文章目录
- 概念介绍
- 使用方法
- 内容总结
各位看官们大家好,上一回中咱们说的例子是"UI控件之DatePicker",这一回中说的例子是"UI控件之TimePicker"。闲话休提,言归正转,让我们一起Talk Android吧!
概念介绍
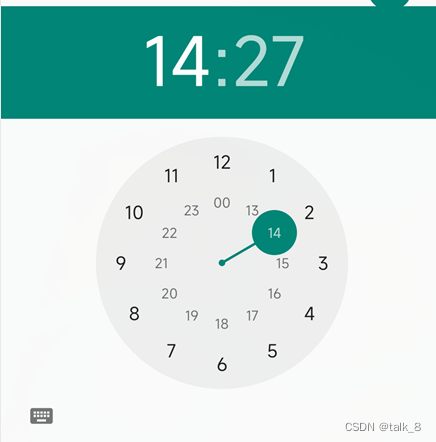
看官们,我们说的TimePicker也叫时间选择器,它主要用来为用户提供时间选择功能。下面是该控件的效果图。

使用方法
明白时间选择器的概念后,我们介绍它的使用方法,具体的步骤如下:
- 1.在布局文件中添加控件,同时指定id,宽度,长度等属性;
<TimePicker
android:id="@+id/id_time_picker_test"
android:timePickerMode="spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TimePicker>
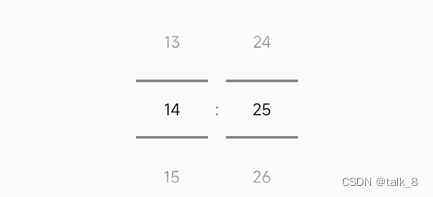
在上面的代码中我使用了timePickerMode属性,通过此属性可以控制时间选择器的外观样式,该属性有两个值:clock和spinner。其中clock是默认属性值,就是说如果不指定此属性,那么默认使用它来控制时间选择器。它的效果图就是我们在开始展示的效果图。使用spinner属性值的效果图如下:

- 2.在代码获取控件;
mTimePicker= mBinding.idTimePickerTest;
mTimePicker.setIs24HourView(true);
代码中使用了setIs24HourView(true)方法,这样可以让时间控件显示日期为24小时格式,如果不设置默认为12小时格式,同时显示AM/PM来区分上下午。
- 3.从控件中获取当前的时间信息;
int hour = mTimePicker.getHour();
int minute = mTimePicker.getMinute();
我在这里就不演示程序运行结果了,建议大家自已动手去实践。
内容总结
看官们,关于"UI控件之TimePicker"的例子咱们就介绍到这里,欲知后面还有什么例子,且听下回分解!
最后
以上就是眼睛大白云最近收集整理的关于一起Talk Android吧(第四百四十五回:UI控件之TimePicker)概念介绍使用方法内容总结的全部内容,更多相关一起Talk内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复