Error: EBUSY: resource busy or locked, lstat 'D:pagefile.sys'
这样说明还是缺少两个依赖,file-saver 和 xlsx,安装一下:
npm install -S file-saver npm install -S xlsx
//或者
cnpm install -S file-saver npm install -S xlsx再次npm run serve 启动一下,成功
最后
以上就是大意雨最近收集整理的关于Failed to resolve loader: script-loader You may need to install it.的全部内容,更多相关Failed内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![[OpenSource]ScriptLoader: 轻松管理你的js 类库](https://www.shuijiaxian.com/files_image/reation/bcimg1.png)


发表评论 取消回复