当点击了子元素时,触发了子元素的事件的同时,触发了父元素。代码如下:
非常帅
{{num}}位女生着迷 </h1>
<span v-html="name"></span>
<button @click="num ++">点击</button>
<br>
<button @click="handleClick">点击</button>
<hr>
<input type="checkbox" v-model="lessions" value="Java">Java<br>
<input type="checkbox" v-model="lessions" value="python">python<br>
<input type="checkbox" v-model="lessions" value="IOS">IOS<br>
<h1>
您已经购买以下列表:{{lessions.join(",")}}
</h1>
<div style="width: 100px;height: 100px;background-color: cornflowerblue" @click="print('div')">
div
<button @click="print('button')">点击</button>
</div>
</h1>
<span v-html="name"></span>
<button @click="num ++">点击</button>
<br>
<button @click="handleClick">点击</button>
<hr>
<input type="checkbox" v-model="lessions" value="Java">Java<br>
<input type="checkbox" v-model="lessions" value="python">python<br>
<input type="checkbox" v-model="lessions" value="IOS">IOS<br>
<h1>
您已经购买以下列表:{{lessions.join(",")}}
</h1>
<div style="width: 100px;height: 100px;background-color: cornflowerblue" @click="print('div')">
div
<button @click="print('button')">点击</button>
</div>
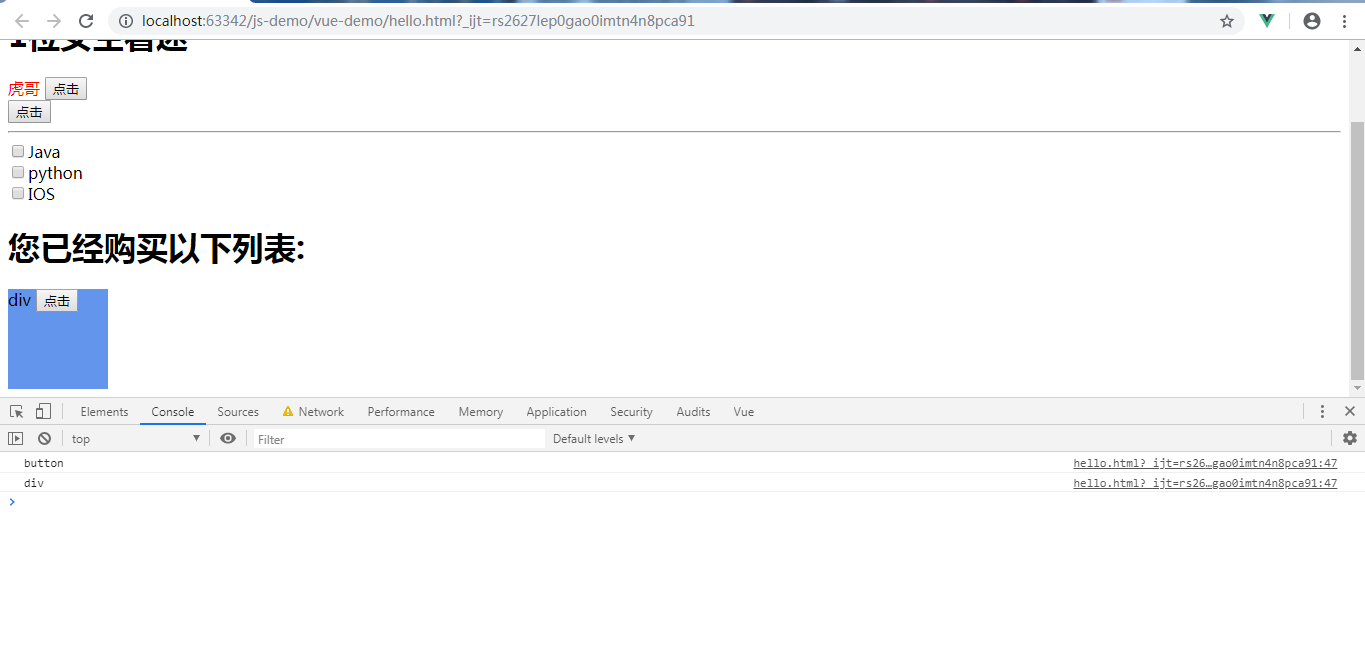
结果如下:
 阻止事件冒泡的方法:
阻止事件冒泡的方法:
使用@click.stop
代码如下:
非常帅
{{num}}位女生着迷 </h1>
<span v-html="name"></span>
<button @click="num ++">点击</button>
<br>
<button @click="handleClick">点击</button>
<hr>
<input type="checkbox" v-model="lessions" value="Java">Java<br>
<input type="checkbox" v-model="lessions" value="python">python<br>
<input type="checkbox" v-model="lessions" value="IOS">IOS<br>
<h1>
您已经购买以下列表:{{lessions.join(",")}}
</h1>
<div style="width: 100px;height: 100px;background-color: cornflowerblue" @click.stop="print('div')">
div
<button @click.stop="print('button')">点击</button>
</div>
</h1>
<span v-html="name"></span>
<button @click="num ++">点击</button>
<br>
<button @click="handleClick">点击</button>
<hr>
<input type="checkbox" v-model="lessions" value="Java">Java<br>
<input type="checkbox" v-model="lessions" value="python">python<br>
<input type="checkbox" v-model="lessions" value="IOS">IOS<br>
<h1>
您已经购买以下列表:{{lessions.join(",")}}
</h1>
<div style="width: 100px;height: 100px;background-color: cornflowerblue" @click.stop="print('div')">
div
<button @click.stop="print('button')">点击</button>
</div>
最后
以上就是务实大神最近收集整理的关于vue中事件冒泡 非常帅 {{num}}位女生着迷
Java
vue中事件冒泡内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复