文章目录
- Vue 简介
- Vue 特性
- Vue 使用
Vue 简介
Vue:是一套用于构建用户界面的前端框架。
- 构建用户界面
- 用 vue 往 html 页面中填充数据,非常的方便
- 框架
- 框架是一套现成的解决方案,程序员只能遵守框架的规范,去编写自己的业务功能
- 要学习 vue,就是在学习 vue 框架中规定的用法 vue的指令、组件(是对 UI 结构的复用)、路由、Vuex、vue 组件库
Vue 的特点
- 遵循 MVVM 模式
- 编码简洁,体积小,运行效率高,适合移动 / PC 端开发
- 它本身只关注 UI,也可以引入其它第三方库开发项
Vue 特性
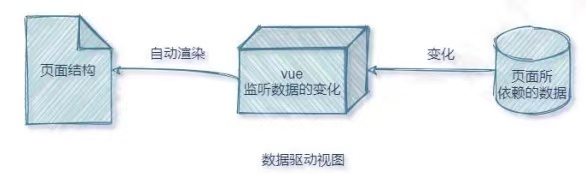
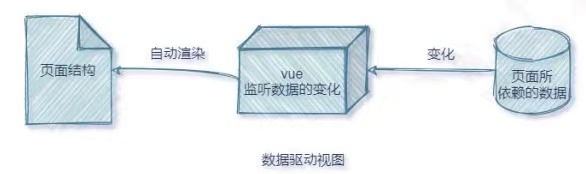
1. 数据驱动视图:
在使用了 vue 的页面中,vue 会监听数据的变化,从而 自动重新渲染页面的结构。

- 好处:程序员只管把数据维护好,那么页面结构会被 vue 自动渲染出来
- 注意:数据驱动视图是 单向的数据绑定
2. 双向数据绑定:
在网页中,form 表单负责采集数据,Ajax 负责提交数据。
在填写表单时,双向数据绑定可以辅助开发者在 不操作 DOM 的前提下 ,自动把用户填写的内容同步到数据源中。

- 好处:开发者不再需要手动操作 DOM 元素,来获取表单元素最新的值
- js 数据的变化,会被自动渲染到页面上
- 页面上表单采集的数据发生变化的时候,会被 vue 自动获取到,并更新到 js 数据中
- 注意:数据驱动视图和双向数据绑定的底层原理是 MVVM(Mode 数据源、View 视图、ViewModel 就是 vue 的实例)
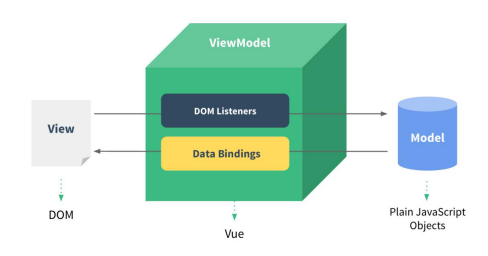
MVVM 模型
MVVM 是 Vue 实现 数据驱动视图 和 双向数据绑定 的核心原理。

-
M:(Model 数据模型),data中的数据,可以在Model中定义数据修改和操作的业务逻辑
-
V:(View 视图),模板代码(不是静态页面;两个语法:指令,大括号表达式),负责将数据模型转化成UI展现出来
-
VM:(ViewModel 视图模型),Vue的实例, 同步View和Model的对象
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是 通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过 双向数据绑定 把 View 层和 Model 层连接了起来,而 View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM,不需要关注数据状态的同步问题,复杂的数据状态维护完全 由 MVVM 来统一管理。
工作原理:

ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。
- 当 数据源 发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源 自动更新 页面的结构
- 当 表单元素 的值发生变化时,也会被 VM监听到,VM 会把变化过后最新的值 自动同步 到 Model 数据源中
Vue 使用
<body>
<!-- 2.准备好一个容器 -->
<div id="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<!-- 1.引入Vue -->
<script src="../js/vue.js"></script>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//3.创建Vue实例
new Vue({
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'呜啦啦',
address:'北京'
}
})
</script>
</body>
使用步骤:
① 导入 vue.js 的 script 脚本文件
② 在页面中声明一个将要被 vue 所控制的 DOM 区域
③ 创建 vm 实例对象(vue 实例对象)
总结:
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
2.容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法。容器里的代码被称为【Vue模板】
3.Vue实例和容器是一一对应的。真实开发中只有一个Vue实例,并且会配合着组件一起使用
4.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
5.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
注意区分:js表达式 和 js代码(语句)
-
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
- a
- a+b
- demo(1)
- x === y ? ‘a’ : ‘b’
-
js代码(语句)
- if(){}
- for(){}
Vue模板语法:
-
插值语法
- 功能:用于解析标签体内容
- 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
-
指令语法
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
- 举例:v-bind:href=“xxx” 或 简写为:href=“xxx”,xxx同样要写js表达式, 且可以直接读取到data中的所有属性
- 备注:Vue中有很多的指令,且形式都是:v-???,此处只是拿v-bind举个例子
<body>
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="school.url.toUpperCase()" x="hello">点我去{{school.name}}学习1</a>
<a :href="school.url" x="hello">点我去{{school.name}}学习2</a>
</div>
</body>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'希望中学',
url:'http://www.xiwang.com',
}
}
})
</script>
数据绑定的方式:
- 单向绑定(v-bind): 数据只能从data流向页面
- 双向绑定(v-model): 数据不仅能从data流向页面,还可以从页面流向data
备注:
- 双向绑定一般都应用在表单类元素上(如:input、select等)
- v-model:value 可以简写为v-model,因为v-model默认收集的就是value值
<body>
<div id="root">
<!-- 普通写法 -->
单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/>
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<h2 v-model:x="name">你好啊</h2>
</div>
</body>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'呜啦啦'
}
})
</script>
最后
以上就是深情钥匙最近收集整理的关于Vue 简介、特性、使用Vue 简介Vue 特性Vue 使用的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。








发表评论 取消回复