数据驱动和组件化
Vue数据驱动:数据驱动是vue.js最大的特点。在vue.js中,所谓的数据驱动就是当数据发生变化的时候,用户界面发生相应的变化,开发者不需要手动的去修改dom。
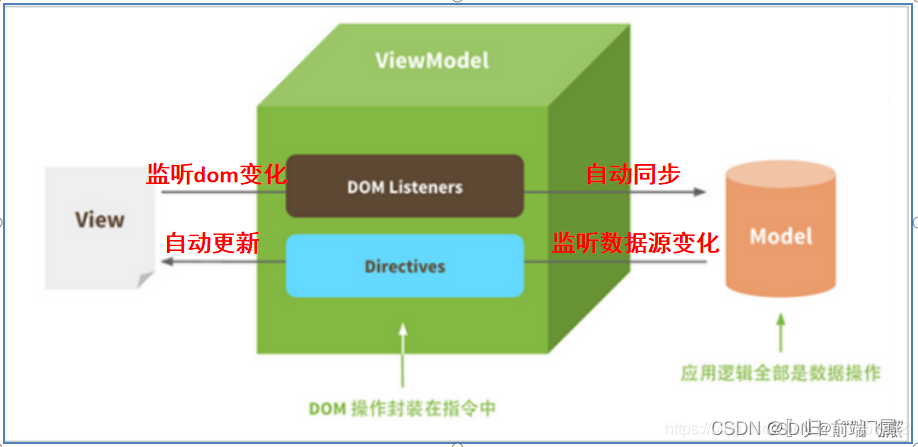
实现数据驱动依靠MVVM框架
MVVM框架主要包含3个部分:model、view和 viewmodel。
Model:指的是数据部分,对应到前端相当于JavaScript对象
View:指的是视图部分,对应前端相当于dom
Viewmodel:就是连接视图与数据的中间件通讯,它是 MVVM 的核心

当数据源发生变化时,会被 ViewModel监听到,VM 会根据最新的数据源自动更新页面的结构
当表单元素的值发生变化时,也会被VM 监听到,VM会把变化过后最新的值自动同步到 Model 数据源中
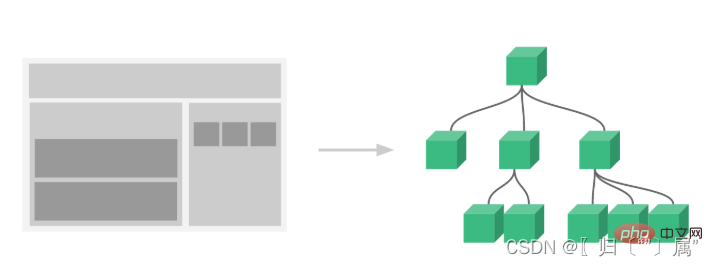
组件化:所谓组件化,就是把页面拆分成多个组件,每个组件依赖的 CSS、JS、模板、图片等资源放在一起开发和维护。 因为组件是资源独立的,所以组件在系统内部可复用,组件和组件之间可以嵌套,如果项目比较复杂,可以极大简化代码量,并且对后期的需求变更和维护也更加友好。

最后
以上就是魔幻信封最近收集整理的关于Vue的两个核心是什么?的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复