目录
- 一、组件的props配置项
- 1、作用
- 2、理解
- 3、用法
- 二、路由的props配置项
- 1、作用
- 2、理解
- 3、用法
- ① props值为对象
- ② props值为布尔值
- ③ props值为函数
- 4、接收参数
- 三、props配置项搭配params传参案例练习
- 四、props配置项搭配query传参案例练习
- 五、总结
在学习路由的props配置项之前,先回顾一下组件的props配置项,通过组件props配置项更好理解路由props配置项
一、组件的props配置项
1、作用
让组件接收外部传过来的数据
2、理解
父子组件传递数据
3、用法
① 父组件传递数据
<Son name="憨瓜" age="3岁" />
②子组件接收数据
props:["name","age"],
二、路由的props配置项
1、作用
让路由组件更方便的接收参数
2、理解
简化路由组件中的$route.query.xxx及$route.params.xxx
3、用法
谁接收数据,在谁的路由配置规则中配置props配置项
① props值为对象
props:{name:"憨瓜",age:"3岁"}(不常用)
② props值为布尔值
props:true(不能搭配query传参使用)
③ props值为函数
props($route){
return {
name:$route.params.name,
age:$route.params.age,
sex:$route.params.sex
}
}
4、接收参数
props:["name","age","sex"]
三、props配置项搭配params传参案例练习
需求:Detail组件接收Csts组件传递的params参数
App组件代码
<template>
<div id="app">
<h3>喵喵学院成员信息</h3>
<router-link to="/cats">猫咪信息展示</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
a {
text-decoration: none;
}
</style>
router/index.js代码
import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VueRouter);
import Cats from "../pages/Cats";
import Detail from "../pages/Detail"
export default new VueRouter({
routes:[
//一级路由
{
path:'/cats',
component:Cats,
//二级路由
children:[
{
name:'xiangqing', //开启命名空间
path:'detail/:name/:age/:sex',
component:Detail,
// 1、props为布尔值
// props:true
// 2.props为函数
props($route){
return {
name:$route.params.name,
age:$route.params.age,
sex:$route.params.sex
}
}
}
]
},
]
})
Cats路由组件代码
<template>
<div>
<ul>
<li v-for="(cat,index) in cats" :key="index">
<p>喵喵名:{{cat.name}}
<!-- 使用to的对象写法传递params参数 -->
<router-link :to="{
name:'xiangqing',
params:{
name:cat.name,
age:cat.age,
sex:cat.sex
}
}">详细信息</router-link>
</p>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:"Cats",
data(){
return {
cats:[{
name:"憨瓜",
age:"3岁",
sex:"公"
},{
name:"波妞",
age:"3岁",
sex:"母",
}]
}
},
}
</script>
Detail组件代码
<template>
<div>
<!-- params传参:不使用路由props配置项接收参数 -->
<!-- <p>姓名:{{$route.params.name}},年龄:{{$route.params.age}},性别:{{$route.params.sex}},已绝育,育苗已打</p> -->
<!-- 通过props配置项简化路由接收参数 -->
<p>姓名:{{name}},年龄:{{age}},性别:{{sex}},已绝育,育苗已打</p>
</div>
</template>
<script>
export default {
name:"Detail",
props:["name","age","sex"]
}
</script>
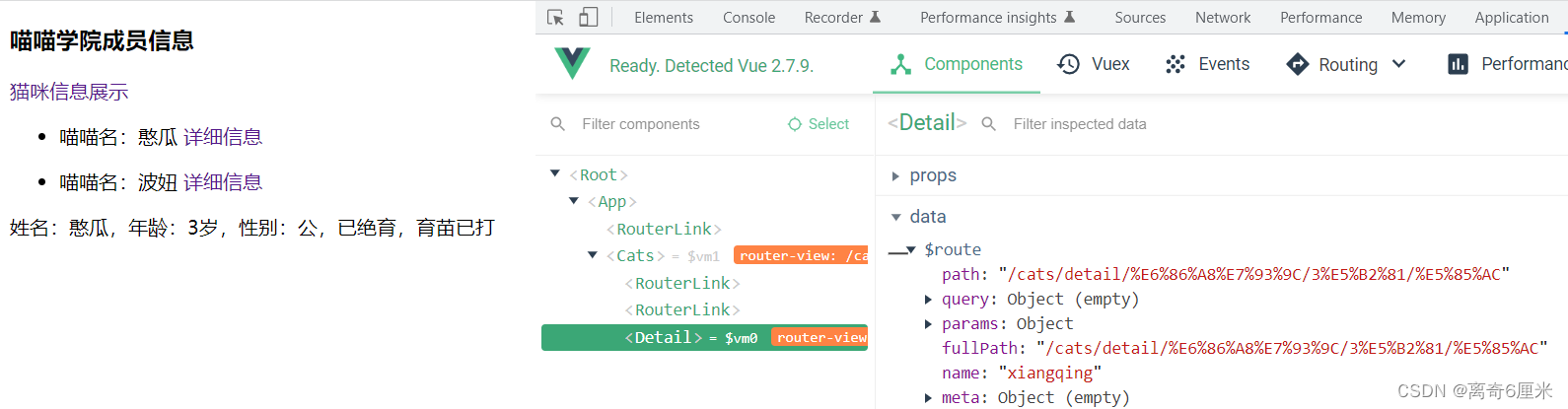
运行结果

四、props配置项搭配query传参案例练习
需求:以上案例通过query传参搭配props配置项
以下代码变更,其余代码不变
router/index.js代码
props($route){
return {
name:$route.query.name,
age:$route.query.age,
sex:$route.query.sex
}
}
Cats路由组件代码
<!-- 使用to的对象写法传递params参数 -->
<router-link
:to="{
name:'xiangqing',
query:{
name:cat.name,
age:cat.age,
sex:cat.sex
}
}"
>详细信息</router-link>
五、总结
1、props值为对象比较少用,因为传递的为固定值
2、props为布尔值时,是把路由收到的params参数全部传给要使用数据的组件
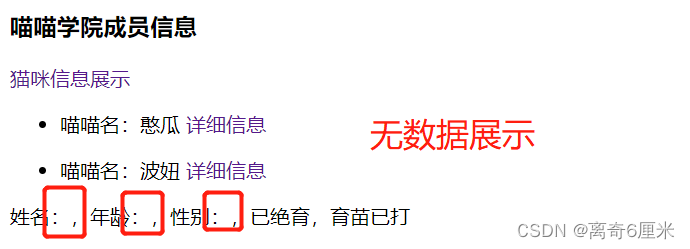
3、props为布尔值不能与query参数一起使用,没有数据显示

4、props值为函数时,必须有返回值,返回值的对象中的每一组key:vaule都会通过props传递给要使用数据的组件
最后
以上就是矮小鸭子最近收集整理的关于Vue学习第29天——路由的props配置项的详解与案例(对比组件props配置项)一、组件的props配置项二、路由的props配置项三、props配置项搭配params传参案例练习四、props配置项搭配query传参案例练习五、总结的全部内容,更多相关Vue学习第29天——路由内容请搜索靠谱客的其他文章。








发表评论 取消回复