我是靠谱客的博主 爱撒娇时光,这篇文章主要介绍android timepicker 不可编辑,iView -- TimePicker 自定义修改时间选择器选择时间面板样式...,现在分享给大家,希望可以做个参考。

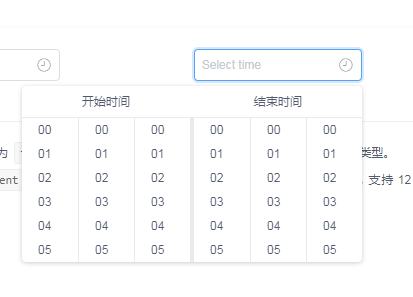
期望的最终效果:

为什么要修改期望效果?
项目需要只选择小时,分钟跟秒的不需要,而官方并没有直接相关的小时组件或者是设置显示成小时或分钟或秒的时间选择器,因为自己直接修改样式。
原生js 代码,如下:
window.onload = function() {
// change text of the panel left
document.querySelector('.ivu-picker-panel-content-left .ivu-time-picker-header').innerText="开始小时";
// change text of the panel right
document.querySelector('.ivu-picker-panel-content-right .ivu-time-picker-header').innerText="结束小时";
// get start and end time list
var list = document.querySe
最后
以上就是爱撒娇时光最近收集整理的关于android timepicker 不可编辑,iView -- TimePicker 自定义修改时间选择器选择时间面板样式...的全部内容,更多相关android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复