API Promise化
- 原因
- 安装使用
原因
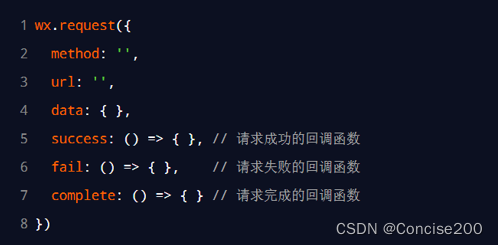
默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的,例如,网络请求的 API 需要按照如下的方式调用:

这样的缺点是容易造成回调地狱的问题,代码的可读性、维护性差!
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题。
安装使用
在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm 包
1、执行如下npm install --save miniprogram-api-promise进行安装

2、安装完后需要重构npm,即选择工具->构建npm
3、在app.js中,添加如下代码
// app.js
import {promisifyAll} from './miniprogram/miniprogram_npm/miniprogram-api-promise/index'
const wxp=wx.p={}
promisifyAll(wx,wxp)
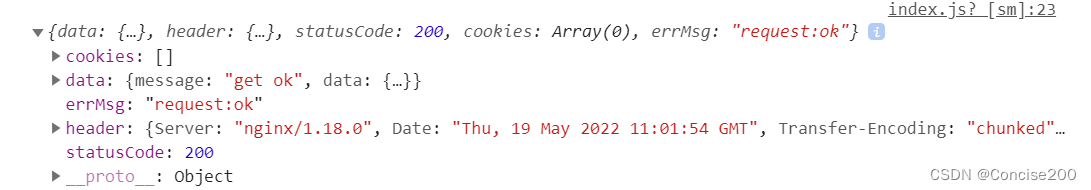
4、调用 Promise 化之后的异步 API
async getInfo(){
const res= await wx.p.request({
url:'https://www.escook.cn/api/get',
method:'GET',
data:{
name:'zs',
age:20
}
})
console.log(res);
},

最后
以上就是娇气铃铛最近收集整理的关于API Promise化原因安装使用的全部内容,更多相关API内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复