JavaScript对象key值为数字时,如何将数据转换为数组
需求:问卷调查,使用vue循环渲染,效果如图:

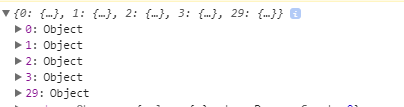
问题:前端渲染需要数组,但是后台返回的json的结构是对象,更坑的是key值还是数字(需要注意,这个数字还不是有序排列),数据示例

如果使用对象直接进行渲染,很明显会报错,无法进行渲染,所以前端需要转换为数组。
解决方案:
let arr = {
0: {"questionId": 1},
1: {"questionId": 2},
2: {"questionId": 3},
3: {"questionId": 4},
29: {"questionId": 5},
}
// 第一步: 设置空数组
let questionListType = [] // 存储新的数组
// 第二步: 遍历arr对象,将数据插入到数组中
for (let name in arr) {
questionListType.push(arr[name + ''])
}
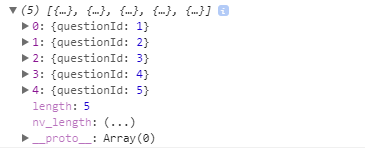
console.log(questionListType) // 打印的数据是我需要的数据格式
控制台显示:

最后
以上就是彩色小懒猪最近收集整理的关于JavaScript对象key值为数字时,如何将数据转换为数组的全部内容,更多相关JavaScript对象key值为数字时内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复