文章目录
- 1、日期选择器 DatePicker
- 2、时间选择器 TimePicker
1、日期选择器 DatePicker
- DatePicker 并非弹窗模式,而是直接在页面上占据一块区域,并且不会自动关闭;
- DatePicker 很少直接显示在界面上,更常用的是已经封装好的日期选择会话框 DatePickerDialog;
- DatePickerDialog 相当于在 AlertDialog 上加载了 DatePicker,只需调用构造函数设置一下当前年、月、日,然后调用 show 方法即可弹出日期对话框;
- 日期选择事件由监听器 OnDateSetListener 负责响应,在该监听器实现的 onDateSet 方法中,开发者能够获得用户选择的具体日期,并做后续处理;
- onDateSet 方法的月份参数,该参数的起始值不是 1 而是 0。
下面是使用日期对话框和日期选择器的代码例子:
public class DatePickerActivity extends AppCompatActivity implements
OnClickListener, OnDateSetListener {
private TextView tv_date;
private DatePicker dp_date; // 声明一个日期选择器对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_date_picker);
tv_date = findViewById(R.id.tv_date);
// 从布局文件中获取名叫dp_date的日期选择器
dp_date = findViewById(R.id.dp_date);
findViewById(R.id.btn_date).setOnClickListener(this);
findViewById(R.id.btn_ok).setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_date) {
// 获取日历的一个实例,里面包含了当前的年月日
Calendar calendar = Calendar.getInstance();
// 构建一个日期对话框,该对话框已经集成了日期选择器。
// DatePickerDialog的第二个构造参数指定了日期监听器
DatePickerDialog dialog = new DatePickerDialog(this, this,
calendar.get(Calendar.YEAR), // 年份
calendar.get(Calendar.MONTH), // 月份
calendar.get(Calendar.DAY_OF_MONTH)); // 日子
// 把日期对话框显示在界面上
dialog.show();
} else if (v.getId() == R.id.btn_ok) {
// 获取日期选择器dp_date设定的年月份
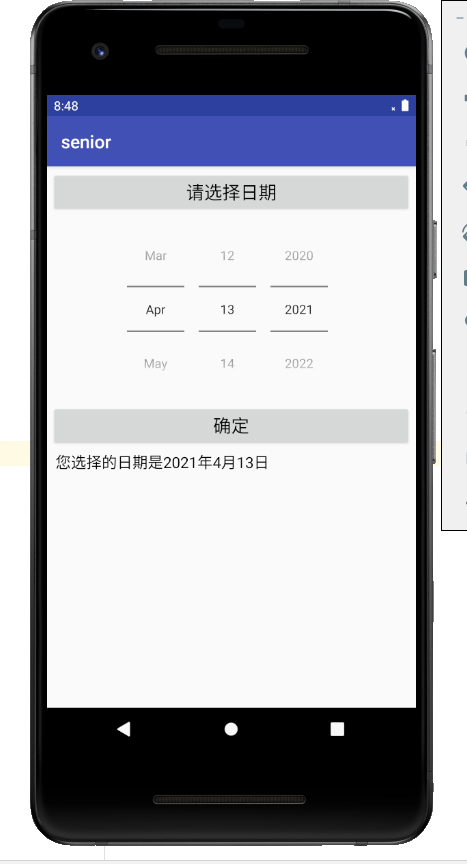
String desc = String.format("您选择的日期是%d年%d月%d日",
dp_date.getYear(), dp_date.getMonth() + 1, dp_date.getDayOfMonth());
tv_date.setText(desc);
}
}
// 一旦点击日期对话框上的确定按钮,就会触发监听器的onDateSet方法
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
// 获取日期对话框设定的年月份
String desc = String.format("您选择的日期是%d年%d月%d日",
year, monthOfYear + 1, dayOfMonth);
tv_date.setText(desc);
}
}
activity_date_picker:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<Button
android:id="@+id/btn_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请选择日期"
android:textColor="@color/black"
android:textSize="20sp" />
<!-- datePickerMode取值spinner表示下拉框风格,取值calendar表示日历风格 -->
<DatePicker
android:id="@+id/dp_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:calendarViewShown="false"
android:datePickerMode="spinner"
android:gravity="center"
android:spinnersShown="true" />
<Button
android:id="@+id/btn_ok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="确定"
android:textColor="@color/black"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>



2、时间选择器 TimePicker
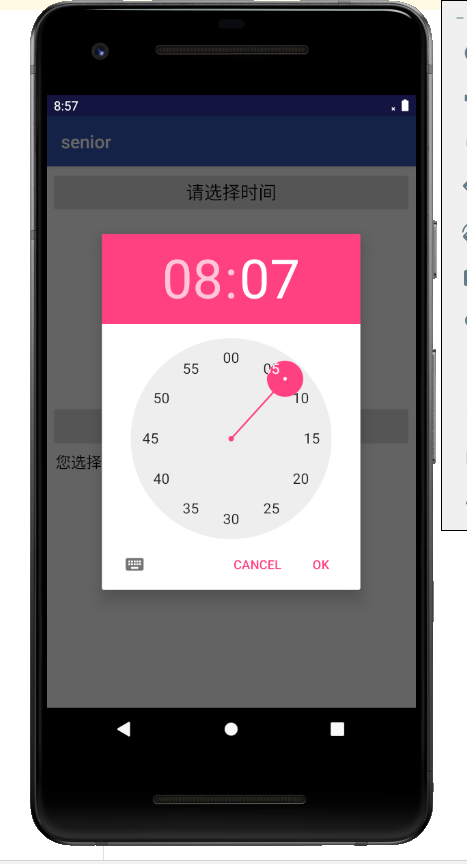
- 开发中很少直接用 TimePicker,而是常用封装好的时间选择器对话框 TimePickerDialog,该对话框的用法类似 DatePickerDialog;
- 构造函数传的是当前的小时与分钟,最后一个参数表示是否采用二十四小时制,一般传 true,表示小时的数值范围为 0~23;
- 时间选择监听器是 OnTimeSetListener,对应需要实现的方法是 onTimeSet,在该方法中可获得用户选好的小时和分钟。
下面是使用时间选择器和时间对话框的代码例子:
// 该页面类实现了接口OnTimeSetListener,意味着要重写时间监听器的onTimeSet方法
public class TimePickerActivity extends AppCompatActivity implements
OnClickListener, OnTimeSetListener {
private TextView tv_time;
private TimePicker tp_time; // 声明一个时间选择器对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_time_picker);
tv_time = findViewById(R.id.tv_time);
// 从布局文件中获取名叫tp_time的时间选择器
tp_time = findViewById(R.id.tp_time);
findViewById(R.id.btn_time).setOnClickListener(this);
findViewById(R.id.btn_ok).setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_time) {
// 获取日历的一个实例,里面包含了当前的时分秒
Calendar calendar = Calendar.getInstance();
// 构建一个时间对话框,该对话框已经集成了时间选择器。
// TimePickerDialog的第二个构造参数指定了时间监听器
TimePickerDialog dialog = new TimePickerDialog(this, this,
calendar.get(Calendar.HOUR_OF_DAY), // 小时
calendar.get(Calendar.MINUTE), // 分钟
true); // true表示24小时制,false表示12小时制
// 把时间对话框显示在界面上
dialog.show();
} else if (v.getId() == R.id.btn_ok) {
// 获取时间选择器tp_time设定的小时和分钟
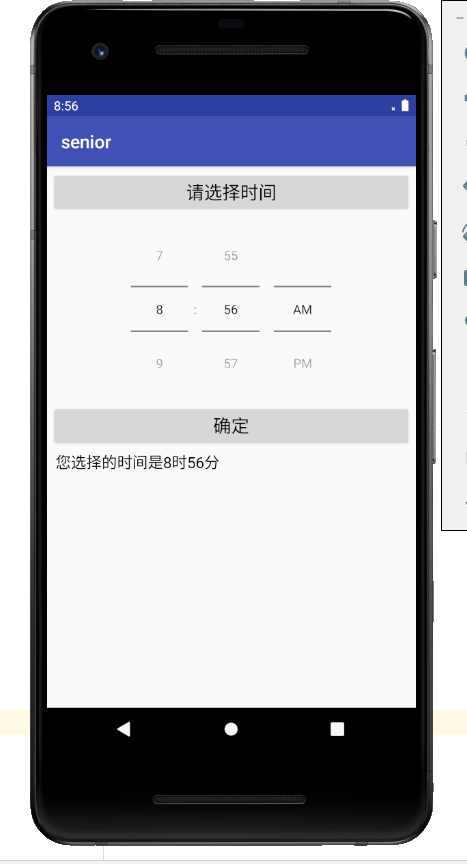
String desc = String.format("您选择的时间是%d时%d分",
tp_time.getCurrentHour(), tp_time.getCurrentMinute());
tv_time.setText(desc);
}
}
// 一旦点击时间对话框上的确定按钮,就会触发监听器的onTimeSet方法
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// 获取时间对话框设定的小时和分钟
String desc = String.format("您选择的时间是%d时%d分", hourOfDay, minute);
tv_time.setText(desc);
}
}
activity_time_picker:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<Button
android:id="@+id/btn_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请选择时间"
android:textColor="@color/black"
android:textSize="20sp" />
<!-- timePickerMode取值spinner表示下拉框风格,取值clock表示钟表风格 -->
<TimePicker
android:id="@+id/tp_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:calendarViewShown="false"
android:timePickerMode="spinner"
android:gravity="center"
android:spinnersShown="true" />
<Button
android:id="@+id/btn_ok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="确定"
android:textColor="@color/black"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>



最后
以上就是专注电话最近收集整理的关于【Android 基础知识】日期时间控件的全部内容,更多相关【Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复