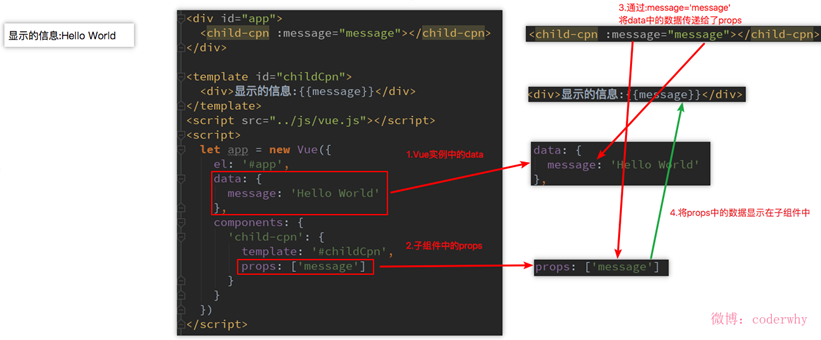
父向子通信(propos基本用法)
方式一(字符串数组)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父传子</title>
</head>
<body>
<div id="app">
<cpn :cpeople="people" :cmessage="message"></cpn>
</div>
<!--定义模板-->
<template id="cpn">
<div>
<ul>
<li v-for="item in cpeople">{{item}}</li>
</ul>
<p>{{cmessage}}</p>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
people: ['lcq', 'lqj', 'lhb', 'tty']
},
components: {
cpn: {
template: '#cpn',
props: ['cpeople', 'cmessage'],
}
}
});
</script>
</body>
</html>

vue实例就是根组件,也是一个父组件。(树的根)
注意:propos数组中保存的是变量,而不是一个字符串,很容易误会,然后动态绑定这个些变量和父组件里的data数据。一定要动态绑定v-bind:
一旦绑定后propos数组里的变量便可以正常使用,和之前一样使用v-for动态创建li
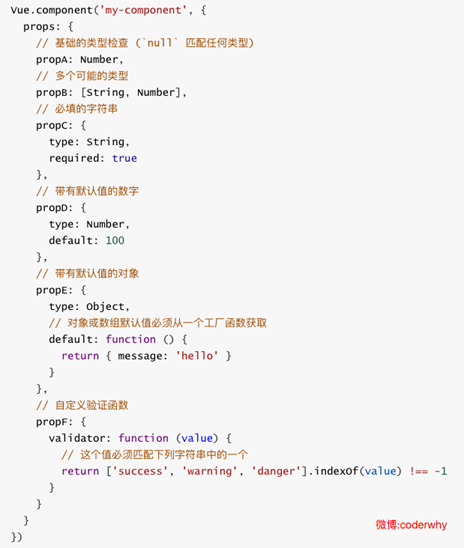
方式二(对象写法)
propos类型验证都支持的数据类型
String
Number
Boolean
Array
Object
Date
Function
Symbol
自定义类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象写法</title>
</head>
<body>
<div id="app">
<cpn :cpeople="people" :cmessage="message"></cpn>
</div>
<!--定义模板-->
<template id="cpn">
<div>
<ul>
<li v-for="item in cpeople">{{item}}</li>
</ul>
<p>{{cmessage}}</p>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
people: ['lcq', 'lqj', 'lhb', 'tty']
},
components: {
cpn: {
template: '#cpn',
props: {
/*可以提供类型的限制*/
cpeople: Array,
/*可以提供一些默认值,可以创建一个对象*/
cmessage: {
type: String,
/*默认没有传值时显示*/
default: '默认没有传值显示',
/*如果为true,必须给该对象传值*/
required: true,
},
}
}
}
});
</script>
</body>
</html>
再vue.js版本2.5.1以下时,如果propos里的类型是对象或数组,default必须写成函数形式。


驼峰标识问题
如果再propos中的对象或数组使用驼峰命名,
props: {
cInfo: {
type: Object,
default() {
return {};
},
}
}
那么数据动态绑定时不能直接使用驼峰命名绑定,所有用到驼峰大写的地方用-代替大写,写成小写即可。
<cpn :c-info="info"></cpn>
只有动态绑定部分的驼峰需要替换成这样,其他地方驼峰正常使用。不采用驼峰命名也可以解决。
<body>
<div id="app">
<cpn :c-info="info"></cpn>
</div>
<template id="cpn">
<h2>{{cInfo}}</h2>
</template>
<script src="../js/vue.js"></script>
<script>
const cpn = {
template: '#cpn',
props: {
cInfo: {
type: Object,
default() {
return {};
},
}
}
}
const app = new Vue({
el: '#app',
data: {
info: {
name: 'lcq',
age: 18,
height: 1.88
}
},
components: {
cpn
}
});
</script>
</body>
模板里的元素,用div包起来。不会报错
最后
以上就是花痴玫瑰最近收集整理的关于父向子通信(propos基本用法/驼峰命名问题)的全部内容,更多相关父向子通信(propos基本用法/驼峰命名问题)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[vue] 说说组件的命名规范[vue] 说说组件的命名规范个人简介主目录](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)







发表评论 取消回复