事件冒泡
最近看到关于事件冒泡,于是进行了实验。整个测试基于HTML,不是一个完整项目
先写代码如下
<!DOCTYPE html>
<html lang='zh_cn'>
<head>
<meta charset='UTF-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width', initial-scale='1.0'>
<title>Vue 阻止事件冒泡</title>
<script src='https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js'></script>
</head>
<body>
<div id='app'>
<div class="parent" @click="doParent">
<button @click="doThis">点我,事件冒泡</button>
</div>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
},
methods:{
doParent() {
console.log("父元素被点击了");
},
doThis() {
console.log("子元素被正常点击");
}
},
})
</script>
</body>
</html>
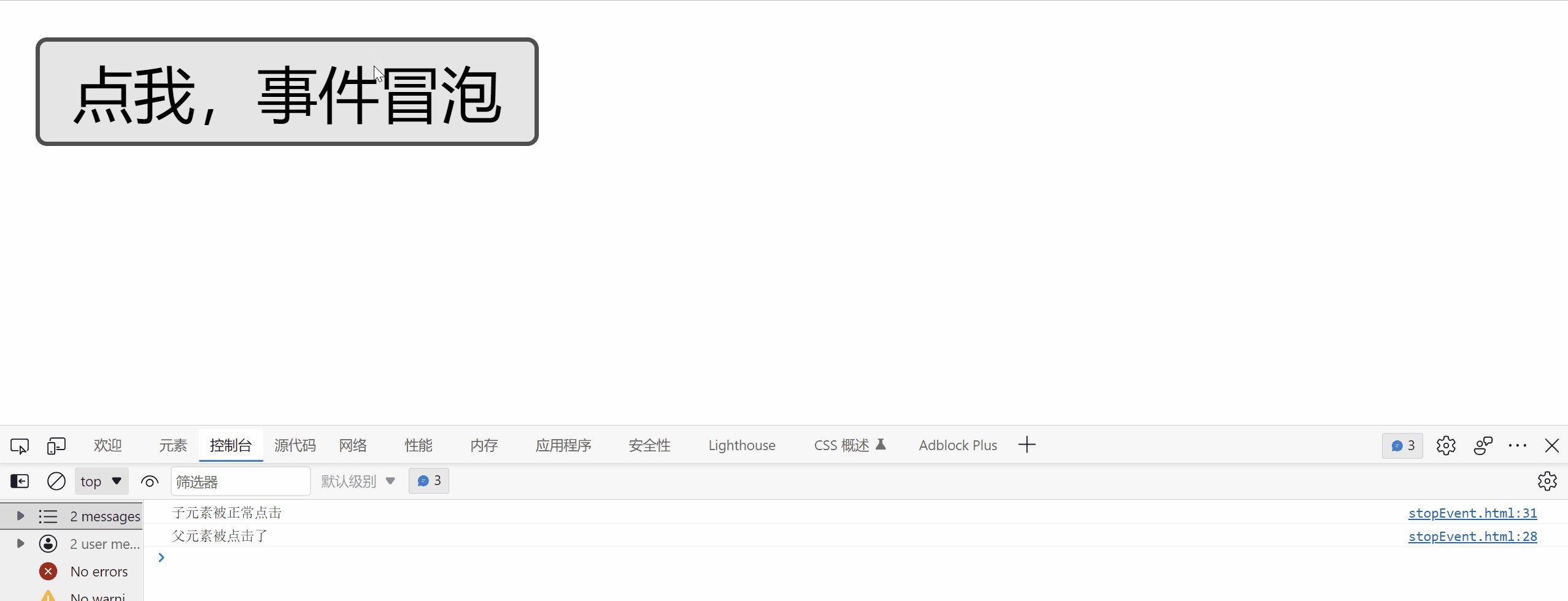
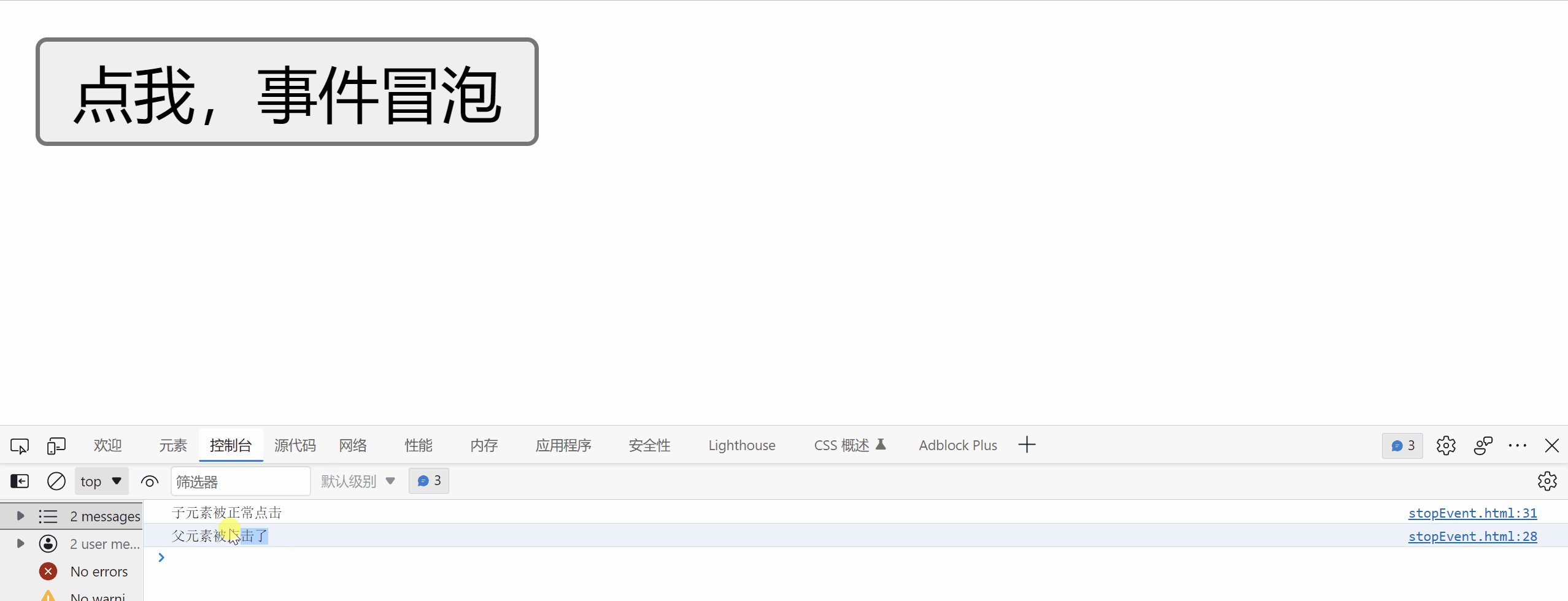
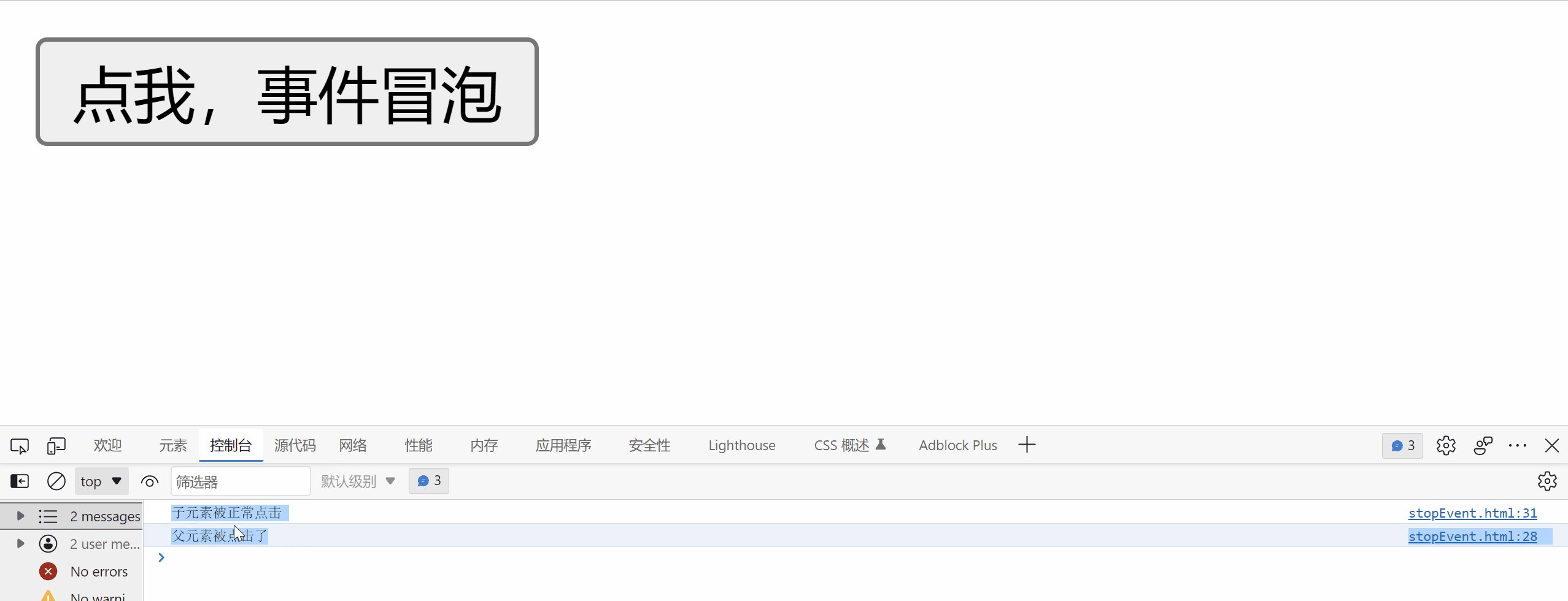
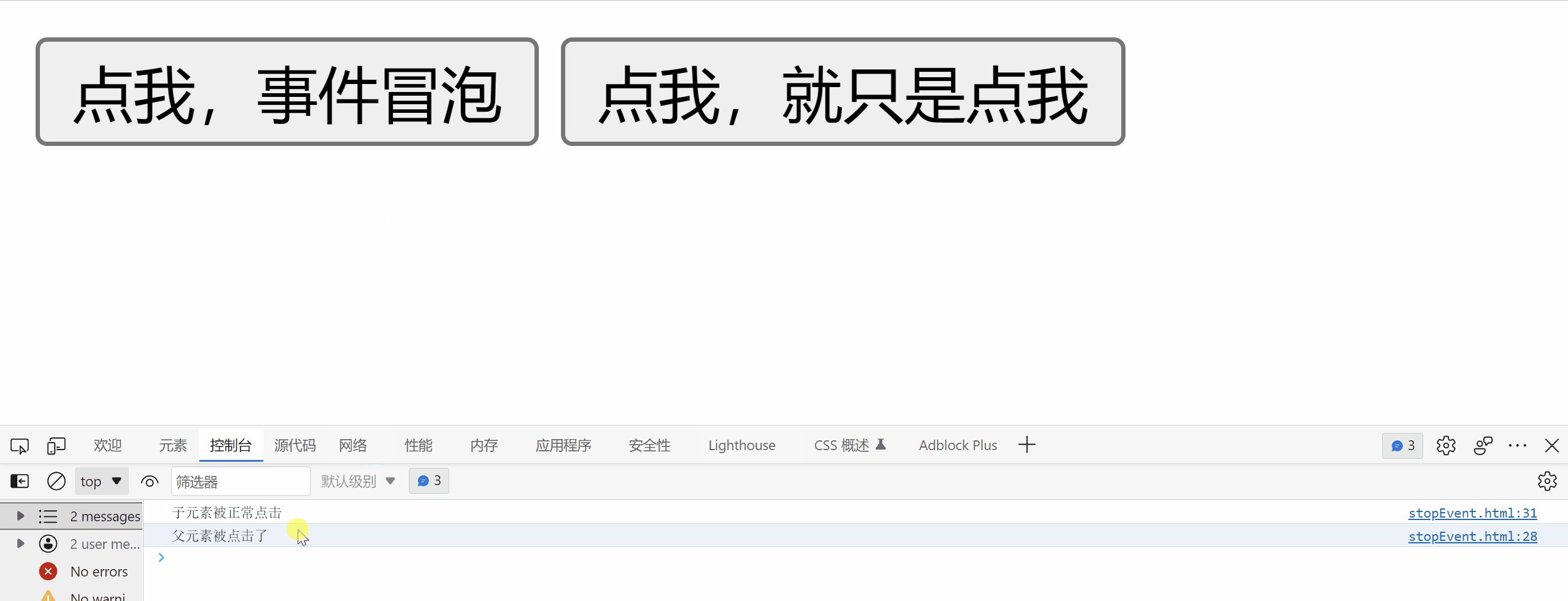
现在我对父元素和子元素都设置了@click,触发结果如下

复杂的页面结构需要很多事件来完成交互行为,默认的事件传递方式就是冒泡
所以同一事件类型会在元素内部和外部触发
阻止事件冒泡
现在我想尝试阻止事件之间的冒泡传递,新增加一个button,@click触发同一个方法,不过加上一个.stop
<button @click.stop="doThis">点我,就只是点我 </button>
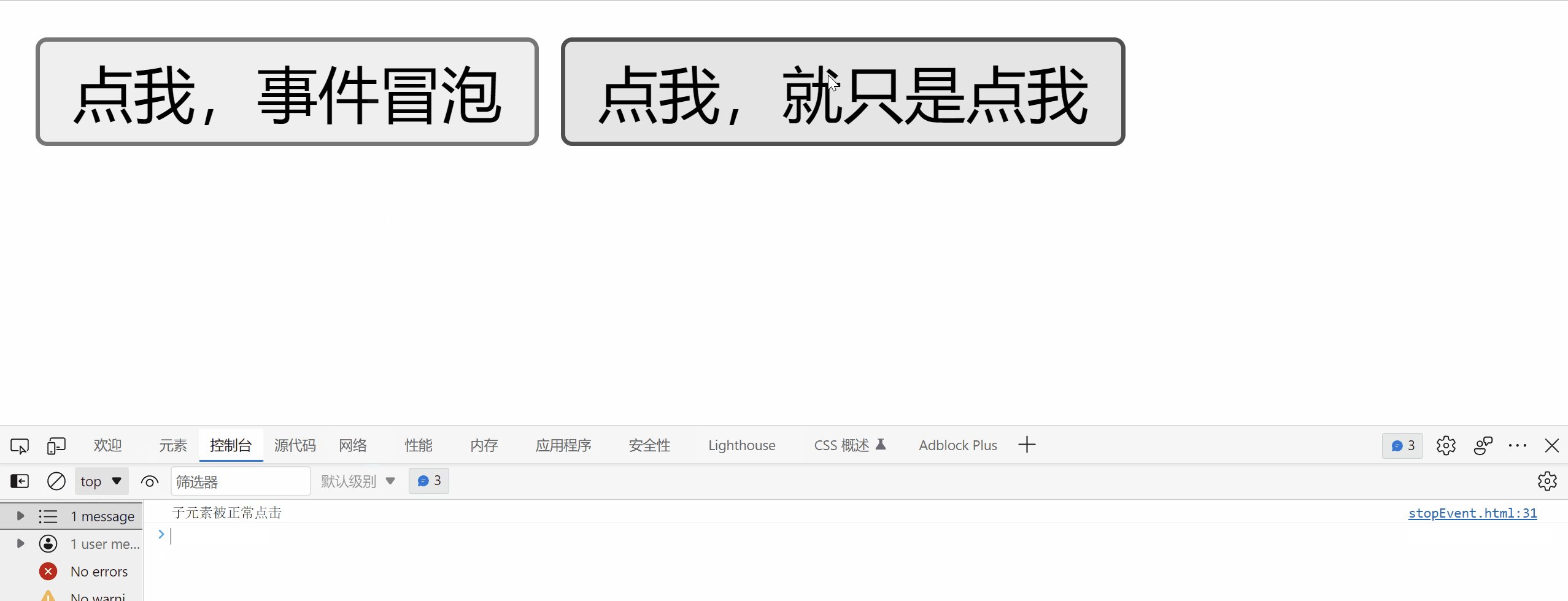
现在的实现效果为

所以现在我成功阻止了事件的冒泡。
思考
html中演示的实例只是单个页面之间的事件冒泡传递,但是其实在Vue项目中的子父组件方法的传递也是如此,先触发子组件中的方法,后向上冒泡触发父组件中的方法!
最后
以上就是会撒娇鸡最近收集整理的关于关于Vue的事件冒泡【html,stop】的全部内容,更多相关关于Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复