文章目录
- 1 变量
- 1.1 什么是变量?
- 1.2 声明变量
- 1.2.1 定义单个变量
- 1.2.2 声明多个变量
- 1.2.3 声明变量的特殊情况
- 1.3 变量的命名规范
- 2.1 简介
- 2.1.1 为什么需要数据类型
- 2.1.2 变量的数据类型
- 2.2 简单数据类型
- 2.2.1 简单数据类型
- 2.2.2 数值型 Number
- 2.2.2.1 八进制和十六进制
- 2.2.2.2 最值
- 2.2.3 字符串型
- 2.2.3.1 字符串型基础
- 2.2.3.2 字符串转义字符
- 2.2.3.2 字符串长度
- 2.2.3.3 字符串的拼接
- 2.2.4 Boolean型
- 2.2.5 Undefined和Null
- 2.3 数据类型的转换
- 2.3.1 获取数据的类型
- 2.3.2 转换为字符串型
- 2.3.3 转为数字型
- 注意
- 例子
- 2.3.4 转换为布尔型
1 变量
1.1 什么是变量?
变量就是一个装东西的盒子。变量是用于存放数据的容器。我们通过变量名获取数据,数据可以被更改。
1.2 声明变量
1.2.1 定义单个变量
js通过var来声明变量,var是一个JS关键字,用来声明变量(Variable变量的意思),使用该关键字声明变量后,计算机会自动会变量分配内存空间,不需要程序员管。程序员只需要通过变量名获取数据。
var age = 3;
计算机会为age分配一个空间,而程序员则可通过age拿到3的数据。
1.2.2 声明多个变量
程序员不需要像下面这般一行一行的定义
var age = 14;
var name = "youtanzhi";
var sex = 'male';
而可以在一行里同时定义,只需要用逗号隔开
var age = 14,name = "youtanzhi",sex = 'male';
1.2.3 声明变量的特殊情况
-
只声明 不赋值 结果是undefined
-
不声明不赋值,报错
-
不声明直接赋值 是可以使用的(全局变量)
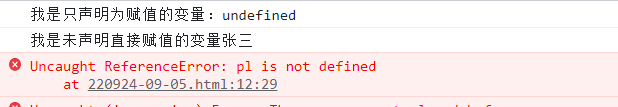
<script type="text/javascript">
var age;
console.log("我是只声明为赋值的变量:"+age);
username = "张三";
console.log("我是未声明直接赋值的变量"+username);
console.log("我是未声明未赋值的变量"+pl);
</script>

1.3 变量的命名规范
- 由字母(A-Z,a-z),数字(0-9)、下划线(_),美元符号($)组成,如userAge,num01;
- 严格区分大小写,var App和var app是两个变量
- 不能以数字开头,22username 是错误的
- 不能是关键字、保留字。例如:var、for、while
- 变量名必须有意义。也就是尽可能是英文单词,推荐翻译网站:有道、爱词霸
- 采用驼峰命名法,首字母小写,后面单词的首字母需要大写 如youTanZhi
- 不要使用name
2.1 简介
2.1.1 为什么需要数据类型
不同数据占据的空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
2.1.2 变量的数据类型
-
js的变量数据类型只有程序在运行过程中,根据等号右边的值来确定的
-
js是动态语言,变量的数据类型是可以变化的
var x = 6; x = "Bill";如上,本来是数值型,后来变成了字符型。
2.2 简单数据类型
2.2.1 简单数据类型
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含整型值和浮点型值,如21、0.21 | 0 |
| Boolean | 布尔值类型,如true、false,等价于1和0 | false |
| String | 字符串型,如“游坦之” | “” |
| Undefined | var a;声明了变量a但是没有给值,此时a=undefined | undefined |
| Null | var a = null;声明了变量a为控制 | null |
2.2.2 数值型 Number
2.2.2.1 八进制和十六进制
- 八进制前面加0,如010,就代表八进制的10
- 十六进制前面加0x,如0x11 就代表十六进制下的11
2.2.2.2 最值
-
数值型的最大值 Number.MAX_VALUE
-
数值型的最小值 Number.MIN_VALUE
-
无穷大 Infinity(超出最大值)
-
无穷小 -Infinity(超出最小值)
-
NaN 非数字
-
isNaN(变量) 判断是不是非数字,数字返回false,非数字返回true
2.2.3 字符串型
2.2.3.1 字符串型基础
字符串类型可以是引号中的任意文本,其语法为双引号""和单引号’'。js推荐使用单引号。
如果字符串里面还想用引号,根据如下口诀:“外单内双,外双内单”
2.2.3.2 字符串转义字符
| 转义符 | 解释说明 |
|---|---|
| n | 换行符。n是newline 的意思 |
| 斜杠 | |
| ’ | 单引号 |
| " | ""双引号 |
| t | tab缩进 |
| b | 空格,b是blank的意思 |
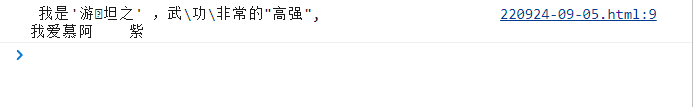
<script type="text/javascript">
var str = ' 我是'游b坦之' ,武\功\非常的"高强",n我爱慕阿t紫';
console.log(str);
</script>

2.2.3.2 字符串长度
通过str.length的方式获取字符串的长度
2.2.3.3 字符串的拼接

- 用+拼接,如下
var str = '游坦之'+'你好';//结果是游坦之你好
- 字符串 + 任何类型 = 拼接之后的新字符串
var str = '小游'+true;//与布尔类型拼接为 小游true var str = '小游'+666;//与数值类型拼接为 小游666
2.2.4 Boolean型
只有true和false两个值,默认为false。布尔型类false在加法运算中当0来看,true在加法运算中当1来看。
2.2.5 Undefined和Null
分别为未定义的、空的。Undefined和数值相加是NaN,Null和数值相加是数值(Null计算中当0来看)
2.3 数据类型的转换
2.3.1 获取数据的类型
可以通过以下两种方式判断变量的类型
- 关键词 typeof
var num = 10;
console.log(typeof num);//会返回num的数值类型 为 Number 数值型
- 控制台输出的颜色
字符串是黑色,数值是浅蓝,Boolean类型是深蓝,Undefined和Null都是浅灰。
2.3.2 转换为字符串型
其中第三种最为常用
| 方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转换成字符串 | var num = 1;alert(num.toString()) |
| String() | 转换成字符串 | var num = 1;alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串,隐式转换 | var num = 1;alert(num+’ '); |
2.3.3 转为数字型
| 方式 | 说明 | 案例 |
|---|---|---|
| parseInt(string)函数 | 将String类型转成整数数值型 | parseInt(“78”) |
| parseFloat(string)函数 | 将string类型转成浮点数数值型 | parseInt(“78.21”) |
| Number()强制转换函数 | 将字符型转换为数值型 | Number(“12”) |
| js隐式转换(-,/,*) | 利用算数运算隐式转换为数值型 | ‘12’ - 0 |
注意
- parseInt(变量);将需要转化的变量放到括号里面
- 取整,小数会被舍弃
- 可以自动去掉数字后面的字符串 如"120px"->120 ,“120eeee”->120;
- “a12”,第一个字符不是数字的话,会被转化成NaN
- parseFloat(变量):可以得到小数
- 可以自动去掉数字后面的字符串 如"120px"->120 ,“120eeee”->120;
- “a12”,第一个字符不是数字的话,会被转化成NaN
- 第三种第四种只能处理纯数值字符组成的字符串,如’12’、‘12.001’
例子
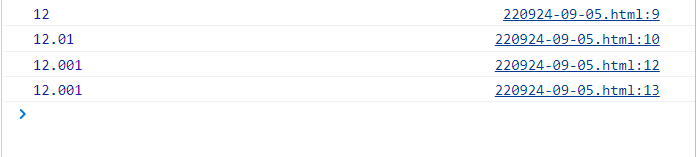
<script type="text/javascript">
var str = "12.01px";
console.log( parseInt(str));
console.log(parseFloat(str));
var str_1 = '12.001';
console.log(Number(str_1));
console.log(str_1 - 0);
</script>

2.3.4 转换为布尔型

| 方式 | 说明 | 案例 |
|---|---|---|
| Boolean()函数 | 其他类型转成布尔值 | Boolean(“true”) |
- 代表空、否定的值会被转换成false,如’'、0、NaN、null、undefined
- 其余值都会被转换为true
最后
以上就是还单身黑裤最近收集整理的关于【JS】大道至简---来看看JS中你最熟悉的变量和数值的知识吧1 变量的全部内容,更多相关【JS】大道至简---来看看JS中你最熟悉的变量和数值的知识吧1内容请搜索靠谱客的其他文章。








发表评论 取消回复