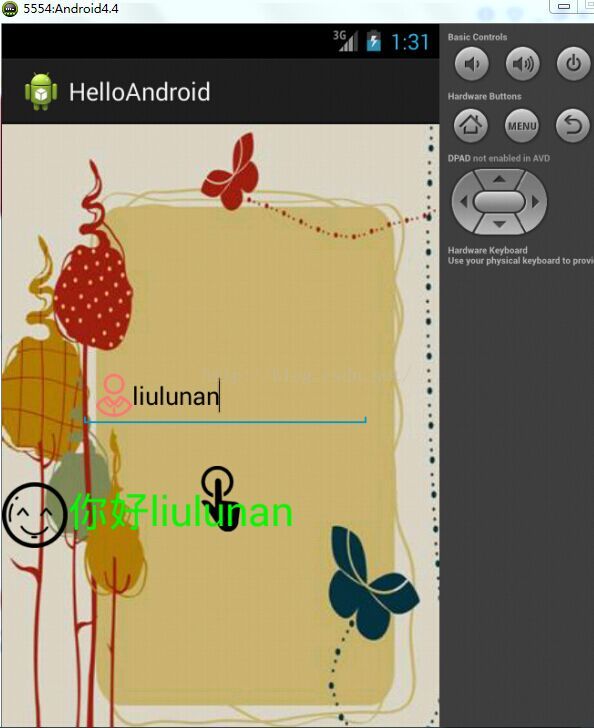
运行t图

activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp"
android:ems="10"
android:inputType="textPersonName" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/editText1"
android:layout_alignLeft="@+id/editText1"
android:layout_marginLeft="25dp"
android:drawableLeft="@drawable/name"
android:ems="10"
android:background="@android:drawable/edit_text"
android:inputType="textPersonName" >
<requestFocus />
</EditText>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="null"
android:drawableLeft="@drawable/btn_bg"
android:layout_centerVertical="true"/>
</RelativeLayout>
R.java
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package com.example.helloliuandroid;
public final class R {
public static final class attr {
}
public static final class dimen {
/** Default screen margins, per the Android Design guidelines.
Customize dimensions originally defined in res/values/dimens.xml (such as
screen margins) for sw720dp devices (e.g. 10" tablets) in landscape here.
*/
public static final int activity_horizontal_margin=0x7f040000;
public static final int activity_vertical_margin=0x7f040001;
}
public static final class drawable {
public static final int bg=0x7f020000;
public static final int btn_bg=0x7f020001;
public static final int ic_launcher=0x7f020002;
public static final int name=0x7f020003;
public static final int ok=0x7f020004;
public static final int smile=0x7f020005;
public static final int smile_blak=0x7f020006;
public static final int user_name=0x7f020007;
}
public static final class id {
public static final int action_settings=0x7f080001;
public static final int editText1=0x7f080000;
}
public static final class layout {
public static final int activity_main=0x7f030000;
}
public static final class menu {
public static final int main=0x7f070000;
}
public static final class string {
public static final int action_settings=0x7f050001;
public static final int app_name=0x7f050000;
public static final int hello_world=0x7f050002;
}
public static final class style {
/**
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
Base application theme for API 11+. This theme completely replaces
AppBaseTheme from res/values/styles.xml on API 11+ devices.
API 11 theme customizations can go here.
Base application theme for API 14+. This theme completely replaces
AppBaseTheme from BOTH res/values/styles.xml and
res/values-v11/styles.xml on API 14+ devices.
API 14 theme customizations can go here.
*/
public static final int AppBaseTheme=0x7f060000;
/** Application theme.
All customizations that are NOT specific to a particular API-level can go here.
*/
public static final int AppTheme=0x7f060001;
}
}
main activity.java
package com.example.helloliuandroid;
import com.example.sencondandroid.R.drawable;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.view.DragEvent;
import android.view.Gravity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button =(Button) findViewById(R.id.button1);
edittext = (EditText) findViewById(R.id.ET_Name);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String inputText = edittext.getText().toString();
Toast toast = new Toast(MainActivity.this);
toast.setGravity(Gravity.CENTER, 0, 120);
ImageView image = new ImageView(MainActivity.this);
image.setImageResource(R.drawable.smile);
LinearLayout ll = new LinearLayout(MainActivity.this);
// 向LinearLayout中添加图片、原有的View
ll.addView(image);
// 创建一个ImageView
TextView textView = new TextView(MainActivity.this);
textView.setText("hello"+inputText);
// 设置文本框内字体的大小和颜色
textView.setTextSize(30);
textView.setTextColor(Color.MAGENTA);
ll.addView(textView);
// 设置Toast显示自定义View
toast.setView(ll);
// 设置Toast的显示时间
toast.setDuration(Toast.LENGTH_LONG);
toast.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
} 最后
以上就是干净小虾米最近收集整理的关于任务一——————打招呼的全部内容,更多相关任务一——————打招呼内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复