什么是 DOM?
DOM 是 Document Object Model(文档对象模型)的缩写
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型 XML DOM - 针对 XML 文档的标准模型 HTML DOM - 针对 HTML
文档的标准模型
什么是 HTML DOM?
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除HTML 元素的标准。
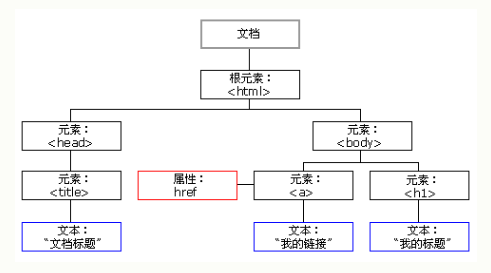
HTML DOM 节点树
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:

通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点。
节点父、子和同胞
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点
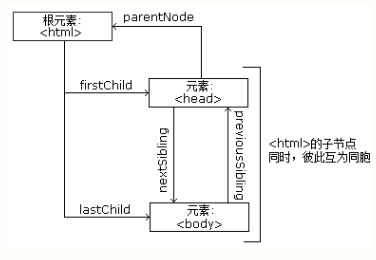
下面的图片展示了节点树的一部分,以及节点之间的关系:

DOM中的内容
JS操作三类节点
JS操作CSS
DOM中的事件绑定
动画(定时器)
JS操作CSS
JS操作CSS类
<body>
<div id="1"></div>
<div id="2"></div>
</body>
<style>
div{ width: 100px; height: 100px; float: left; background-color: gold; }
.box{ width: 100px; height: 100px; float: left; background-color: brown; }
</style>
<script>
document.getElementById('2').className+="box";
</script>运行结果

JS操作CSS行内样式
<body>
<div id="1">
</div></body>
<style>
div{ width: 100px; height: 100px; float: left; background-color: gold; }
</style>
<script> document.getElementsByTagName('div')[0].style.background="red";</script>运行结果:

JS操作盒子模型
JS操作盒子模型:
client系列: width, height, top, left
clientWidth/clientHeight: 获取盒子或页面可视区域的宽高
clientTop:获取盒子的上边框的大小
clientLeft:获取盒子的左边框的大小
offset系列: width, height, top, left, parent
offsetWidth/offsetHeight: 获取盒子或页面可视区域的宽高+border
offsetTop:获取一个定位元素相对于参考点的上面的距离
offsetLeft:获取一个定位元素相对于参考点的左面的距离
offsetParent:获取一个定位元素的参考点
scroll系列: width, height, top, left
scrollWidth/scrollHeight:获取盒子或页面真实内容的宽度
scrollTop:获取页面或盒子向上卷去的高度
scrollLeft:获取页面或盒子向左卷去的宽度
定时器
一次性定时器:
window.setTimeout(()=>{},1000); // 1s后执行里面的回调函数
关闭定时器:clearTimeout();
循环定时器:
window.setInterval(()=>{},1000); // 每隔1s执行里面的回调函数
循环定时器要产生很多EC,如果不用了,一定要关系定时器。
关闭定时器:clearInterval();
最后
以上就是阳光世界最近收集整理的关于关于JavaScript中DOM的认识的全部内容,更多相关关于JavaScript中DOM内容请搜索靠谱客的其他文章。








发表评论 取消回复