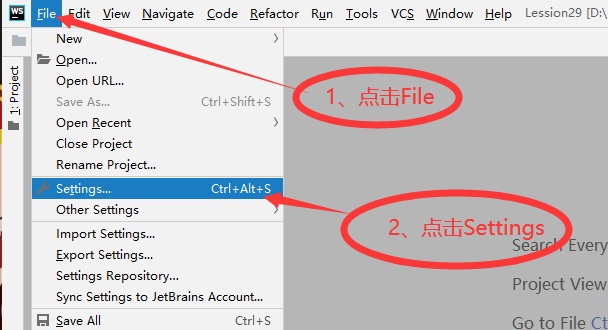
一、点击File,然后点击Settings

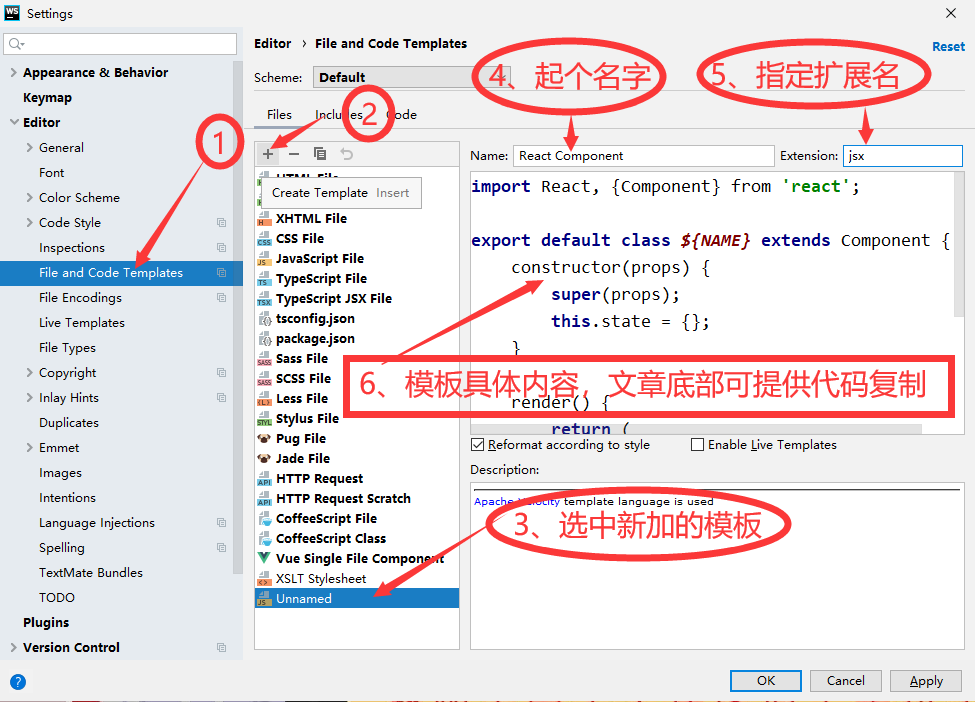
二、添加模板

三、模板内容
import React, {Component} from 'react';
export default class ${NAME} extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
<div ></div>
)
}
}
四、创建React组件

—————END—————
喜欢本文的朋友们,欢迎关注公众号 张培跃,收看更多精彩内容!!!
最后
以上就是合适火龙果最近收集整理的关于通过webstorm快速创建react组件模板的全部内容,更多相关通过webstorm快速创建react组件模板内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复